最重要的早期設計決策之一是什么樣的背景將承載一個項目。是單色、無色,還是使用幾何形狀、漸變、木紋等潮流元素?還是扎實的背景設計能讓項目大放異彩?
保持背景設計風格的趨勢也很重要。時尚的背景選擇表明網站設計現代且內容新穎。現代視覺框架甚至可以向用戶發出信號,表明您正在考慮他們的需求并充分利用可以改善他們體驗的工具。
你是怎么做到的?下面是背景設計趨勢和風格,其中有一些不錯的選擇可供嘗試。
3D插圖

三維任何東西都是今年的大趨勢。具有 3D 感覺的插圖對于具有特定感覺的設計來說既時髦又輕盈。
這種背景風格的訣竅是選擇真正適合您的內容的 3D 元素。插圖可以是完整的場景,也可以使用創建紋理或某種重復圖案的 3D 圖標。
這種風格從一開始就散發出某種感覺。與其他一些風格相比,它更輕盈、更不嚴肅,因此您要確保將它與正確類型的內容一起使用。否則,您可能會以奇怪的方式斷開連接。
創建您自己的插圖或查找包含您需要的元素的 UI 套件。通過一點動畫添加另一個層次的視覺趣味,例如上面的示例。
粉彩漸變
柔和的漸變背景可以是柔和的或明亮的,但趨勢更傾向于柔和的色調和微妙的色彩漸變。
這種類型的背景的好處在于它增加了視覺趣味和深度元素。該樣式可以與任何類型的內容和幾乎所有品牌顏色組合一起使用,如果您想刷新您的網站設計,它是一個超級實用的選擇。
視頻

背景視頻在網站設計項目中變得越來越普遍。將其視為更多用于視覺目的而不是講故事的 b-roll 或視頻。
運動可以幫助更長時間地關注設計,或者對可能缺乏視覺刺激的內容產生興趣。
視頻背景是美學的時尚貢獻者。
光的形狀

幾何形狀可以很好地添加,作為網站設計中其他元素背后的微妙層。具有細線且顏色不多的元素將創造出視覺上有趣的東西,并且不會妨礙設計的其余部分。
您可以通過在整個設計中以類似的方式使用這些效果并將它們提升到另一個層次,并確保您使用的形狀和樣式與整個網站內容相關。
不要害怕以多種方式使用它們,例如反轉、超級微妙的顏色或輕微的動畫。這一切都是為了通過一個額外的元素融入背景來為設計創造正確的感覺。
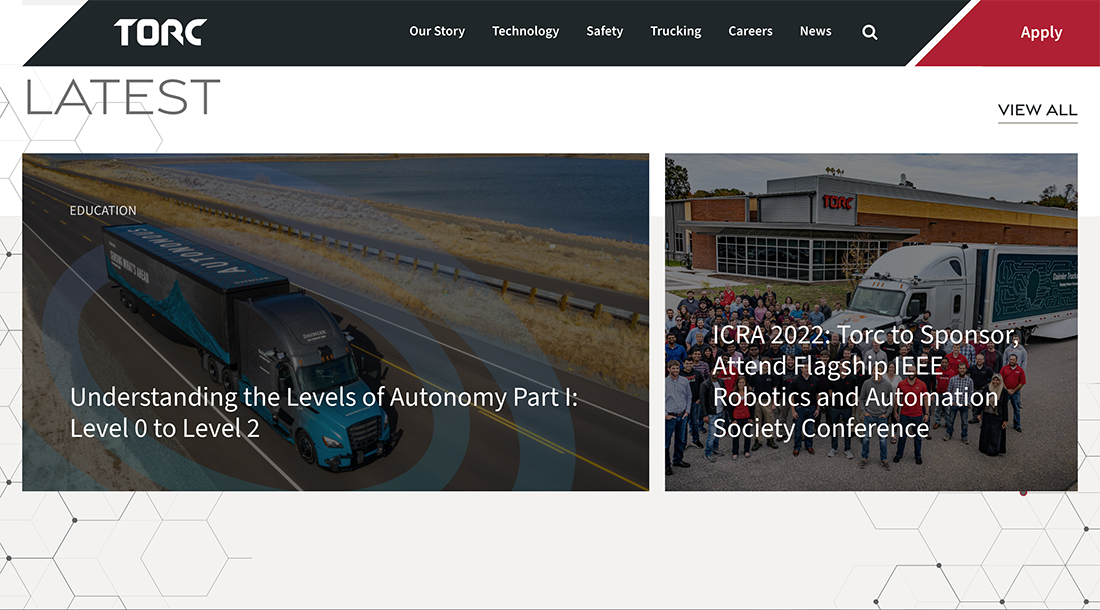
分層背景圖像
這是一種我們沒有預料到的背景趨勢——照片背景隱藏在其他層之后,包括文本、其他圖像或視頻。
這些圖像往往是廣角的、易于理解的圖像,為網站上的內容奠定了基礎。當它們提供額外的信息以使一切更容易理解時,它們是最有價值的。挑戰在于,如果做得不好,它們可能會使設計混亂或不堪重負。
尋找容易褪色的圖像和一目了然的內容。一般來說,最好的選擇是從整個網站的調色板中提取,或者包括大量未使用的空間,這些空間從背景的一部分逐漸淡入另一部分。
立體感

