最近接手的項目要求點擊門店時,地圖也自動切換到該門店的地圖并標記出門店位置。實現(xiàn)思路是比較簡單的,無非是獲取到當前點擊的門店的坐標,然后再賦值到地圖api的坐標值里。而要獲取到門店坐標,就需要先獲取門店的具體位置信息。這樣一來,理順了邏輯后,做起來就比較清晰明了了。

這里隨便做一下最新的行政區(qū)劃,畢竟地方的行政區(qū)如果更新了,這里也不用去管,不然又要同步本地的行政區(qū)數(shù)據(jù)庫信息。
Html代碼:

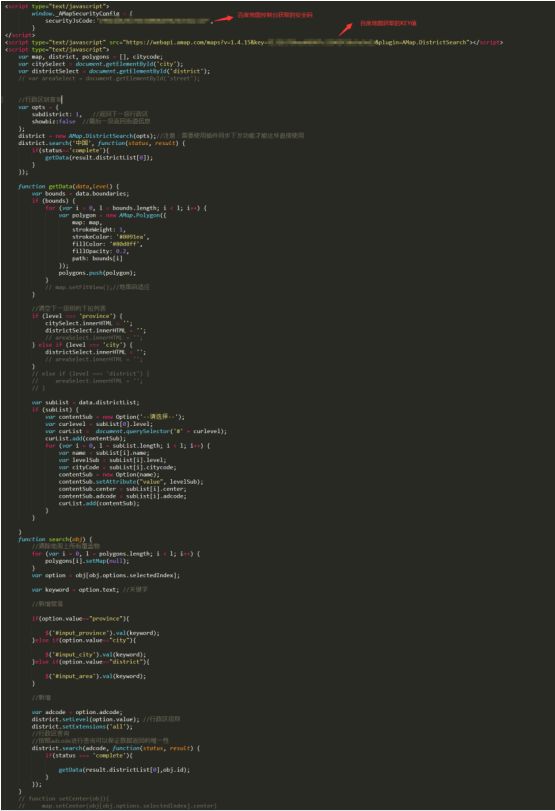
javascript代碼:

