極簡主義是用更少的設計元素來實現(xiàn)更多的視覺效果。取消了所有多余的設計元素部分,但仍很好的展現(xiàn)網(wǎng)站功能。就其最純粹的形式而言,極簡主義是流動的、有效的并且非常高效。

在創(chuàng)建極簡主義網(wǎng)頁設計時,制定一個計劃,其次,了解網(wǎng)站的內(nèi)容,第三,確保您的網(wǎng)站信息是相關(guān)且必不可少的,從而將您的注意力集中在設計的主要目標上。

以下是創(chuàng)建最小功能網(wǎng)頁設計的指南:
留白
留白也稱為負空間。創(chuàng)建此類網(wǎng)站時,您需要確保感興趣的對象周圍有空間。這將吸引用戶視圖的注意力。不至于內(nèi)容堆放太多產(chǎn)生視覺的疲勞感。
 排版
排版
如果您想創(chuàng)建一個實用的極簡主義網(wǎng)頁設計,排版是一個關(guān)鍵的視覺元素,除了設置樣式之外,它還可以為用戶提供有關(guān)您網(wǎng)站的更多詳細信息。因此,您應該專注于提高可見性功能。
 顏色最小
顏色最小
創(chuàng)建網(wǎng)站時需要添加顏色。它們增加了興趣,并且在提供簡單和一致的用戶體驗方面具有巨大潛力。它還展示了在最小工作設計中設計關(guān)鍵元素的方法。選擇一些突出但與您的網(wǎng)站融為一體的顏色。
 對比
對比
對比功能是一種將用戶的注意力吸引到最小網(wǎng)頁設計中的重要對象的方法。成功完成的內(nèi)容對用戶更具吸引力和視覺吸引力。
 動畫
動畫
使用動畫將幫助您的用戶更好地理解您網(wǎng)站中的對象。它還有助于改進您的工作流程。您需要確保它與您的網(wǎng)頁設計相關(guān)且重要。
 平面紋理
平面紋理
在使用圖標、紋理和圖形元素創(chuàng)建網(wǎng)頁設計時,請使用平面紋理。這有助于描繪優(yōu)雅、井井有條的風格。從而增強用戶對您的極簡主義網(wǎng)頁設計的體驗。