三維和觸覺背景吸引用戶,因為它們看起來和感覺起來都像真實的東西。用戶幾乎可以深入設計并成為他們在屏幕上看到的內容的一部分,并且具有強烈的視覺吸引力。
現代 3D 背景趨勢不僅僅是陰影和深度形狀。它們還包括增強逼真氛圍的動畫和紋理。
制作 3D 背景的關鍵是它必須是可信的,這意味著效果復制現實,或者它必須如此牽強以至于它顯然是虛構的。那里有一條微妙的路線,需要練習才能做得非常好。
分層元素
背景和前景元素不再需要在屏幕上完全分開。將背景部分與設計的其他部分合并可以創造驚人的深度,有助于產生三維效果(如上所述),并幫助用戶感覺自己是設計的一部分。
這種背景趨勢是我們在 2020 年和 2021 年看到的將圖像中的插圖和現實相結合的延伸。現在的趨勢似乎更側重于幾何形狀和帶有圖像層的顏色,以一種不那么卡通化的方式創造這種深度效果。
明亮的顏色選擇可以通過陰影或其他深度構建技術提供額外的視覺興趣元素,幫助推動這些設計向前發展。
液體背景
液體背景越來越受歡迎,因為它們在視覺上非常有趣。
您可能會通過以下兩種方式之一找到它們:
- 作為其他元素背后的微妙液體圖像
- 作為背景中的流動動畫
這兩個概念看起來都很整潔,即使在靜止的液體背景中,它也會喚起運動的感覺。由于屏幕上的自然流動,液體動畫或背景的水感通常也具有一定程度的鎮靜效果。
帶疊加層的照片
背景圖像似乎永遠不會過時,設計師們正在嘗試不同的方式來通過疊加和效果將整個場景融合在一起來增加圖像的對比度。
疊加很有趣,因為有很多不同的方法可以做到這一點,從全彩屏幕到部分疊加,再到在圖像之上添加顏色和其他設計元素。
使照片疊加背景有效的真正關鍵是使用足夠的顏色使前景元素高度可見,而不會隱藏太多背景圖像。
厚透明膠片
與此形成鮮明對比的是,上述趨勢是在圖像或視頻上使用厚色透明度。雖然這種效果產生了很大的對比度,但它幾乎使背景圖像變得不可讀。
這就是設計師試圖通過這種外觀來實現的目標。它在藝術品不強烈的情況下效果最好,主要用于提供額外的紋理,這樣背景就不僅僅是一個純色塊。
小心在厚透明度后面使用的圖像或視頻。它們不應該有趣到人們試圖去理解它們。這些圖像應該很容易淡入背景。
水彩畫
水彩背景是網站設計中插圖和場景的全新呈現。這種趨勢包括任何具有手繪質感的東西。
水彩畫的優點——也可能是它們受歡迎的原因——是這種風格具有一定的柔和感,而一些較粗糙的背景選項則缺乏這種柔和感。水彩畫也有一種真實的感覺,可以傳達您將要探索的內容的獨特性。
最后,水彩風格散發出一點奇思妙想。這個概念似乎是一種設計感覺,現在更多的項目正在嘗試復制。
全屏視頻

幾年來,視頻一直是首選的背景設計元素,但隨著這種趨勢的出現,它正在被重新發明:全屏背景視頻。
響應式形狀允許設計人員縮放視頻以填充著陸屏幕。與上面的示例一樣,這種趨勢側重于效果和周圍元素最少的視頻。
近乎電影般的體驗吸引了用戶,并且可以高度參與正確的視頻剪輯。要充分利用這種背景設計趨勢,請尋找具有大量動作和動作的視頻。
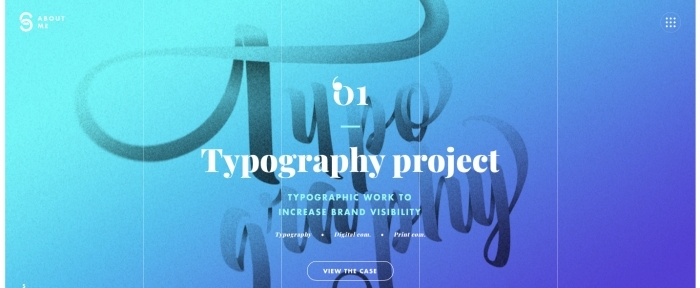
背景文字
您可能不會將文本視為背景元素,但它可以。
帶有大字的強大字體可以攜帶背景和周圍的圖像元素,甚至侵占空間。
這可能是最棘手的背景趨勢之一,因為您需要在保持可讀性的同時保持字體、圖像和響應能力之間的平衡。
微妙的紋理
背景中的微妙紋理可以增加項目的深度和維度。
有各種各樣的紋理圖案可供嘗試,但主導趨勢似乎是純色上的斑點(最常見的是白色)。
這種風格的紋理為背景提供了一種粗糙的元素,并增加了一種設計不過分精致的感覺。這種趨勢最好的部分可能是它幾乎適用于任何事物,你甚至可以將它與其他背景趨勢結合起來。(上面的例子使用了視頻和紋理。)
懸停動畫
誰說背景圖片必須是靜態的?
完美放置的懸停動作為原本靜態的背景添加了適量的運動。這種技術適用于照片、插圖,甚至圖案或紋理。
訣竅在于它為用戶體驗增添了意想不到的愉悅元素。在懸停動作出現之前,用戶甚至不知道它在那里。
要充分利用這種背景趨勢,請創建一些微妙的動作。在上面的示例中,圖像在激活時有一點反彈。
分層,場景插圖

