品牌網站是企業的業務和形象的在線宣傳平臺。它們是讓客戶熟悉您的品牌的必要途徑。網站設計是為網站瀏覽者創造的一門藝術。網頁設計的目標是無縫融合形式和功能,以創建使用起來有趣、導航簡單且引人入勝的網站。

網站和設計趨勢不斷發展。回想一下您最喜歡的網站 5 年前的設計,并將其與當前的設計進行比較。您會在短短五年內注意到顯著的美學演變。隨著軟件開發和編碼的進步,網頁設計的可能性是無限的。
網頁設計變遷的五個特點
從2000年代末雜亂的基于文本的網頁到今天的流線型、極簡主義設計,我們可以走很長的路。您的組織必須聘請信譽良好的網頁設計公司,以確保您的網站緊跟現代趨勢。以下是 2023 年將繼續流行的一些網頁設計創新和趨勢。

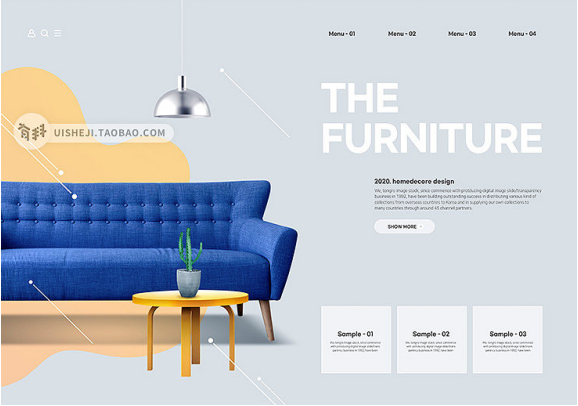
1.極簡主義
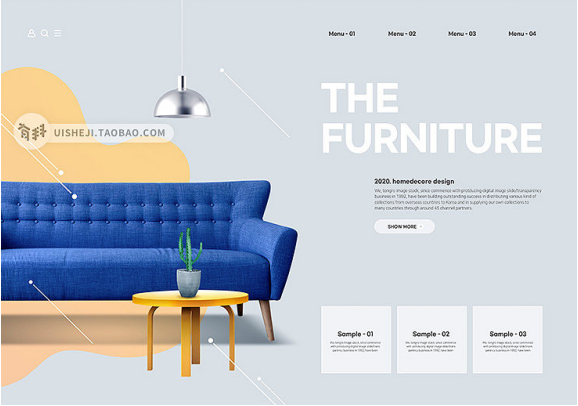
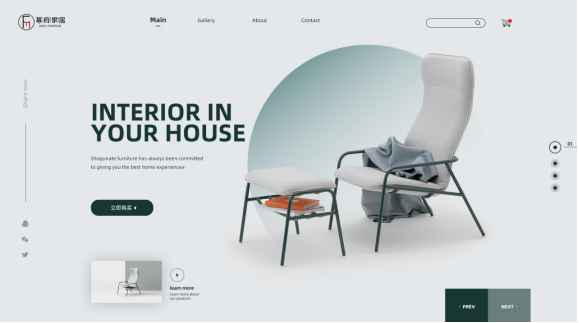
將喬治·布什政府的白宮網站與現任拜登政府的白宮網站進行比較。布什時代的網站充斥著大量文字,而拜登時代的網站則以圖片為主,文字較少,并留有一些空白。這種簡約的設計是現代網頁設計的標志。

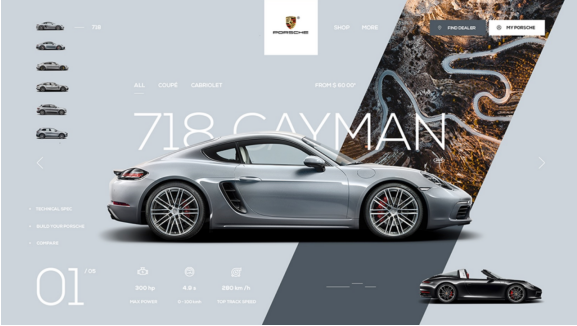
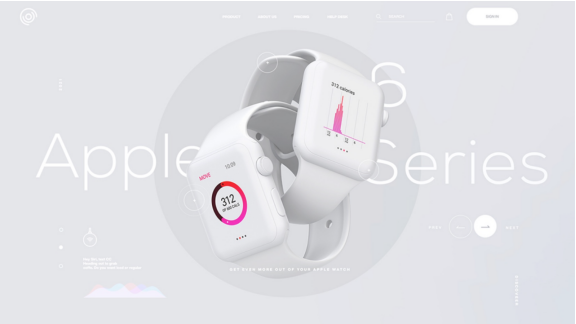
現代網站通過多種方法實現簡約設計。例如,他們故意使用白色(負)空間來突出關鍵元素,創建視覺層次結構。在您想要突出顯示的網站部分周圍留出一些空間。
在極簡主義網頁設計中,版式通常占據中心舞臺。您通過使用的幾句話來表達您的品牌價值;合適的字體和富有表現力的字體就能做到這一點。使用版式作為主要設計元素還可以為您的網站增添優雅感。

