我們?cè)陂_發(fā)微信小程序時(shí),為了節(jié)省時(shí)間會(huì)在頁面中引入共用的模板,使得頁面中的某一小塊有相同的功能,例如下圖所示的每個(gè)頁面都有搜索的功能,所以只要引入一個(gè)模板文件即可,可大大的節(jié)省寫代碼的時(shí)間和縮短修改該功能的時(shí)間,類似于網(wǎng)頁的包含文件,假設(shè)當(dāng)前的小程序頁面為首頁,即index/index.wxml文件。

我們引入的代碼如下:
<import src="/pages/top_search/index.wxml"/>,即引入pages中的top_search文件夾的index.wxml文件,
這只是引用文件,并未使用,所以無任何效果,由于已經(jīng)引用了top_search/index.wxml,所以可以使用top_search模板,可以使用如下圖所示的代碼<template is=”top_search”></template>將文件插入在<view class="search_section">模板內(nèi)容</view>中。

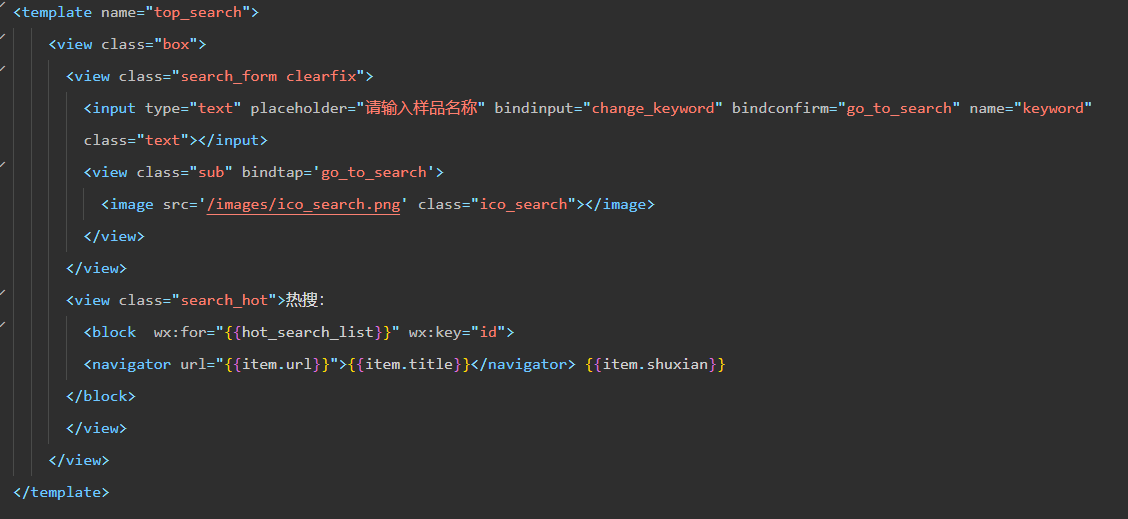
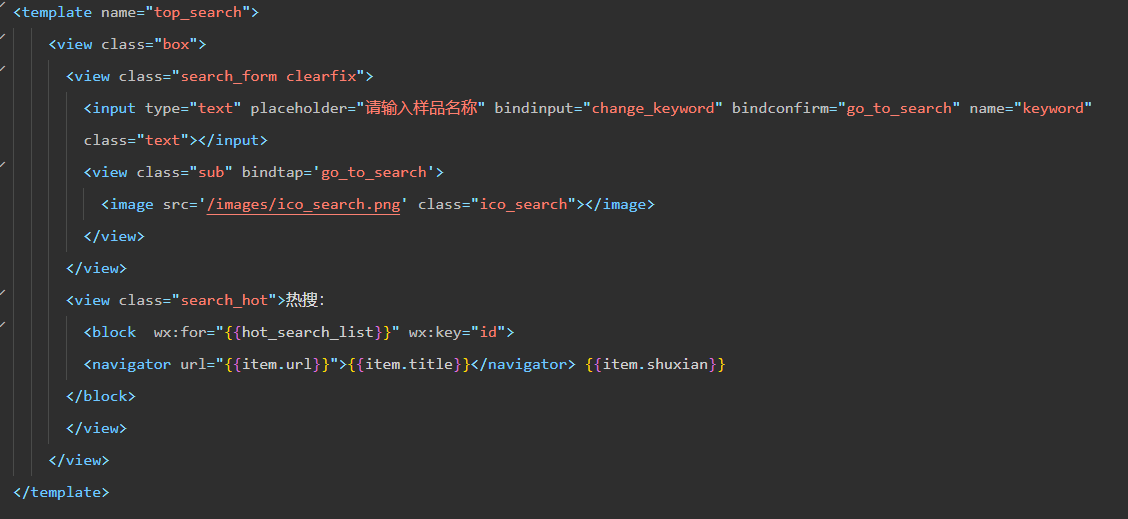
引入的文件的代碼如下所示:

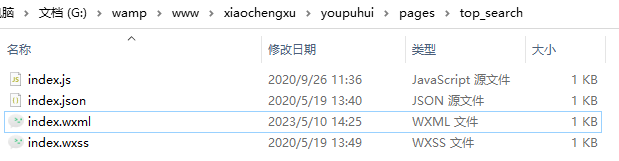
即由<template name=”top_search”>頁面內(nèi)容</tempate>組成的引入文件的代碼,在top_search/index.wxml中定義了一個(gè)叫top_serach的template, 上面的代碼是將頁面上data的數(shù)據(jù)傳入到模板頁面footer.wxml中,其中的頁面上的代碼is=”top_search”與 模板上的代碼name=”top_search”是對(duì)應(yīng)的,這也為了傳遞參數(shù)提供了條件。下面我們來看看top_search的文件夾,如下圖所示:

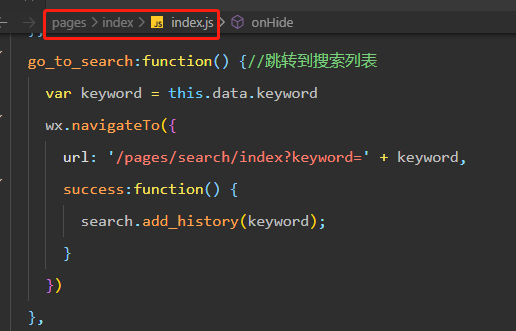
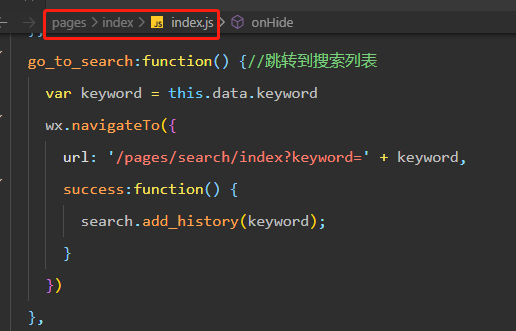
需要特別說明的是,這個(gè)文件夾的js和wxss文件都是無法生效的,也就是在top_search/index.wxml中調(diào)用的方法,需要在調(diào)用的那個(gè)頁面上的js文件上寫方法,例如上圖里有 bindtap='go_to_search',其中的go_to_search方法你不能寫在top_search/index.js里,因?yàn)槲遗e例當(dāng)前的頁面是首頁,所以應(yīng)該寫在index/index.js文件里,如下圖所示:

如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來自http://www.sdlwjx666.com/news/6776.html