多年來,Web 上的交互性意味著使用 JavaScript。無論是 vanilla JS 還是 jQuery 或 React 等庫,該語言一直是構建用戶可以與之交互的元素的門戶。
雖然 JavaScript 在這些場景中仍然非常有用,但它不再是必需的。如今,結合使用 HTML 和 CSS 可以完成很多工作。每個標準都經過擴展以包含曾經專為其他語言所獨有的功能。
這種演變帶來了幾個好處。首先,它大大降低了構建這些元素的復雜性。您無需加載外部庫或擔心掌握 JavaScript 語法。反過來,這也可以提高性能并確保瀏覽器兼容性。
長期以來,手風琴都是在 JavaScript 的幫助下構建的。jQuery UI 庫甚至包含該元素。這簡化了創建和樣式化過程,但它不是最高性能的代碼。
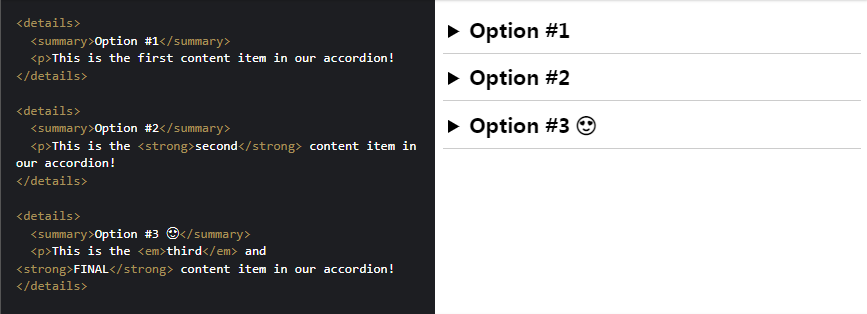
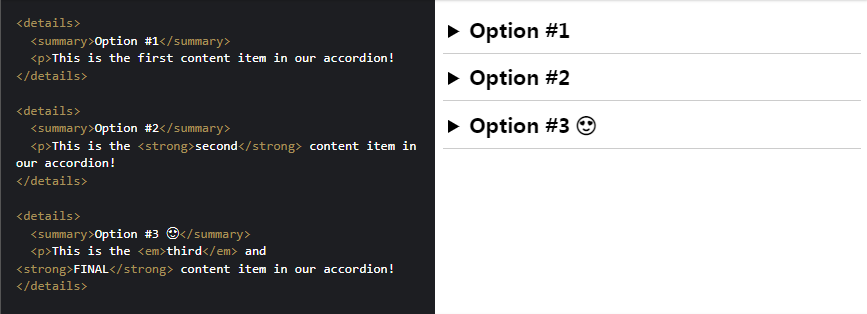
尤其是當您考慮到 HTML 現在內置了details和summary標簽時。使用一些基本的標記和樣式,可以創建一個有吸引力且功能強大的 UI。它還與所有主要瀏覽器兼容。
值得一提的是,這種方法并不能提供全方位的特效。
除去這個警告,這是加載 JavaScript 庫的一個非常可行的替代方法。
下面是一個基本示例,說明僅需幾行 HTML 和 CSS 即可完成的操作。