極簡主義設計不僅美觀,而且美觀。它們很實用。它們可以提高用戶的注意力并減少加載時間。瀏覽器加載文本和圖像較少的網站所需的時間更少,從而提高了實用性。極簡設計在移動設備上的響應速度也更快。
2. 微交互
微交互是集成到您的網頁設計中的小型、微妙的交互元素,可為用戶提供反饋或指導。它們使您的網站更具吸引力并創造難忘的體驗。例如,當您將光標懸停在產品圖像上時,產品圖像會稍微放大,或者網站會實時建議您的密碼是弱密碼還是強密碼。

微交互有很多用途,例如向用戶提供有目的的反饋并保持他們的參與度,提供身臨其境的體驗,讓用戶留在您的網站上。

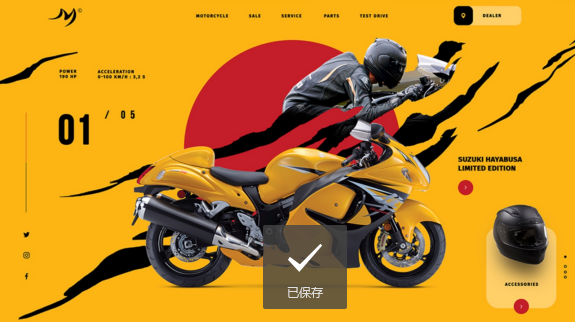
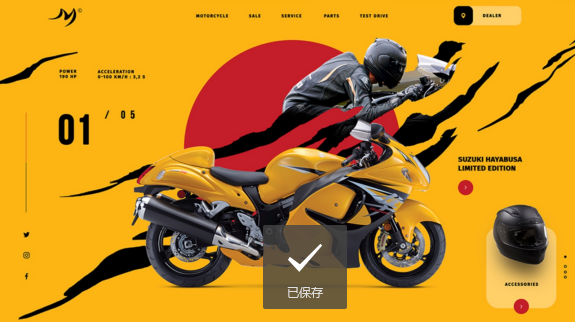
微交互可以采取多種形式,例如可以在加載屏幕上顯示的有趣動畫。這些動畫在加載期間為用戶帶來娛樂。您也可以將這些動畫合并到其他地方,例如如果您是在線企業,則可以將這些動畫合并到“保存到購物車”按鈕上。它們也可以是聲音,比如按下按鈕時發出的輕微的“咔噠”聲。
3.響應式設計
響應式設計意味著創建能夠響應并適應不同屏幕尺寸和方向的網站。在互聯網的早期,每個人都使用 PC,網站也是針對 PC 設計的。這些網站在平板電腦和智能手機上運行不佳。現在人們使用不同的屏幕尺寸,您的網頁設計必須適應并響應他們,否則您可能無法接觸到很多人。

創建負責任的設計涉及開發靈活的網格系統,允許內容根據屏幕尺寸動態調整和調整大小。無論設備是什么,您的設計比例都將保持一致。您還必須合并按比例縮放以適應屏幕尺寸的流體圖像,以便它們在某些屏幕上不會太大或太小。