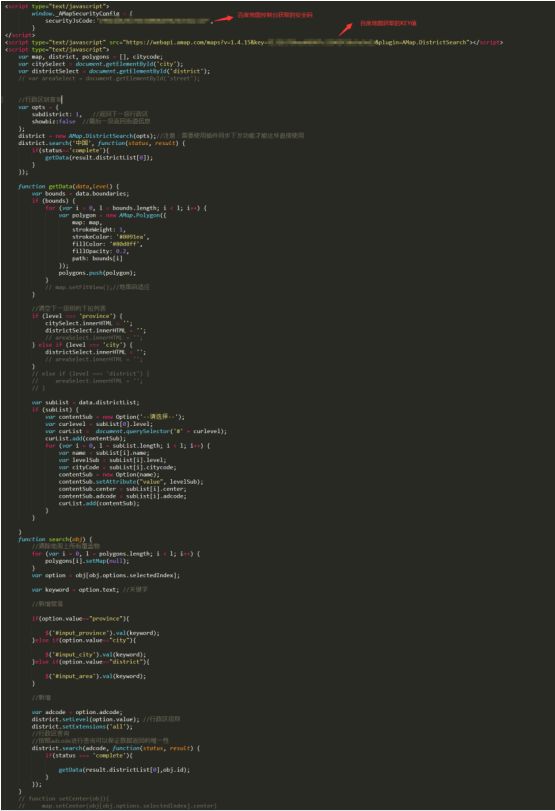
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'xxxxx',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=xxxxxxx&plugin=AMap.DistrictSearch"></script>
<script type="text/javascript">
var map, district, polygons = [], citycode;
var citySelect = document.getElementById('city');
var districtSelect = document.getElementById('district');
// var areaSelect = document.getElementById('street');
//行政區(qū)劃查詢
var opts = {
subdistrict: 1, //返回下一級行政區(qū)
showbiz:false //最后一級返回街道信息
};
district = new AMap.DistrictSearch(opts);//注意:需要使用插件同步下發(fā)功能才能這樣直接使用
district.search('中國', function(status, result) {
if(status=='complete'){
getData(result.districtList[0]);
}
});
function getData(data,level) {
var bounds = data.boundaries;
if (bounds) {
for (var i = 0, l = bounds.length; i < l; i++) {
var polygon = new AMap.Polygon({
map: map,
strokeWeight: 1,
strokeColor: '#0091ea',
fillColor: '#80d8ff',
fillOpacity: 0.2,
path: bounds[i]
});
polygons.push(polygon);
}
// map.setFitView();//地圖自適應
}
//清空下一級別的下拉列表
if (level === 'province') {
citySelect.innerHTML = '';
districtSelect.innerHTML = '';
// areaSelect.innerHTML = '';
} else if (level === 'city') {
districtSelect.innerHTML = '';
// areaSelect.innerHTML = '';
}
// else if (level === 'district') {
// areaSelect.innerHTML = '';
// }
var subList = data.districtList;
if (subList) {
var contentSub = new Option('--請選擇--');
var curlevel = subList[0].level;
var curList = document.querySelector('#' + curlevel);
curList.add(contentSub);
for (var i = 0, l = subList.length; i < l; i++) {
var name = subList[i].name;
var levelSub = subList[i].level;
var cityCode = subList[i].citycode;
contentSub = new Option(name);
contentSub.setAttribute("value", levelSub);
contentSub.center = subList[i].center;
contentSub.adcode = subList[i].adcode;
curList.add(contentSub);
}
}
}
function search(obj) {
//清除地圖上所有覆蓋物
for (var i = 0, l = polygons.length; i < l; i++) {
polygons[i].setMap(null);
}
var option = obj[obj.options.selectedIndex];
var keyword = option.text; //關鍵字
//新增賦值
if(option.value=="province"){
$('#input_province').val(keyword);
}else if(option.value=="city"){
$('#input_city').val(keyword);
}else if(option.value=="district"){
$('#input_area').val(keyword);
}
//新增
var adcode = option.adcode;
district.setLevel(option.value); //行政區(qū)級別
district.setExtensions('all');
//行政區(qū)查詢
//按照adcode進行查詢可以保證數(shù)據(jù)返回的唯一性
district.search(adcode, function(status, result) {
if(status === 'complete'){
getData(result.districtList[0],obj.id);
}
});
}
// function setCenter(obj){
// map.setCenter(obj[obj.options.selectedIndex].center)
// }
</script>
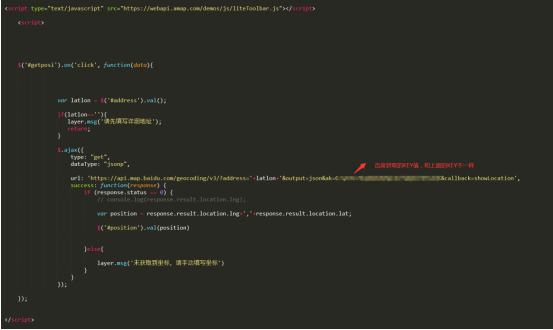
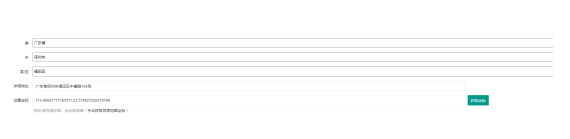
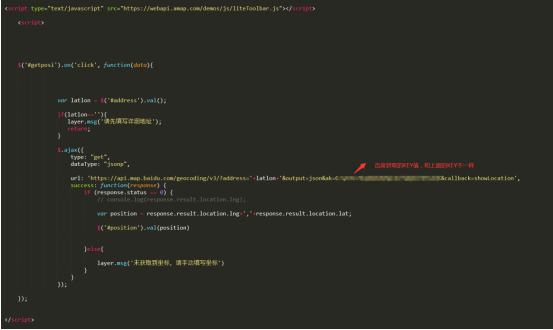
下面是通過具體地址獲取到該地址的坐標