高級導航菜單
制作跨瀏覽器和設備的導航曾經是一個相當大的挑戰。特別是在創建多級或大型菜單時。高級功能通常需要回退才能在舊版瀏覽器上正常運行。
這還沒有考慮到小屏幕。可能需要實現一個完全獨立的菜單,以確保在移動設備上易于使用。
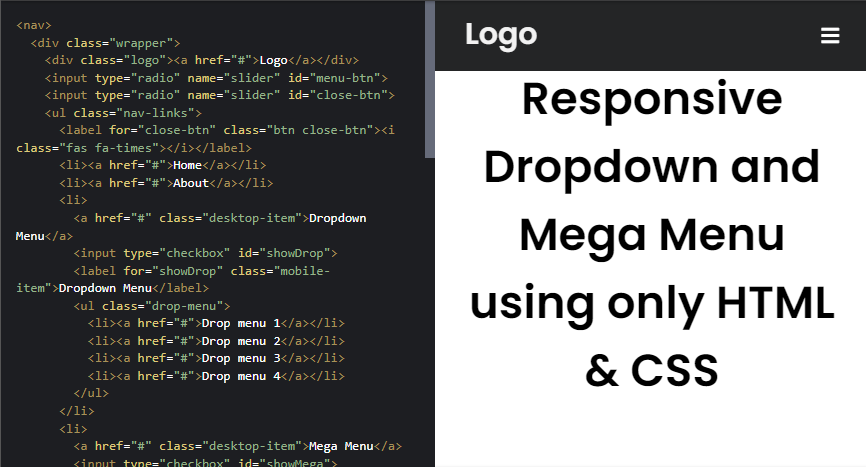
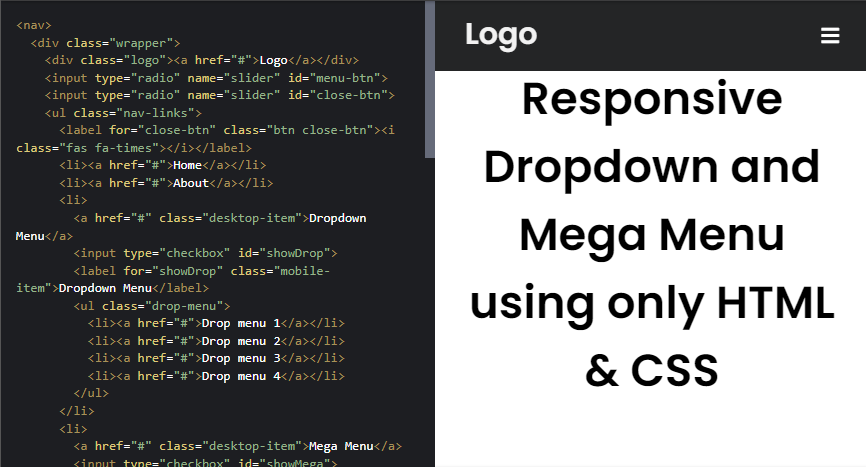
值得慶幸的是,這方面已經取得了很大進展。通過結合 HTMLnav標簽、無序列表和 CSS,我們可以支持所有設備。它們不僅看起來和過去大量使用 JavaScript 的菜單一樣好,而且它們的執行效率也更高。

游戲
基于網絡的游戲已經存在了很長時間——可以追溯到(吞咽!) Flash時代。即使在該平臺消亡之后,構建它們的過程仍然很復雜。
創建流暢的動畫、處理數學計算和允許用戶輸入傳統上需要高級腳本和庫使用。但現在不一定是這樣了。
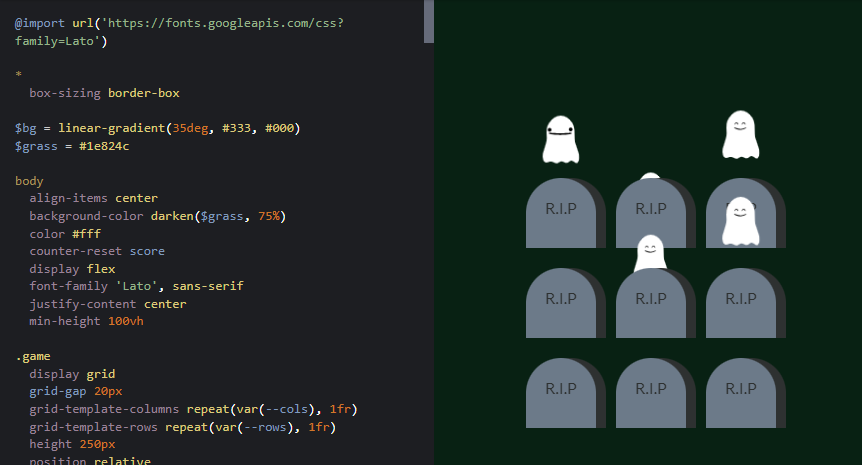
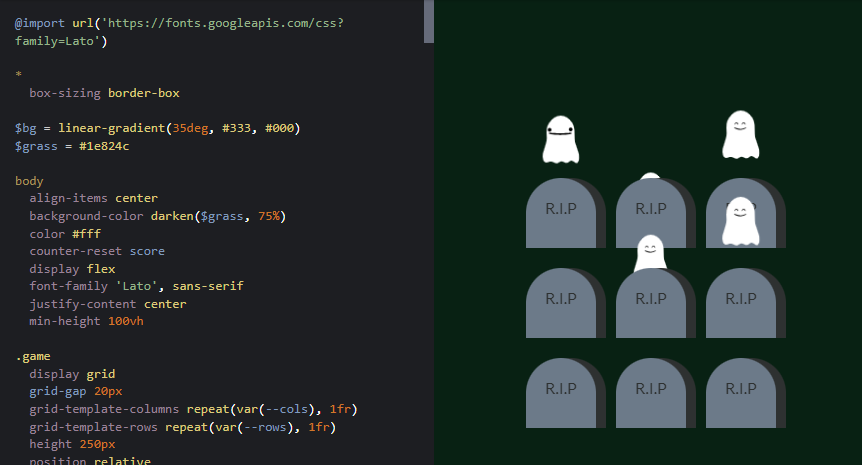
canvas現在,CSS 可以與 HTML 、SVG 和其他好東西相結合,以創建一些令人驚訝的強大結果。雖然您不會將這些純 CSS 游戲誤認為是在您的控制臺上播放的尖端游戲,但它們仍然令人印象深刻。