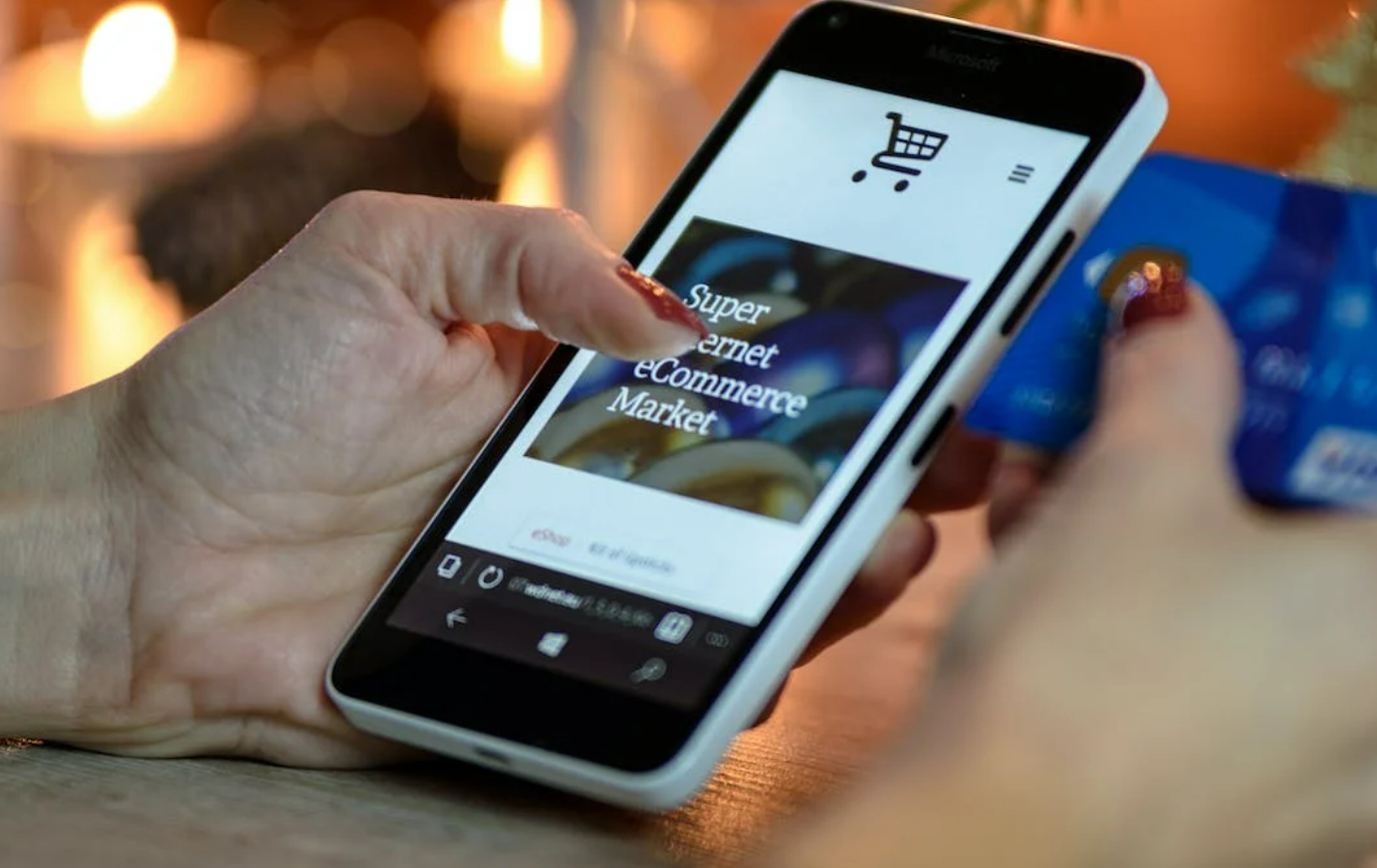
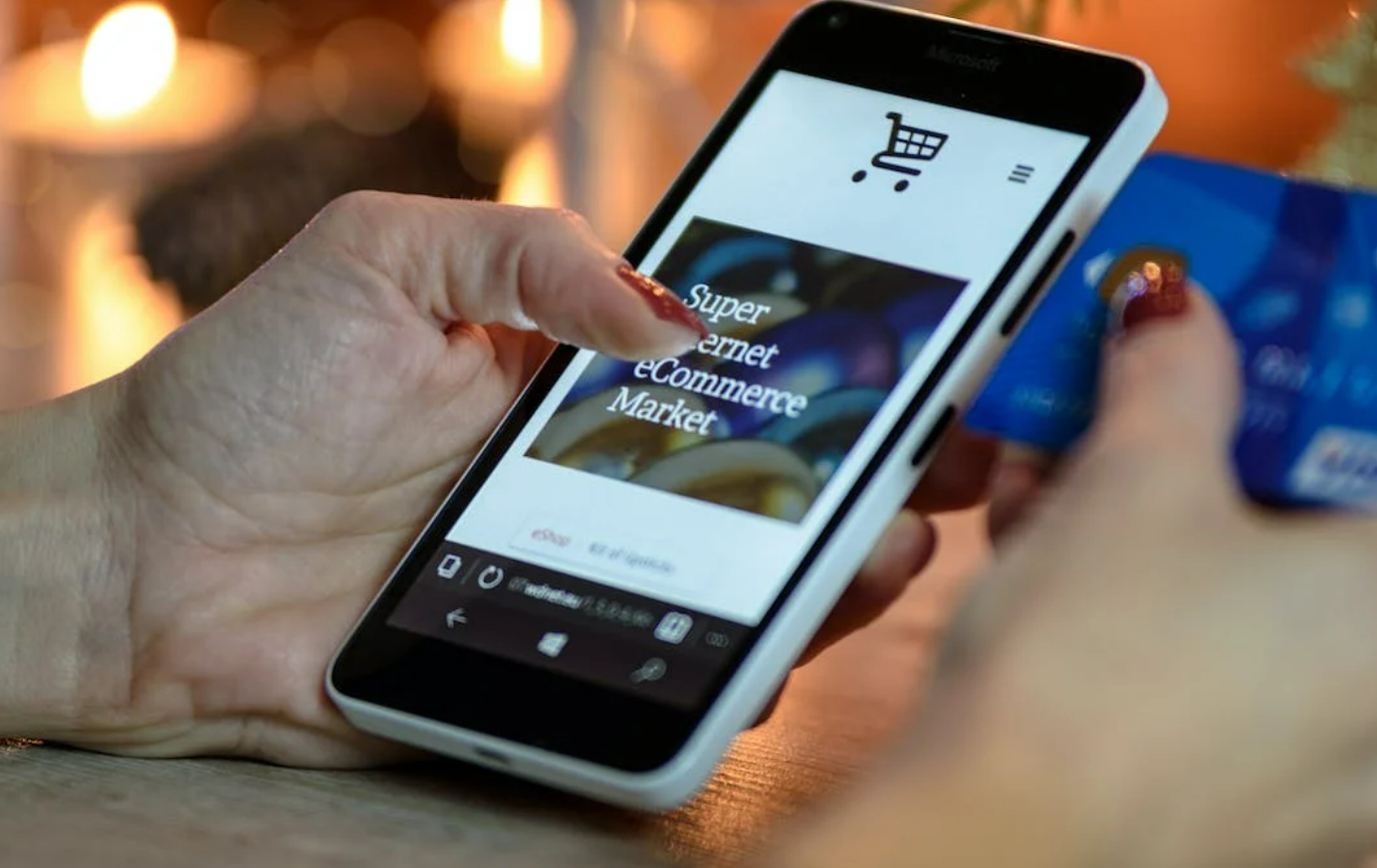
生動的攝影和插圖
創(chuàng)建您的網(wǎng)頁設計不能錯過圖像。通過幫助與您的用戶建立聯(lián)系并更好地了解您的網(wǎng)站的全部內(nèi)容,它在您的網(wǎng)站中至關(guān)重要,從而創(chuàng)造出色的用戶體驗和功能極簡主義網(wǎng)頁設計的交互性。
 找到平衡點
找到平衡點
您可以通過對您的網(wǎng)站有更大影響的照片圖像找到平衡點。確保您在網(wǎng)站上顯示的圖片與您網(wǎng)站上的內(nèi)容相關(guān),并與瀏覽您網(wǎng)站的用戶產(chǎn)生共鳴。
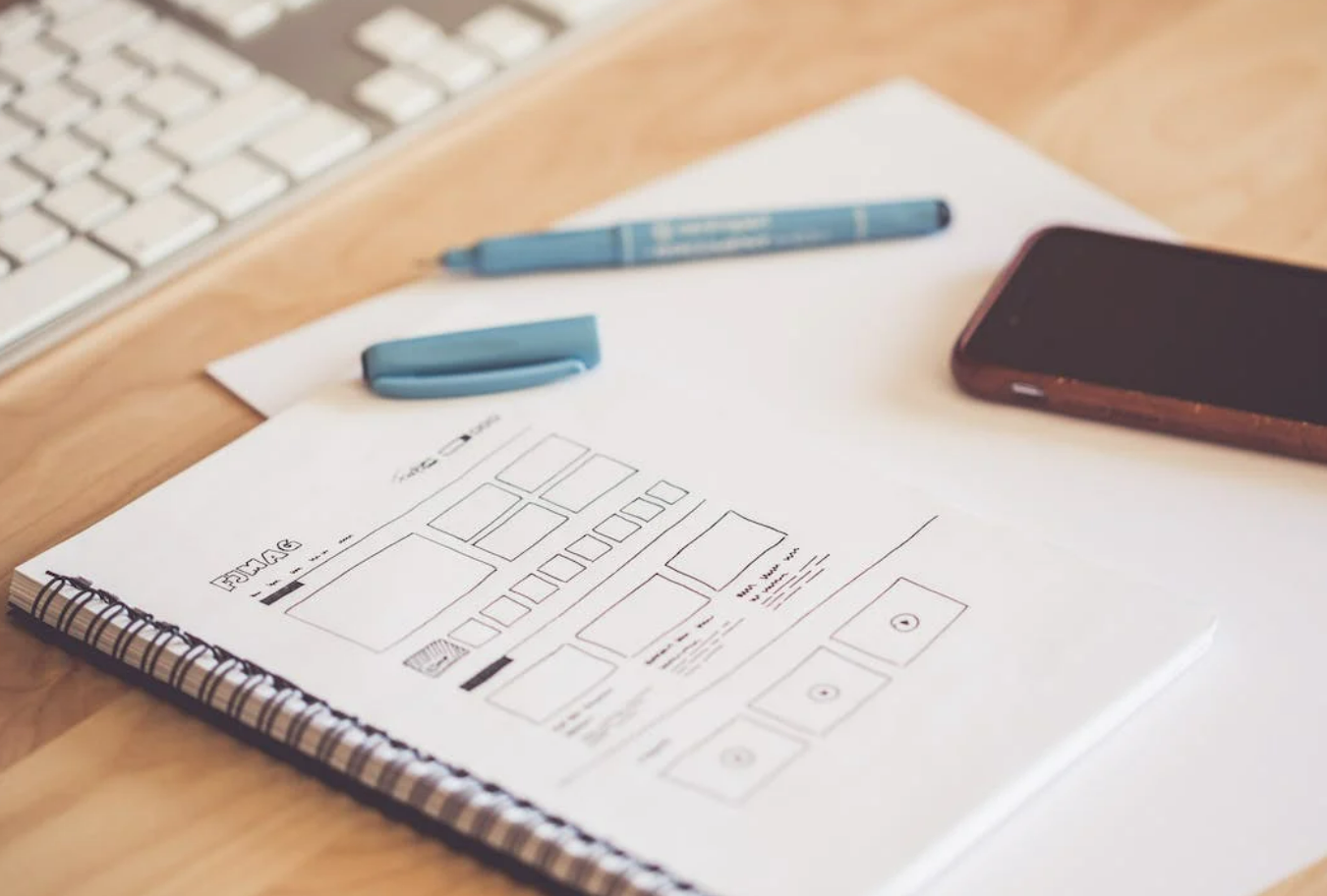
