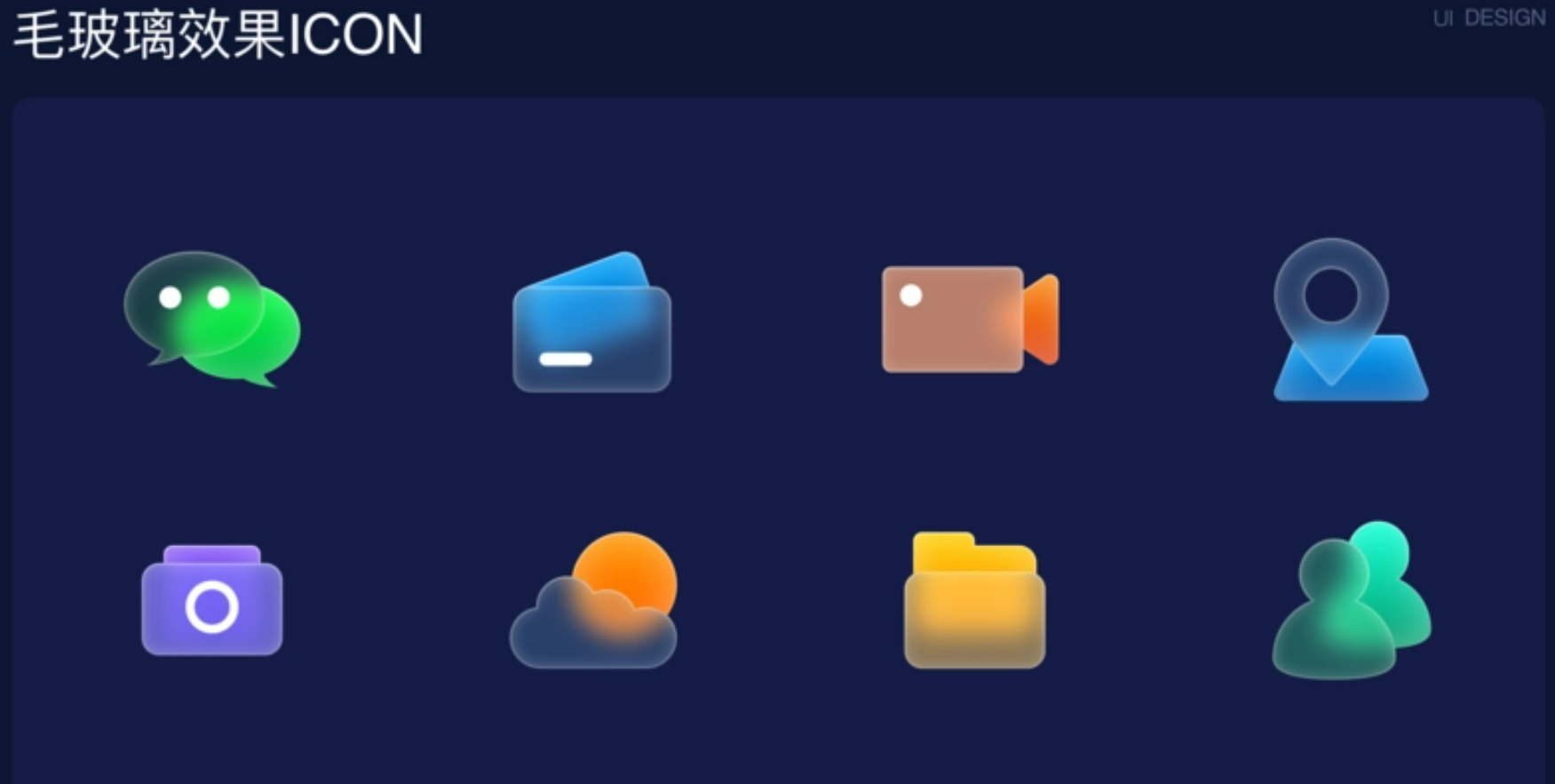
不知道網友們有沒有發現,現在很多科技類,或者醫藥類的網站、小程序、App,都出現了很多精美的圖標。這種圖標表面都有一層像玻璃一樣透明模糊的效果,看上去十分高級舒服,相對于傳統的圖標,絕對高級了一個層次。最早是出現在MacOS和iOS,現在微軟Windows下的各種網頁也廣泛應用開來。那么什么是毛玻璃效果呢?毛玻璃效果的圖標如何去制作呢?下面小編帶你去揭開這個神秘的面紗!

