按鈕是可以明確指示交互行為動作的組件,簡單的可以由一塊背景顏色加上邊框和一組字體,且字體的顏色與背景顏色色值不一致。雖然按鈕的設計看似簡單,但是每一個細節都關聯著用戶的使用體驗。用戶在瀏覽網站的時候,點擊或者鼠標指向按鈕時發生的某種動畫效果,例如背景顏色的過渡變化、字體顏色的過渡變化、增加投影,讓按鈕更具層次感等,這些多彩多樣的動畫效果可以突出強調重點,聚焦用戶的視線,用戶通過這些簡單的點擊或指向就能輕松滿足自己的行為需求。按鈕的交互樣式多種多樣,如下兩種所示:
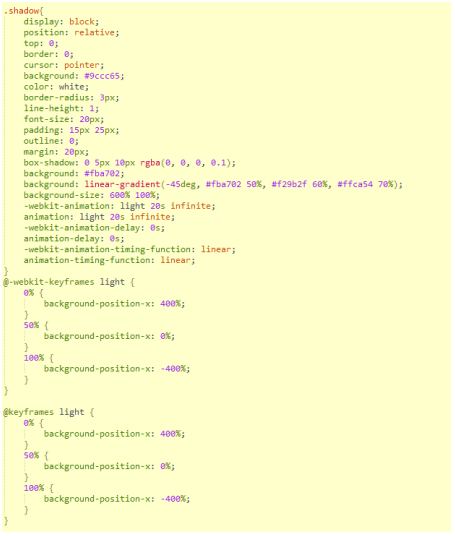
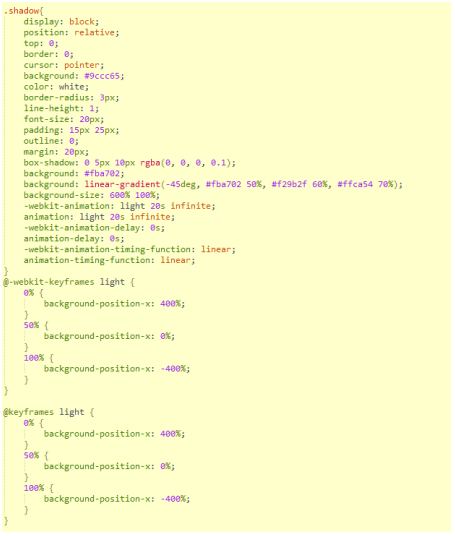
Css做的光影按鈕,css實現的光影自動且重復的劃過按鈕的動畫效果,用linear-gradient() 函數創建一個表示三種顏色的線性漸變,設置animation動畫的名稱、時間、速度曲線、延遲時間等,然后將div.shadow元素與animation綁定,用@keyframes創建動畫,用百分比來設置動畫改變發生的時間,通過逐步改變從一個X軸背景位置設定到另一個X軸背景位置,0%是開頭的動畫,100%是動畫完成的時候。按鈕效果如下圖所示:

Html:
<div class="shadow">learn more</div>
Css:

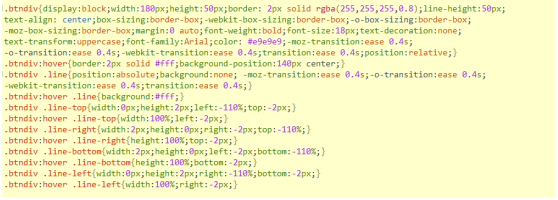
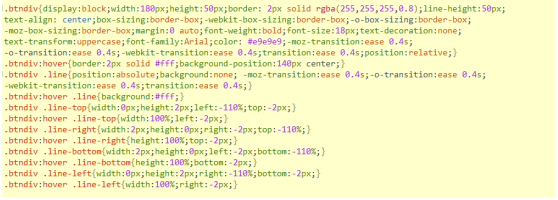
鼠標指向按鈕時發生的動畫效果,當鼠標指向按鈕時,按鈕四周有線條聚集,可以使用戶更加容易把視線聚焦到按鈕上,當鼠標移開時,按鈕四周的線擴散消失。按鈕效果如下所示:

Html:
<a class="btndiv">
<span class="line line-top"></span>
<span class="line line-right"></span>
<span class="line line-bottom"></span>
<span class="line line-left"></span>
learn more
</a>
Css: