在SVG(可縮放矢量圖形)中,stroke-miterlimit屬性是一個重要的屬性,它用于控制圖形中尖角的顯示方式。這個屬性對于創建清晰、高質量的SVG圖形非常關鍵,尤其是在尖角或拐角處。
一、理解stroke-miterlimit屬性
stroke-miterlimit屬性定義了在尖角處連接兩條線段的斜接限制。它的值是一個數字,表示尖角的最大長度與線段的比率。如果尖角的長度超過這個比率,SVG渲染引擎會在尖角處創建一個圓角,以保持圖形的平滑顯示。
這個屬性有助于消除尖角處的鋸齒狀外觀,特別是在縮放或變換圖形時。通過設置合適的stroke-miterlimit值,可以確保SVG圖形在不同尺寸和分辨率下都具有良好的顯示效果。
二、設置stroke-miterlimit屬性
在SVG中,可以通過以下方式設置stroke-miterlimit屬性:
- 使用SVG元素屬性:可以直接在SVG元素中使用stroke-miterlimit屬性,例如:
<svg width="200" height="200">
<line x1="50" y1="50" x2="150" y2="150" stroke="black" stroke-width="2" stroke-miterlimit="10"/>
</svg>

- 使用CSS樣式:也可以通過CSS樣式表為SVG元素設置stroke-miterlimit屬性,例如:
<svg width="200" height="200">
<line x1="50" y1="50" x2="150" y2="150" style="stroke:black; stroke-width:2; stroke-miterlimit:10"/>
</svg>

在上述示例中,stroke-miterlimit屬性被設置為10。這意味著尖角的最大長度是線段長度的10倍。根據實際需求,你可以調整這個值以達到最佳顯示效果。
三、最佳實踐和建議
合適的stroke-miterlimit值取決于你的SVG圖形和渲染要求。以下是一些建議和指導原則:
- 默認值:SVG的默認stroke-miterlimit值是4。對于大多數情況,這個默認值已經足夠好,因為它可以在保持圖形清晰度的同時消除鋸齒狀外觀。
- 增大值:如果你的SVG圖形中包含很多尖角,或者需要更平滑的顯示效果,可以嘗試增大stroke-miterlimit值。這將在尖角處創建更大的圓角,使圖形更加平滑。但注意不要設置過高的值,否則可能會導致圖形的細節丟失。
- 減小值:在某些情況下,你可能想要減小stroke-miterlimit值以強調尖角。例如,當你創建技術繪圖或需要更清晰定義的圖形時,較小的stroke-miterlimit值可能更加合適。但注意不要設置過低的值,否則可能會導致鋸齒狀外觀。
- 測試和調整:為了確保SVG圖形在不同設備和分辨率上都具有良好的顯示效果,建議在多種環境和屏幕尺寸下測試和調整stroke-miterlimit值。這有助于確保圖形在各種條件下都能保持清晰和平滑。
- 考慮性能和渲染效果:在設置stroke-miterlimit屬性時,還需要考慮性能和渲染效果之間的平衡。過高的stroke-miterlimit值可能會導致渲染時間增加,特別是在復雜圖形或動畫中。因此,建議在滿足顯示效果的同時盡量減小stroke-miterlimit值以提高性能。
- 文檔和一致性:由于stroke-miterlimit屬性可能會影響SVG圖形的顯示效果,建議在文檔或項目規范中明確指定該屬性的設置方式和值。這有助于確保圖形在不同環境下保持一致的外觀。
- 使用合適的工具:在處理復雜的SVG圖形時,使用專門的SVG編輯器或矢量圖形軟件可以使設置stroke-miterlimit屬性更加方便和準確。這些工具通常提供了可視化的界面和預設選項,可以幫助你快速調整和優化圖形的顯示效果。
四、示例和演示
以下是一個使用stroke-miterlimit屬性的示例,通過調整該屬性,可以在尖角處創建不同大小的圓角。
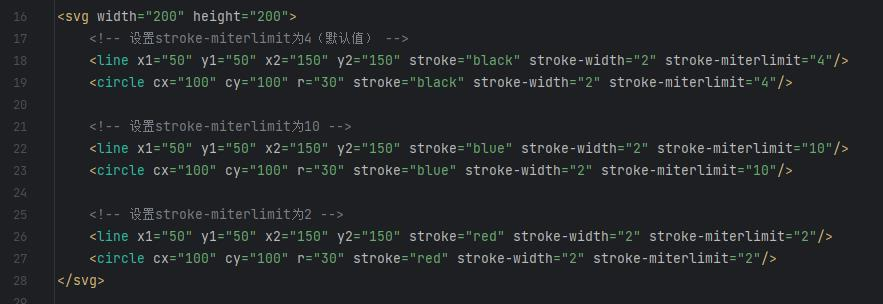
<svg width="200" height="200">
<!-- 設置stroke-miterlimit為4(默認值) -->
<line x1="50" y1="50" x2="150" y2="150" stroke="black" stroke-width="2" stroke-miterlimit="4"/>
<circle cx="100" cy="100" r="30" stroke="black" stroke-width="2" stroke-miterlimit="4"/>
<!-- 設置stroke-miterlimit為10 -->
<line x1="50" y1="50" x2="150" y2="150" stroke="blue" stroke-width="2" stroke-miterlimit="10"/>
<circle cx="100" cy="100" r="30" stroke="blue" stroke-width="2" stroke-miterlimit="10"/>
<!-- 設置stroke-miterlimit為2 -->
<line x1="50" y1="50" x2="150" y2="150" stroke="red" stroke-width="2" stroke-miterlimit="2"/>
<circle cx="100" cy="100" r="30" stroke="red" stroke-width="2" stroke-miterlimit="2"/>
</svg>