什么是“毛玻璃”效果呢?
毛玻璃,學名“類玻璃柔光材質”,在設計中也叫“玻璃擬態”。在生活中叫磨砂玻璃,俗稱“毛玻璃”。毛玻璃的特點是層次分明效果模糊通透,通過設計一層圖標,一層磨砂的半透明圖層的組合,來呈現圖標的整體狀態;鮮艷的背景底色,使用鮮艷色彩作為強調色并且從半透明層中透出,更突出了模糊的透明效果;。通過毛玻璃層可以看到底層豐富多彩的設計元素,再結合毛玻璃狀態,會讓人產生一種若隱若現的朦朧美,讓瀏覽者感受的設計的細膩感。

有一段很長的時間流行的設計風格是扁平化風格,由于各大網站或者是各種終端的網頁或者APP都是這種風格,讓人產生了視覺疲勞。蘋果在2013年發布的IOS7系統和2014年發布的OS X 10.10Yosemite系統中開始出現這些毛玻璃圖標。這些風格的圖標出現,突然讓人眼前一亮,大家都覺得這種風格新穎高級。一時間,設計師們爭相模仿去設計,后面毛玻璃效果不斷的完善。


如何制作“毛玻璃”效果?
本文主要用Photoshop繪制,但只要學會它的結構原理,你就可以在Photoshop, Sketch, Figma和AI上繪制出來。毛玻璃圖標結構原理,它分別是由:主元素、模糊效果、玻璃投影、磨砂玻璃組成。教程簡單易易懂,特別適合設計思維的成熟設計師,話不多說,直接開始上設計教程!


操作步驟:
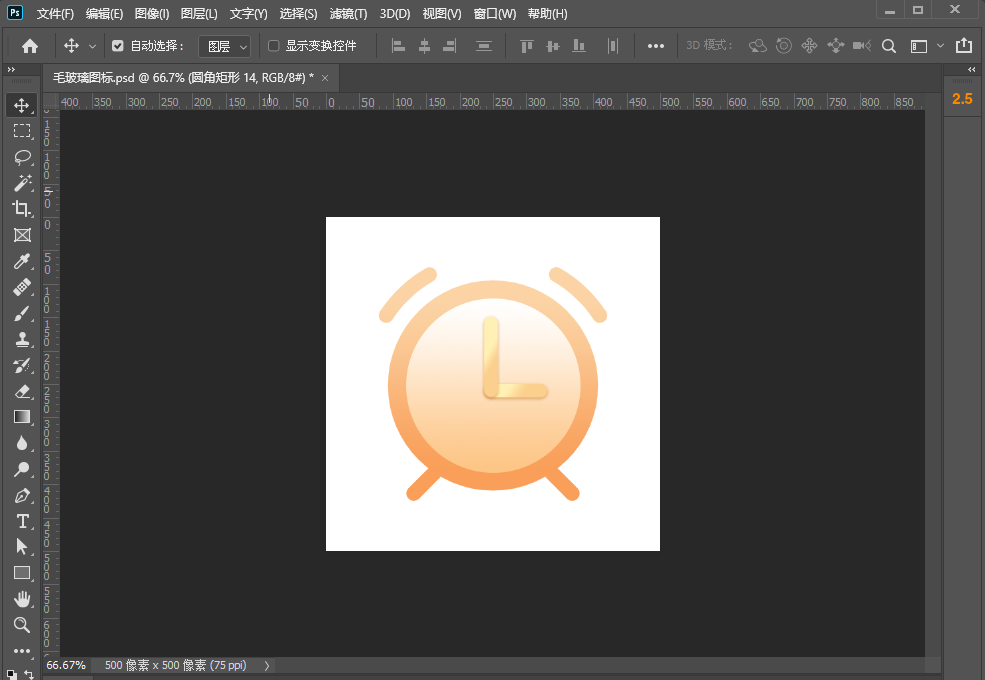
第1步:先打開Photoshop,先畫好你想要扁平化icon圖標,然后添加一個形狀圖層,給底層加一個合適的顏色,漸變或者純色都可以。我這邊使用的漸變黃色。