就像游戲一樣,網絡上的多媒體曾經是瀏覽器插件領域。其中一些是由于專有格式,因為供應商競相為其編解碼器贏得市場份額。內容提供者(以及設計者)被迫選擇一種或多種格式以提供給用戶。用戶需要安裝正確的軟件才能播放媒體。真是一團糟。
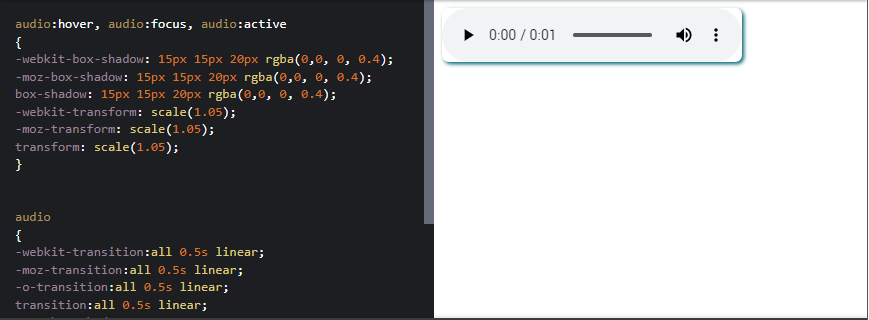
但即使 MP4 等格式成為開放標準,播放仍然很復雜。然而,向 HTML5 的轉變給瀏覽器帶來了很多功能負擔。和元素使用具有多種可選功能video的audio內置媒體播放器。
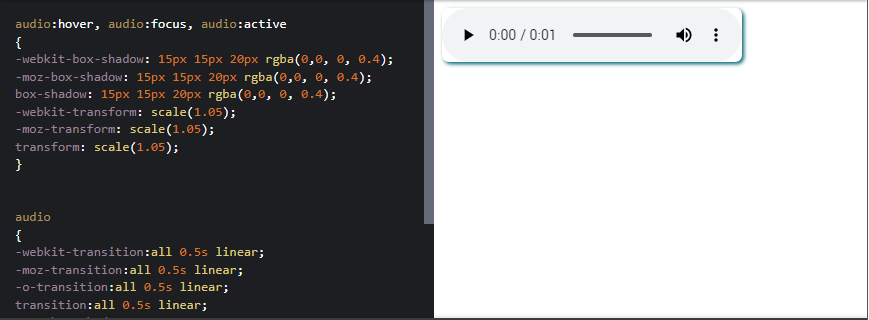
雖然 JavaScript 仍然被推薦用于更加自定義的 UI,但它不再是必需的。一些基本樣式可以使用 CSS 完成。此外,本機元素的瀏覽器兼容性非常強大。

建立基礎及超越
CSS 和 HTML 的進步為推動網絡向前發展創造了奇跡。我們不再需要借助大量代碼庫或過于復雜的流程來提供基本的交互性。這些本地支持的訂書釘完全有能力完成這項工作。
這是個好消息,因為網頁設計師需要考慮越來越多的設備。導航和媒體播放器等無需第三方庫即可運行的元素對于實現這一目標至關重要。
當然,JavaScript 和類似的東西仍然存在,可以將事情提升到一個新的水平。但現在可以在沒有它們的情況下構建基礎。