引言:
在這個信息大爆炸的時代,各種信息五花八門,各種信息的視覺傳達讓人難以喘息。不同的用戶群通過網上沖浪以獲得所需的信息,企業建設網站的原因之一也正是為了迎合這點需求。
然而,在瀏覽頁面的過程中不乏有各種土味FLASH彈出,混亂的網站結構與冗雜的信息帶來不佳的交互效果與用戶體驗,當用戶不再忍受爆炸性的信息并點擊關閉按鈕后,網站建設的前期努力,就宣告失敗了。
不禁發想,怎樣優化這種網建問題并提升用戶體驗呢?
這里給大家推薦一個用戶接受度極高的設計風:扁平化設計(Flat Design)
扁平化設計風,在2008年由Google提出,Microsoft最早采用扁平化設計,扁平化設計的核心意義是:去除冗余、厚重和繁雜的裝飾效果,通過簡單的圖形、字體和顏色的組合,來達到直觀、簡潔的設計。
扁平化設計去掉了多余的透視、紋理、漸變以及能做出3D效果的元素,讓信息本身重新作為核心被凸顯出來。同時在設計元素上,則強調了抽象、極簡風和符號化。
隨著扁平化風格愈加流行,越來越多地企業在LOGO設計,UI設計上選擇其作為參考并取得了相當的效果,以下圖片僅供您參考。
企業LOGO:

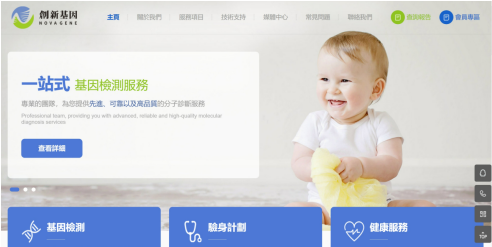
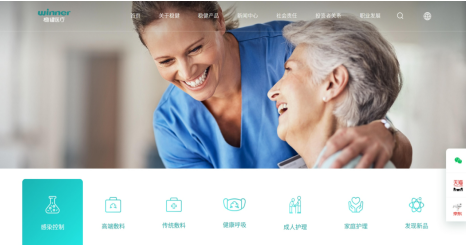
企業官網:



扁平化設計,體現在移動端即更少的按鈕和選項,UI界面變得更加干凈整齊,使用起來格外簡潔。
目前海內外移動應用市場普遍采用扁平化設計風格,人機交互性好,用戶視覺體驗佳,相當適應基數龐大需求復雜的用戶群,。因為可以更加簡單直接地將信息和事物的工作方式展示出來,所以可以有效減少認知障礙的產生,從而帶給用戶帶來更加良好的操作體驗。
除此以外,扁平化的設計,在移動系統上不僅界面美觀、簡潔,而且還能達到降低功耗、延長待機時間和提高運算速度的效果。
扁平化設計簡約但不簡單,對于設計師的審美與對市場的良好把握,個人的項目理解都有著較高的要求。談到這里就不得不談一下方維的優秀設計團隊了。方維的十人設計團隊均為美術學院設計專業本科畢業,其中設計經理有著八年網頁設計經驗與三年知名設計公司美術指導經驗。擅長扁平風、簡約風視覺效果設計,多年設計經驗帶來大量成功案例,幫助數千家企業網站建設取得良好效果。
結束語:
對于互聯網的良好解讀與合理運用往往為公司帶來相當利好,然而大量的網站風格并沒有以人為本,考慮到用戶的視覺體驗,從而使得網站建設的效果大打折扣,甚至招來用戶群的反感,留下不好的印象,降低信任感。因此,方維建議您選擇正規的網絡建設服務商以建設出體驗佳,功能強的優秀網站。新網站想要增強客戶體驗嗎?從扁平化設計風開始吧!