另一個正在發展的背景趨勢是插圖的使用。雖然設計師在背景中使用插圖已經有一段時間了,但這些插圖更加精致,帶有分層場景,甚至還有一些動畫。
插圖可以引人注目且令人難忘。插圖的難點在于這些背景設計可能相當繁瑣,您必須仔細規劃其他元素的位置和樣式。
上例中插圖的使用幾乎是完美的。通過偏離中心的位置和動畫提示,它很好地補充了文本和設計的其余部分。
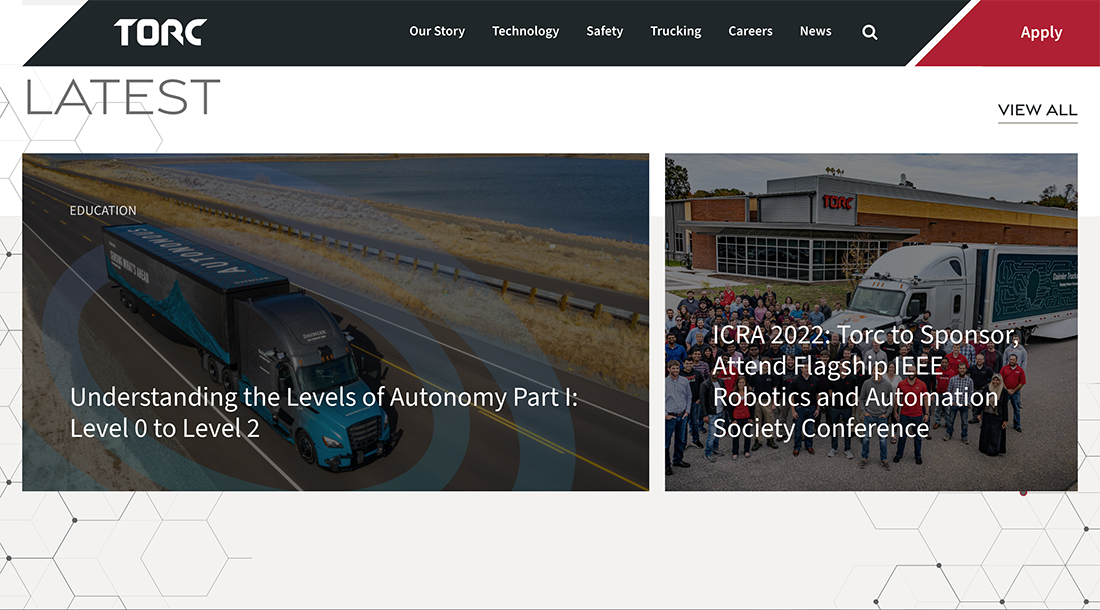
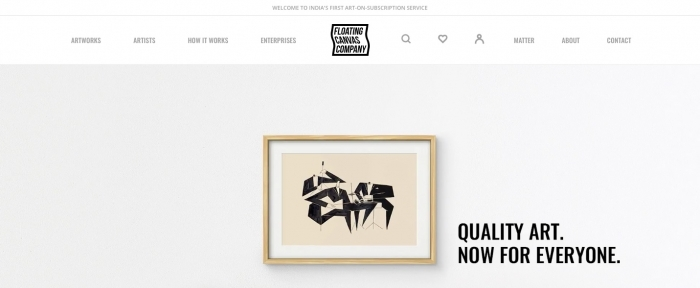
色塊圖層
色塊已經成為一種超越學科的設計趨勢。您會在時尚、家居裝飾和網站設計中找到它。
這種風格的設計背景最大的好處就是可以明快,有層次感,視覺上很有趣。它適用于各種調色板 - 這對品牌來說非常有用 - 并且不會創建過于復雜或難以實現的背景。
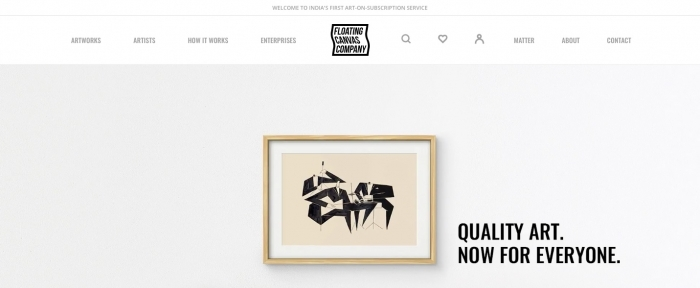
使用具有明亮或淺色背景的色塊層,然后添加另一種顏色的第二個“背景”。您可以在上面的投資組合網站示例中看到這一點,背景為白色,然后是藍色框中的各個元素。
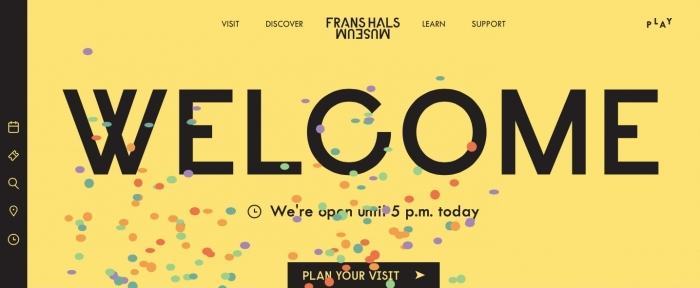
純色
平面設計中從未真正消失的部分之一是樣式的顏色。這些顏色作為背景顏色回歸。
這種風格不僅要為背景使用更大膽的色調,而且要平淡地使用它們。沒有漸變,沒有變化,只有單一色調的純色背景。
這些背景通常在頂部有逼真的圖層,有時在它們后面有邊框或其他背景以創建深度。(您可以從上面的示例中看到這種完整效果,米色背景周圍有白色邊緣,頂部有圖像。)
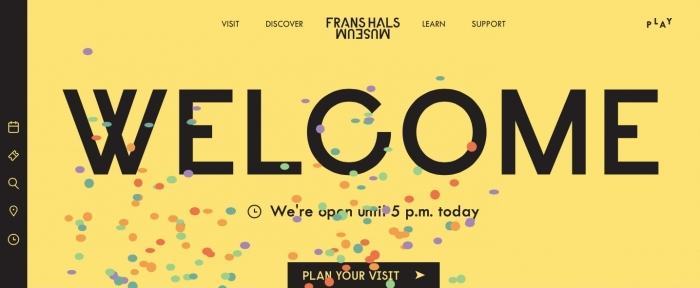
幾何形狀

圓形、多邊形和其他幾何元素是 2021 年背景設計的重要組成部分。
這些形狀可以讓人想起童年,或者只是一種有趣的替代方案,可以替代之前流行的所有平面單色背景。對于幾何學的現代風格,堅持單調的調色板并使用具有強烈對比的元素來充分利用背景。
這些背景樣式可能有些浮華,例如上面的示例,或者包括帶有微妙幾何底色的柔和調色板。
線型