第2步:在表層畫一個圓形的形狀放在頂層的位置,調整好顏色位置


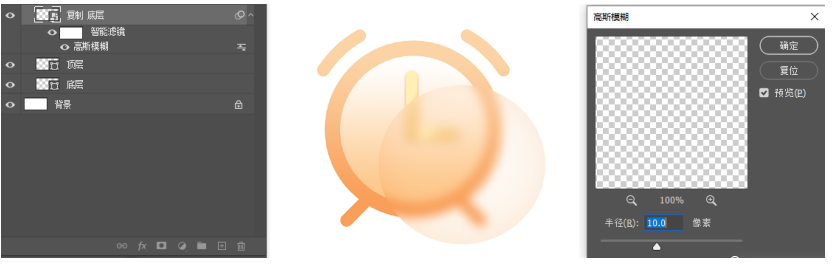
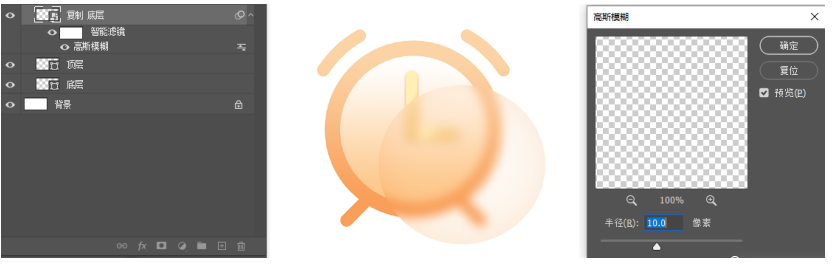
第3步:然后對上層形狀執行濾鏡-模糊-高斯模糊,半徑像素我選擇的是10,你也可以根據自己的情況調整。