在開發手機網站時,還必須確保觸摸友好的交互。確保按鈕足夠大且間距足夠,以便移動用戶可以獲得流暢的體驗。在您的設計中融入觸摸友好的手勢,例如滑動和捏合縮放。您還必須優化網站性能以確保快速加載時間,因為移動設備通常具有較慢的互聯網連接和較低的處理能力。考慮最小化文件大小并利用瀏覽器緩存來優化較小設備的性能。
4. 3D 元素和視覺深度
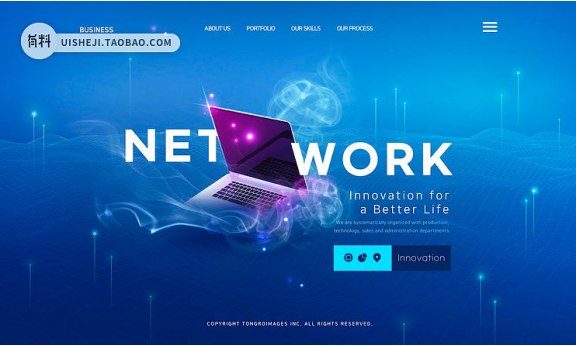
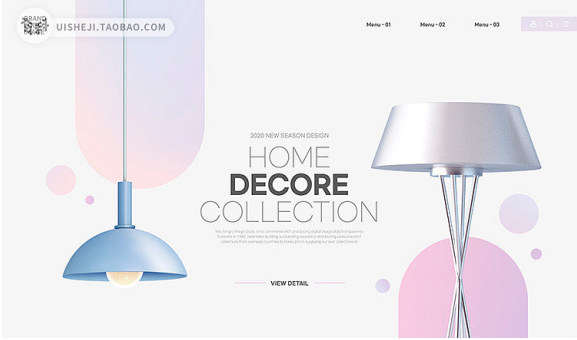
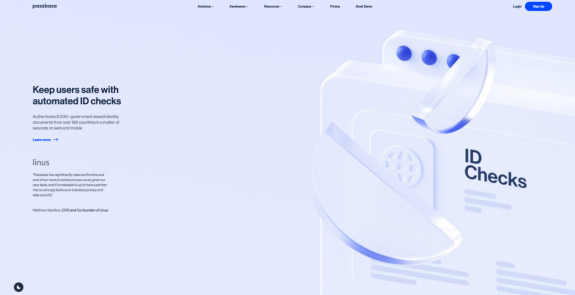
3D 元素和視覺深度可以帶來更多的交互性和身臨其境的用戶體驗,因此您必須將它們納入網站設計中。您可以通過高級建模、紋理和照明技術創建 3D 逼真元素。這些元素可以是用戶在瀏覽您的網站時可能遇到的任何對象或字符。

視差滾動是一種通過在用戶滾動時以不同速度移動不同層的內容來創建深度錯覺的技術。您可以通過視差滾動營造深度感和維度感,為設計增添豐富性。您還可以在網頁設計視覺效果中融入深度提示和視角。這些線索包括重疊的物體、縮小的尺寸或景深。
5. 輔助工具
在網頁設計中優先考慮可訪問性有助于建立更具包容性的業務并擴大您的影響力。提供語音用戶界面 (VUI)等輔助功能是一項重要的網頁設計創新。

VUI 利用自然語言處理或 NLP 技術來準確理解和解釋用戶的語音命令,從而實現自然的對話式交互。現代 VUI 系統具有上下文理解工具,可以提供更準確的響應。他們分析用戶輸入和之前的交互,以更好地理解所說的內容。

屏幕閱讀器是您應該在網站設計中包含的另一種輔助工具。它將視覺內容和文本轉換為合成語音或盲文,使視障人士能夠訪問您的網站。
雖然屏幕閱讀器可以直接閱讀文本,但閱讀視覺內容卻很困難,除非它有替代文本。您應該為網站上的任何視覺內容提供替代文本或描述性文本替代。

有聽力障礙的人無法訪問您網站上的音頻。如果您的網站托管音頻或視頻,請嘗試提供隱藏式字幕和文字記錄,以提高聽力障礙人士對網站的可訪問性。

對于許多運動功能障礙的人來說,使用鼠標很困難。您可以通過開發一個網站來方便這些人,他們只需使用鍵盤即可與之交互。
總結:
網頁設計與互聯網早期相比已經有了很大的發展,較新的網站看起來與 2000 年代初的網站有很大不同。網頁設計在不斷發展,有些設計融入了重要的功能,如基于設備的響應能力、3D 元素和語音用戶界面。2023 年,一個重要的設計趨勢是極簡主義,專注于版式和設計中微交互的結合。信譽良好的網站設計機構可以構建一個融入這些趨勢的時尚、現代的網站。