從微妙的曲線到大膽的筆觸,線條圖案作為背景設計元素越來越受歡迎。
使線條起作用的是它們意味著什么。最好的線條圖案有助于將用戶吸引到設計中,并將注意力引向其他視覺元素,例如上例中的自定義線條圖案。
線條圖案可以大也可以小,兩者都可以有效,具體取決于您的項目目標。
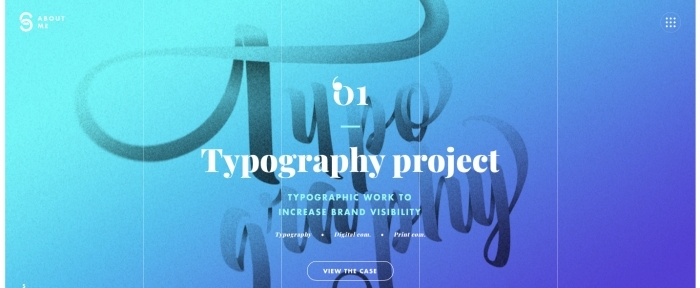
漸變

如果你和我一樣,那么你就是那些真正熱愛漸變的設計師之一。(我受夠了。)
這種趨勢非常靈活,背景漸變只是顏色,背景漸變覆蓋圖像或視頻,甚至動畫背景漸變會改變顏色或似乎漂浮在整個設計中。
有這么多選擇,幾乎可以肯定您可以找到適合您的調色板和設計方案的可行解決方案。
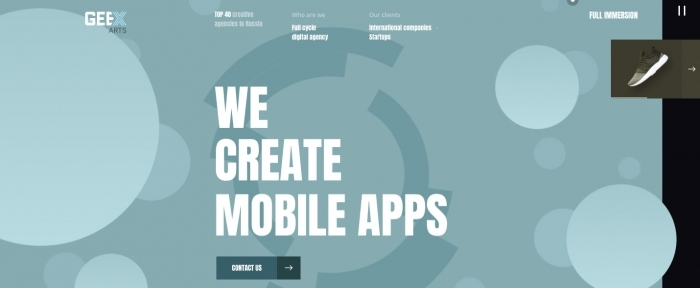
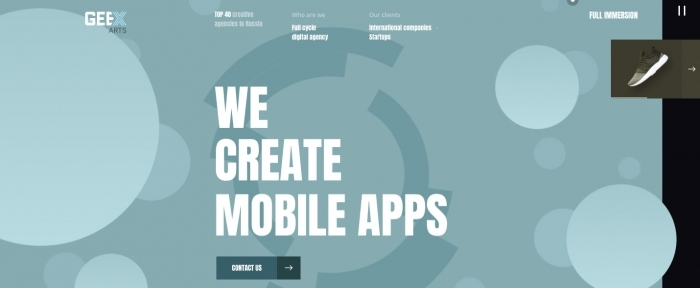
氣泡和斑點

雖然氣泡和斑點可能類似于幾何形狀,但它們通常是不同的,因為其中許多元素都包含一些運動并且形狀相當不完美。
作為背景元素,這種趨勢往往以兩種方式發揮作用:
- 作為帶有氣泡或斑點狀元素的實際背景,這些元素僅用于視覺興趣或為整體設計添加一點顏色。
- 作為“前景”背景元素,如上例。氣泡和斑點通常是移動的形狀,在設計中漂浮起來以創造更多層次的效果,但它們是“背景元素”,因為它們除了幫助吸引用戶注意力之外沒有任何功能性作用。
木紋

在產品攝影和場景風格設計方面,木紋背景很受歡迎。
兩者都適用于此元素,因為木紋背景提供了一種不平坦的自然環境。這很有趣,但不是壓倒性的。它提供了一個有趣的位置,有助于將焦點放在背景中的事物上。
為了充分利用木紋風格,嘗試將木材的顏色與前景元素相匹配,并根據前景元素尋找寬或薄的木板。盡量避免落入木板之間“裂縫”的元素。
白色和灰色

淺色——白色和灰色——背景是一種持續存在的趨勢。這些背景大多源于極簡主義趨勢,簡單易用。它們為屏幕上的其他元素提供了充足的空間和對比度。
大多數白色和灰色背景都有一些紋理元素,例如淺色漸變、使用陰影與前景元素分離,或某種整體圖案或紋理。
結論
使用新背景更改舊設計。像更改設計畫布的外觀這樣簡單的事情就可以刷新項目。
尋找具有時尚感的東西,為您的設計增添更現代的氣息。