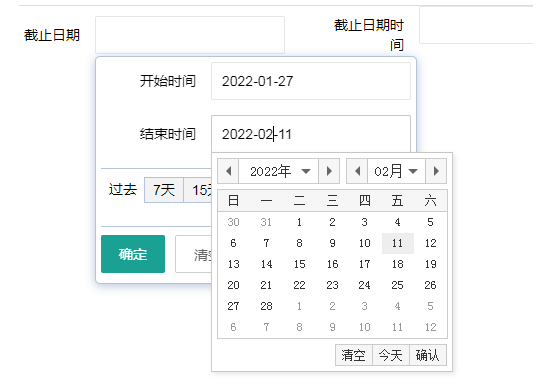
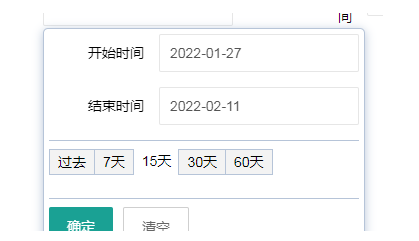
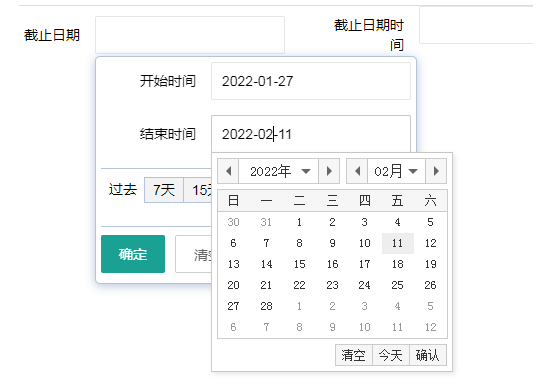
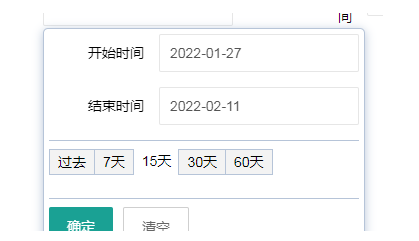
1. layui時間控件
Layui雖然作者已經停止更新,但是還是有許多用戶在使用這個插件
<form class="layui-form" action="" id="form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">截止日期</label>
<div class="layui-input-inline ui-time">
<input type="text" id="dp11" class="layui-input ui-time-text" value="" kssj="" jssj="" />
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">截止日期時間</label>
<div class="layui-input-inline ui-time">
<input type="text" id="dp12" class="layui-input ui-time-text" value="" kssj="" jssj="" />
</div>
</div>
</div>
</form>
<script type="text/javascript">
layui.use(['laydate','dateLay'], function(){
var layer = layui.layer,laydate = layui.laydate;
var obj={
init:function(){
this.dp11=$('#dp11');
this.dp12=$('#dp12');
this.initEvent();
},
initEvent:function(){
this.dp11.dateLay();
this.dp12.dateLay();
}
}
obj.init();
});
</script>


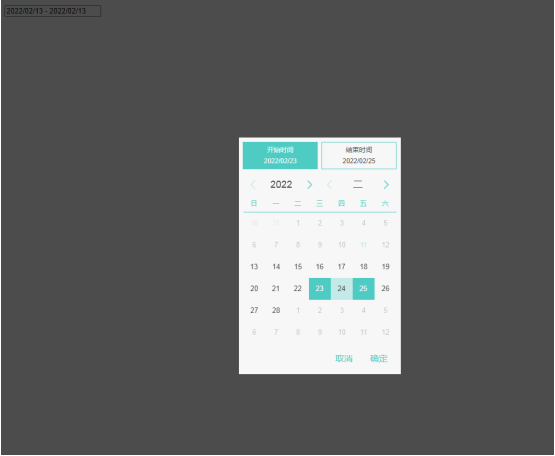
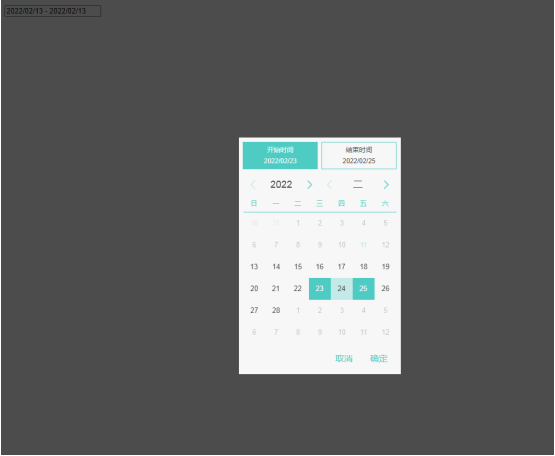
2.mobiscroll
mobiscroll就是一款非常好用的插件,不僅僅在于其可區間選擇,其其他的時間選擇方式也是非常好用的。下面以其區間選擇為例。可以兼容手機
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="renderer" content="webkit">
<meta name="hotcss" content="initial-dpr=1">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/mobiscroll.custom-3.0.0-beta6.min.js" type="text/javascript"></script>
<link href="css/mobiscroll.custom-3.0.0-beta6.min.css" rel="stylesheet" type="text/css">
</head>
<input class ="input-text" id="dateselect" type ="text" readonly>
<script>
var days_spacing = parseInt("2");
//可選幾天之后的日期
var start_date = new Date(new Date().getTime() + days_spacing * 24 * 3600 * 1000);
var end_date = new Date(new Date().getTime() + days_spacing * 24 * 3600 * 1000);
$('#dateselect').mobiscroll().range({
theme: '',
lang: 'zh',
display: 'center',
mode: 'rangeBasic',
min: new Date(new Date().getTime() + days_spacing * 24 * 3600 * 1000),
defaultValue: [start_date, end_date],
onSet: function(event, inst) {
var days = countdatenumber(event.valueText);
$('#datenumber').html(days);
countsessselect(event.valueText);
//記錄選擇的時長