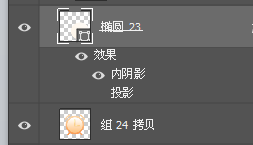
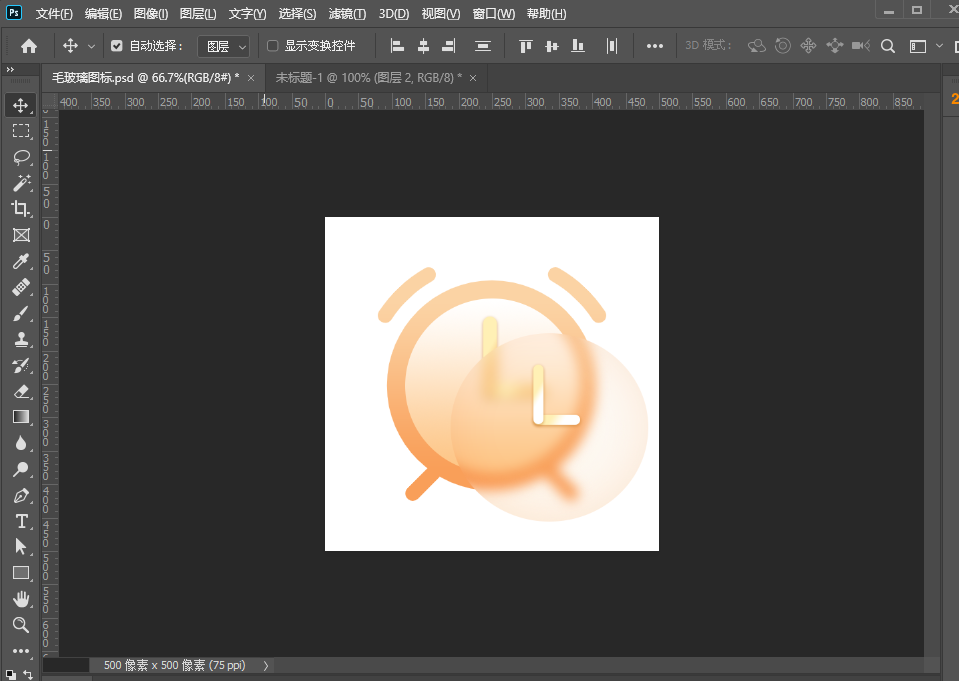
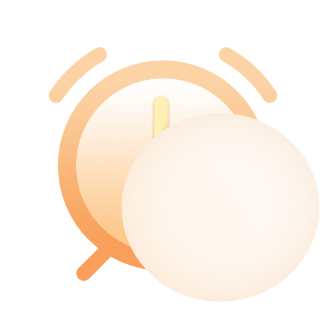
第4步:執行完高斯模糊,然后把復制底層圖層剪切蒙版到頂層,這樣大致的效果就出來了,如下圖所示
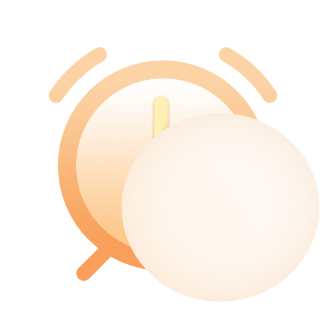
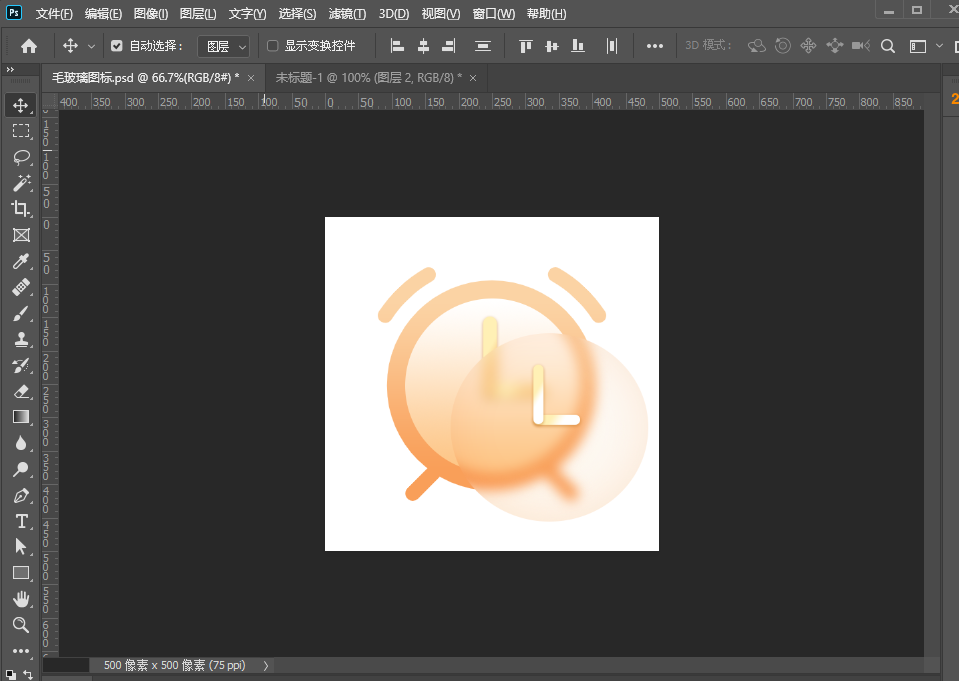
第5步:效果大致完成以后就可以在圖標上繪制你需要的效果,也可以根據自己的需求調整圖標的透明度為了要求更完美的圖標質感,你可以通過描邊、陰影、發光、投影等效果根據自己需求來調整,最終完成效果如下

總結:
毛玻璃效果可以應用于設計中的特定用戶界面元素。我們都知道,如果一個網頁界面平淡無奇,人們是沒有點擊欲望的,而通過突出重點可以使得層次結構更合理,更受用戶青睞。毛玻璃的質感不僅凸顯層次感而且極具設計美感,取悅用戶身心。清晰的視覺層次,使用戶簡單快速地識別和讀取需要的頁面內容。