在上述示例中,SVG包含三個部分。第一部分展示了默認的stroke-miterlimit值(4),第二部分設置了stroke-miterlimit為10,第三部分設置了stroke-miterlimit為2。通過比較這三部分的顯示效果,可以清楚地看到stroke-miterlimit屬性對尖角顯示的影響。
五、stroke-miterlimit屬性的限制和兼容性
- 瀏覽器兼容性:大多數現代瀏覽器都支持SVG的stroke-miterlimit屬性,包括Chrome、Firefox、Safari和Edge等。確保你的目標受眾使用的瀏覽器支持該屬性是很重要的。
- 值的有效范圍:stroke-miterlimit屬性的值應該在大于1的數字和小于或等于100的數字之間。當設置的值超過100時,瀏覽器可能不會顯示任何尖角。
- 兼容性問題:雖然大多數現代瀏覽器都支持stroke-miterlimit屬性,但在某些舊版瀏覽器或特定環境中可能會出現兼容性問題。因此,最好在使用該屬性時提供一個回退方案或備選方案,以確保在不同瀏覽器和設備上的顯示效果是一致的。
六、使用CSS樣式表設置stroke-miterlimit屬性
除了在SVG元素上直接設置stroke-miterlimit屬性外,還可以使用CSS樣式表來為SVG元素設置stroke-miterlimit屬性。這可以幫助你更好地控制和管理多個SVG元素的一致性。
以下是使用CSS樣式表設置stroke-miterlimit屬性的示例:
/* 為所有SVG元素設置默認的stroke-miterlimit屬性 */
svg { stroke-miterlimit: 4; } /*
為具有特定class的SVG元素設置stroke-miterlimit屬性 */
svg.myClass { stroke-miterlimit: 10; }

在上述示例中,第一行代碼為所有SVG元素設置了默認的stroke-miterlimit屬性為4。第二行代碼則為具有特定class的SVG元素設置了stroke-miterlimit屬性為10。
七、與其它SVG屬性的結合使用
- stroke-linejoin屬性:當你使用stroke-linejoin屬性將兩條線段連接在一起時,stroke-miterlimit屬性會相應地調整尖角的長度。結合使用這兩個屬性可以實現更復雜的效果。
- stroke-dasharray屬性:當你使用stroke-dasharray屬性創建虛線時,stroke-miterlimit屬性會影響虛線的顯示效果。通過調整這兩個屬性的值,可以實現不同風格的虛線效果。
- 轉換和動畫:結合transform屬性和animation屬性,可以實現SVG元素的縮放、旋轉和移動等效果。在這種情況下,stroke-miterlimit屬性的值會相應地調整,以保持圖形的清晰度和平滑度。
八、總結
掌握SVG的stroke-miterlimit屬性對于創建高質量的矢量圖形非常重要。通過合理設置該屬性,可以確保圖形中的尖角在各種情況下都顯示得清晰、平滑。使用SVG時,務必測試并調整stroke-miterlimit屬性,以獲得最佳的顯示效果。希望本文的介紹和示例能幫助你更好地運用SVG中的這個實用屬性。