<script type="text/javascript" src="https://webapi.amap.com/demos/js/liteToolbar.js"></script>
<script>
$('#getposi').on('click', function(data){
var latlon = $('#address').val();
if(latlon==''){
layer.msg('請先填寫詳細地址');
return;
}
$.ajax({
type: "get",
dataType: "jsonp",
url: 'https://api.map.baidu.com/geocoding/v3/?address='+latlon+'&output=json&ak=xxxxx&callback=showLocation',
success: function(response) {
if (response.status == 0) {
// console.log(response.result.location.lng);
var position = response.result.location.lng+','+response.result.location.lat;
$('#position').val(position)
}else{
layer.msg('未獲取到坐標,請手動填寫坐標')
}
}
});
});
</script>
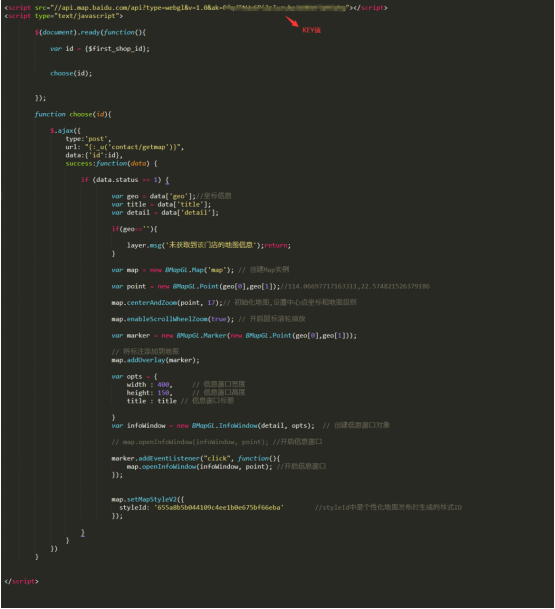
以上把獲取到的坐標存到數(shù)據(jù)庫,前端點擊對應門店的時候獲取到對應的坐標即可。

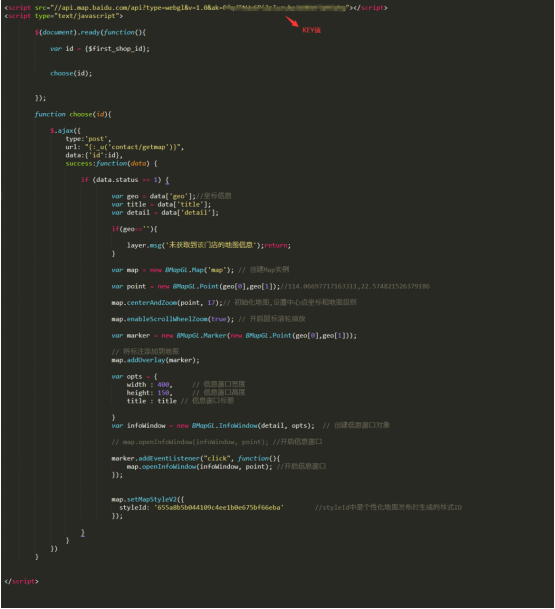
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=xxxxxx"></script>
<script type="text/javascript">
$(document).ready(function(){
var id = {$first_shop_id};
choose(id);
});
function choose(id){
$.ajax({
type:'post',
url: "{:_u('contact/getmap')}",
data:{'id':id},
success:function(data) {
if (data.status == 1) {
var geo = data['geo'];//坐標信息
var title = data['title'];
var detail = data['detail'];
if(geo==''){
layer.msg('未獲取到該門店的地圖信息');return;
}
var map = new BMapGL.Map('map'); // 創(chuàng)建Map實例
var point = new BMapGL.Point(geo[0],geo[1]);//114.06697717163311,22.574821526379186
map.centerAndZoom(point, 17);// 初始化地圖,設置中心點坐標和地圖級別
map.enableScrollWheelZoom(true); // 開啟鼠標滾輪縮放
var marker = new BMapGL.Marker(new BMapGL.Point(geo[0],geo[1]));
// 將標注添加到地圖
map.addOverlay(marker);
var opts = {
width : 400, // 信息窗口寬度
height: 150, // 信息窗口高度
title : title // 信息窗口標題
}
var infoWindow = new BMapGL.InfoWindow(detail, opts); // 創(chuàng)建信息窗口對象
// map.openInfoWindow(infoWindow, point); //開啟信息窗口
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow, point); //開啟信息窗口
});
map.setMapStyleV2({
styleId: '655a8b5b044109c4ee1b0e675bf66eba' //styleId中是個性化地圖發(fā)布時生成的樣式ID
});
}
}
})
}
</script>
這里的坐標,后臺返回值必須是數(shù)組,之前有試過直接返回完整的坐標值,但是賦值到api的point里發(fā)現(xiàn)無法生成地圖,所以就只能拆開坐標了。
以上代碼是根據(jù)我本地的需求改動的,完整的代碼可以在百度地圖api中找到。
如沒特殊注明,文章均為方維網絡原創(chuàng),轉載請注明來自http://www.sdlwjx666.com/news/6778.html