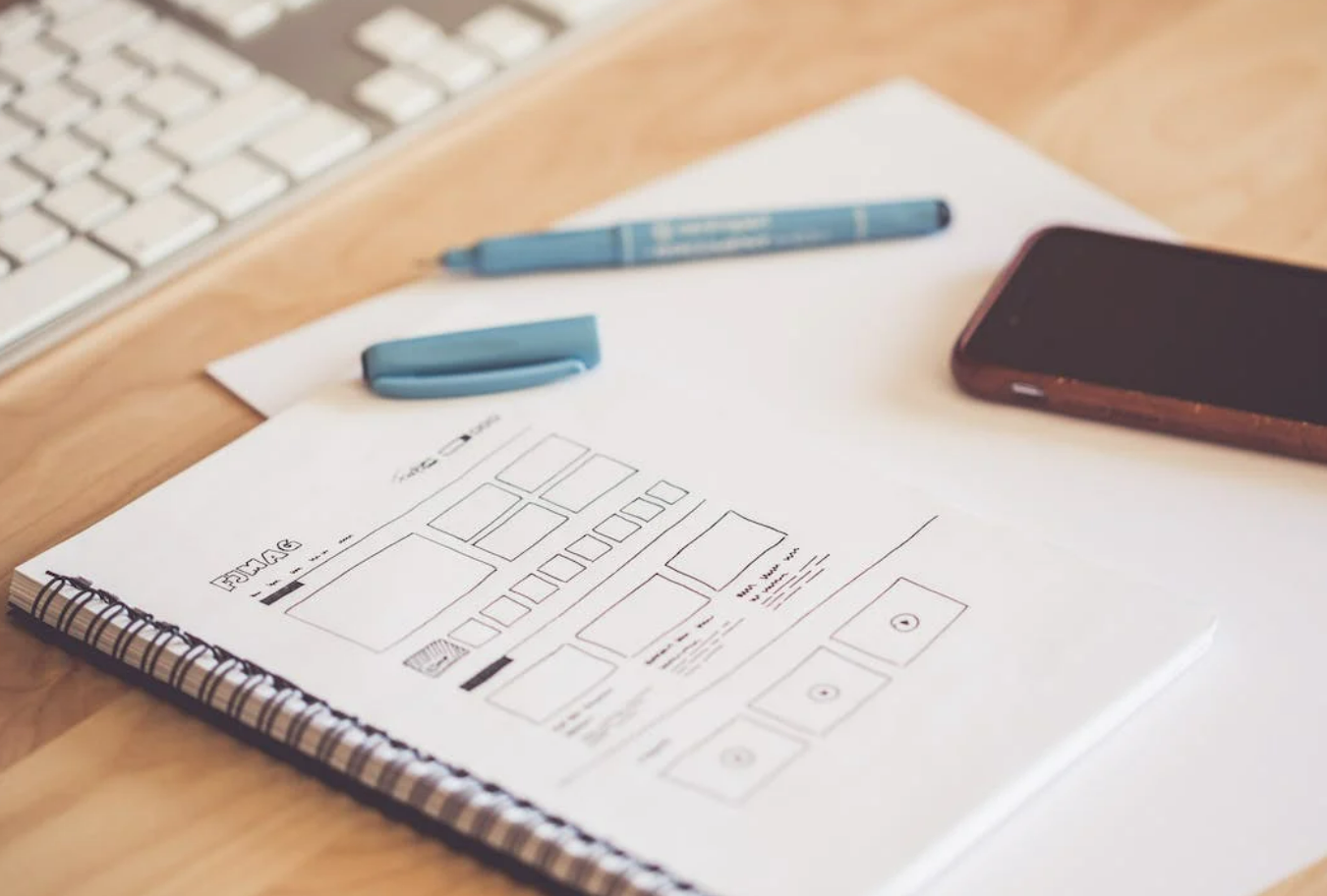
 布局結(jié)構(gòu)
布局結(jié)構(gòu)
創(chuàng)建一個簡單的工作網(wǎng)頁設計需要您為您的網(wǎng)站設計一個布局結(jié)構(gòu)或計劃。您需要確保您納入網(wǎng)站的所有元素都是相關(guān)的。讓用戶易于處理和理解,使其成為關(guān)鍵因素。
 簡化導航
簡化導航
毫無疑問,擁有一個不受干擾的導航工具可以讓用戶在處理任務時更容易集中注意力,從而能夠為用戶實現(xiàn)預期的目標。因此,在創(chuàng)建簡化的功能性網(wǎng)頁設計時,請確保您擁有一個可行的導航工具,該工具不會使用戶體驗復雜化,而是讓用戶在公園散步。
 網(wǎng)格
網(wǎng)格
網(wǎng)格布局對于功能性網(wǎng)站的設計至關(guān)重要。它們是在網(wǎng)站頁面上組織同質(zhì)元素的有效方式,無需添加任何視覺特征。它們在創(chuàng)建響應式網(wǎng)站時也能派上用場,這種方法通常與極簡主義相對應。網(wǎng)格的使用還可以增強可讀性,從而使內(nèi)容的外觀更加明亮。
 總結(jié)
總結(jié)
一個有效的、簡化的網(wǎng)頁設計確實擺脫了在網(wǎng)站中沒有重要作用的整潔內(nèi)容。確保在設計功能性網(wǎng)站時注重簡單性,并記住“多即是少”。只要您專注于相關(guān)的重要內(nèi)容并避免導致用戶中斷的不必要的干擾。遵循所有這些指南,您就可以創(chuàng)建出色的簡約網(wǎng)頁設計,該網(wǎng)頁設計既強大又吸引人,并且能夠滿足其核心目標。
如沒特殊注明,文章均為方維網(wǎng)絡原創(chuàng),轉(zhuǎn)載請注明來自http://www.sdlwjx666.com/news/6623.html