使用a標簽下載跨域資源是一個常見的需求,尤其在網頁開發中。通常情況下,a標簽用于創建超鏈接,以便用戶可以點擊來下載或跳轉到其他頁面。然而,由于瀏覽器的同源策略,直接在a標簽中下載跨域資源是不允許的。
為了解決這個問題,可以使用JavaScript來間接地下載跨域資源。一種常見的方法是使用XMLHttpRequest對象(簡稱XHR)來發送GET請求,然后將響應內容作為Blob對象返回,并通過URL.createObjectURL()方法創建一個臨時鏈接,最后將該鏈接賦值給a標簽的href屬性。示例代碼如下:

```javascript
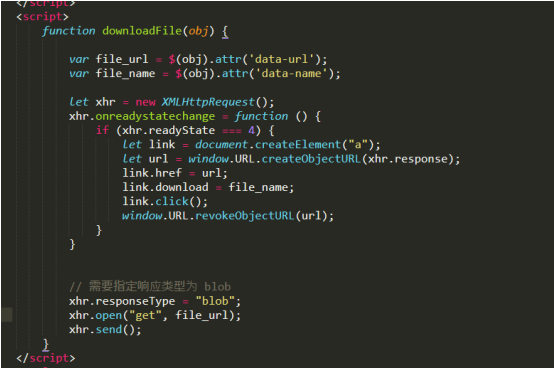
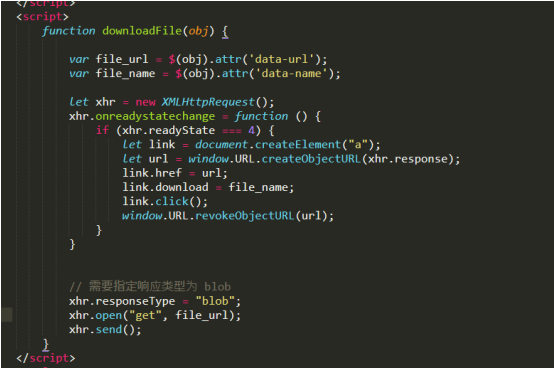
<script>
function downloadFile(obj) {
var file_url = $(obj).attr('data-url');
var file_name = $(obj).attr('data-name');
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
let link = document.createElement("a");
let url = window.URL.createObjectURL(xhr.response);
link.href = url;
link.download = file_name;
link.click();
window.URL.revokeObjectURL(url);
}
}
// 需要指定響應類型為 blob
xhr.responseType = "blob";
xhr.open("get", file_url);
xhr.send();
}
</script>
```
在上述代碼中,downloadFile函數接收一個參數obj,表示要下載的跨域資源的內容,其中file_url為跨域資源的URL,file_name為自定義的下載資源名稱。首先創建一個XMLHttpRequest對象,設置其請求方式為GET,并將響應類型設置為blob。接下來,監聽xhr對象的readyState 事件,在獲取到響應后判斷狀態碼是否為4,如果是,則創建一個a標簽,設置其href屬性為通過URL.createObjectURL()方法創建的臨時鏈接,并設置download屬性為要下載的文件名。最后,模擬用戶點擊該a標簽,實現跨域資源的間接下載。由于是模擬點擊a標簽進行下載,實際上會不用于同源域名的資源下載,這種方式的下載會先下載好完整文件再輸出到頁面上,而同源域名的資源下載是實時下載,后者會顯示下載進度在瀏覽器上,而前者沒有這個下載進度顯示。
這里需要注意的是,這個方法需要遠程服務器端設置CORS(跨域資源共享)允許跨域訪問,如果沒有設置遠程資料跨域共享是無法下載文件的。同時,由于瀏覽器的安全機制限制,該方法在某些情況下可能不適用或無法正常工作。
如沒特殊注明,文章均為方維網絡原創,轉載請注明來自http://www.sdlwjx666.com/news/6868.html