countmoney();
//計算總價格
}
});
/**
* 初始賦值
*/
$('#dateselect').val(getalldate(new Date(start_date)) + ' - ' + getalldate(new Date(end_date)));
var days = countdatenumber($('#dateselect').val());
$('#datenumber').html(days);
/**
*計算時間字符串
*/
function getalldate(date) {
var year = date.getFullYear();
var month = date.getMonth() + 1;
month = month < 10 ? '0' + month: month;
var day = date.getDate();
return year + '/' + month + '/' + day;
}
/**
*觸發顯示
*/
$('#dateselect').click(function() {
$('#dateselect').mobiscroll('show');
return false;
})
/**
*計算相隔的天數
*/
function countdatenumber(s) {
var arr = s.split("-");
var start_date = new Date(arr[0]);
var end_date = new Date(arr[1]);
var days = parseInt(Math.ceil((end_date - start_date) / (1000 * 3600 * 24)));
return days + 1;
}
</script>

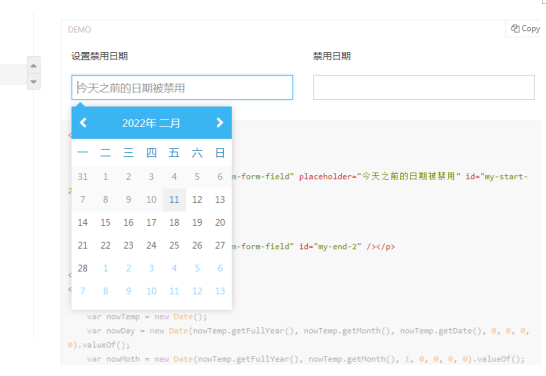
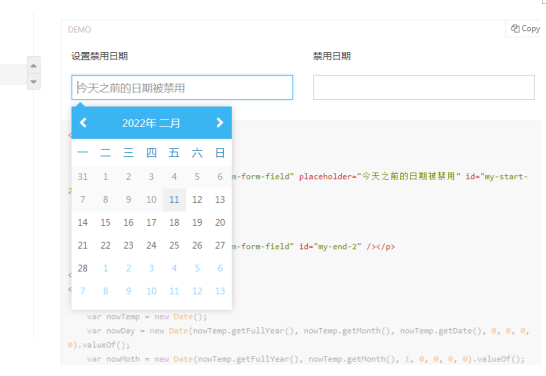
3.amaze UI Datepicker時間插件
<div class="am-alert am-alert-danger" id="my-alert" style="display: none">
<p>開始日期應小于結束日期!</p>
</div>
<div class="am-g">
<div class="am-u-sm-6">
<button type="button" class="am-btn am-btn-default am-margin-right" id="my-start">開始日期</button><span id="my-startDate">2014-12-20</span>
</div>
<div class="am-u-sm-6">
<button type="button" class="am-btn am-btn-default am-margin-right" id="my-end">結束日期</button><span id="my-endDate">2014-12-25</span>
</div>
</div>
<script>
$(function() {
var startDate = new Date(2014, 11, 20);
var endDate = new Date(2014, 11, 25);
var $alert = $('#my-alert');
$('#my-start').datepicker().
on('changeDate.datepicker.amui', function(event) {
if (event.date.valueOf() > endDate.valueOf()) {
$alert.find('p').text('開始日期應小于結束日期!').end().show();
} else {
$alert.hide();
startDate = new Date(event.date);
$('#my-startDate').text($('#my-start').data('date'));
}
$(this).datepicker('close');
});
$('#my-end').datepicker().
on('changeDate.datepicker.amui', function(event) {
if (event.date.valueOf() < startDate.valueOf()) {
$alert.find('p').text('結束日期應大于開始日期!').end().show();
} else {
$alert.hide();
endDate = new Date(event.date);
$('#my-endDate').text($('#my-end').data('date'));
}
$(this).datepicker('close');
});
});
</script>