2022年了,你還在使用純css嗎?如果你還沒有接觸過樣式預處理器,那么希望這篇文章能幫到你。
簡介(需要可參考,詳情可見官網)
Less:2009年出現,受SASS的影響較大,但又使用CSS的語法,讓大部分開發者和設計師更容易上手,在ruby社區之外支持者遠超過SASS,其缺點是比起SASS來,可編程功能不夠,不過優點是簡單和兼容CSS,反過來也影響了SASS演變到了SCSS的時代,著名的Twitter Bootstrap就是采用LESS做底層語言的。
· Sass:2007年誕生,最早也是最成熟的CSS預處理器,擁有ruby社區的支持和compass這一最強大的css框架,目前受LESS影響,已經進化到了全面兼容CSS的SCSS。·
· Stylus:2010年產生,來自Node.js社區,主要用來給Node項目進行CSS預處理支持,在此社區之內有一定支持者,在廣泛的意義上人氣還完全不如SASS和LESS。
CSS預處理器是一種專門編寫css代碼的語言(工具),CSS 預處理器能夠給我們帶來許多超能力,為我們帶來了幾項重要的能力,我都會一一列出。簡單來說,預處理器有很多種,今天我們來說說less,樣式處理器能讓css也能像編程語言一樣寫,然后再將其轉換為css。使用CSS預處理器, 可以提供 CSS 缺失的樣式層復用機制、減少冗余代碼,提高樣式代碼的可維護性。
使用方法:
首先使用樣式預處理器需要創建less樣式表,擴展名為less,寫完樣式保存會自動生成css文件。在這個文件內編寫less代碼。html文件中引入css文件即可。
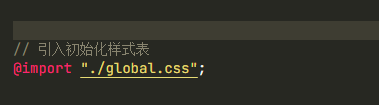
文件切分CSS 預處理器擴展了 @import 指令的能力,通過編譯環節將切分后的文件重新合并為一個大文件。這一方面解決了大文件不便維護的問題,另一方面也解決了一堆小文件在加載時的性能問題。

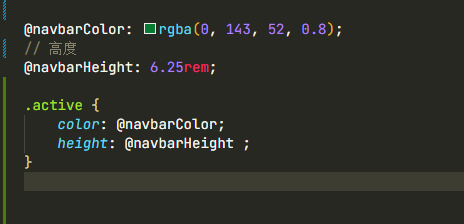
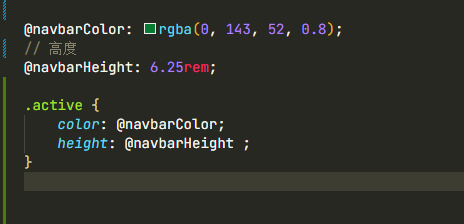
變量聲明可復用樣式,比如說頁面多個模塊需要使用同一個變量,我們可聲明一個變量復用。
變量使用@變量名:數據。

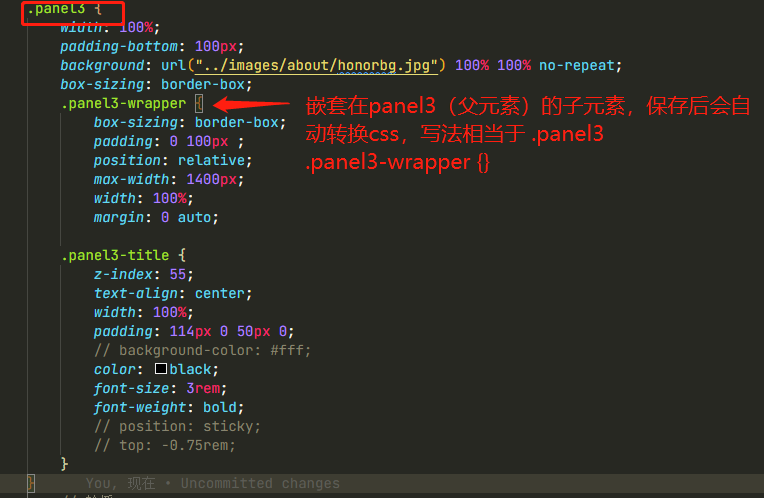
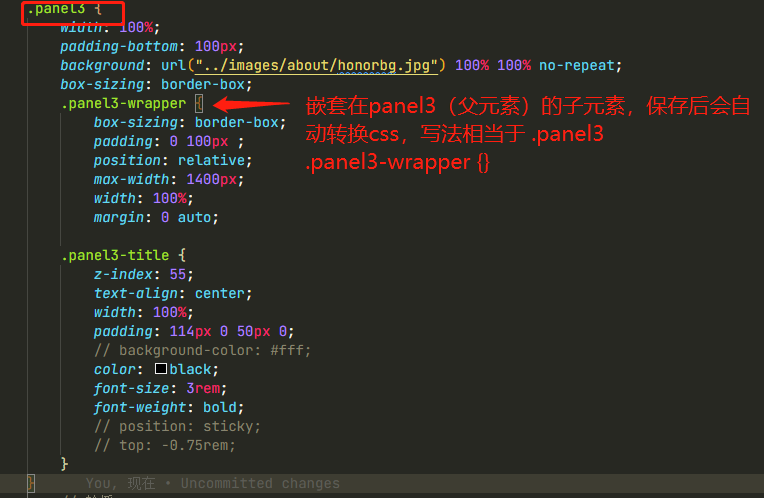
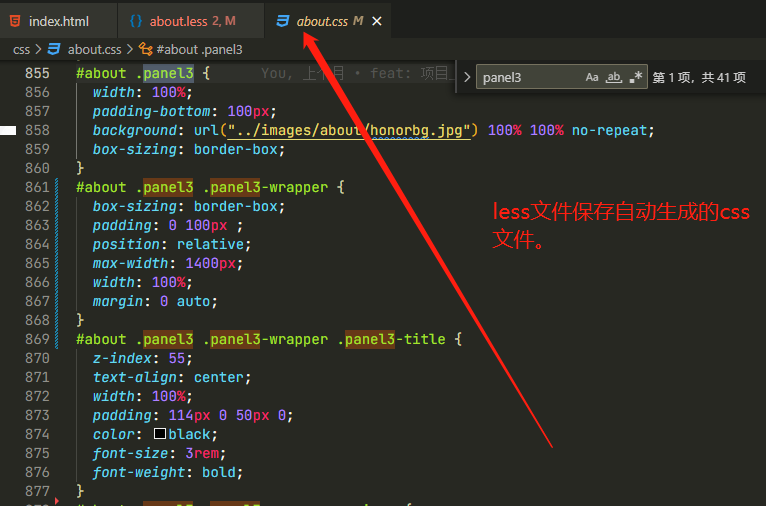
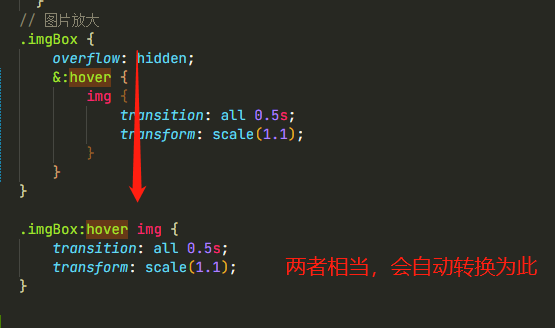
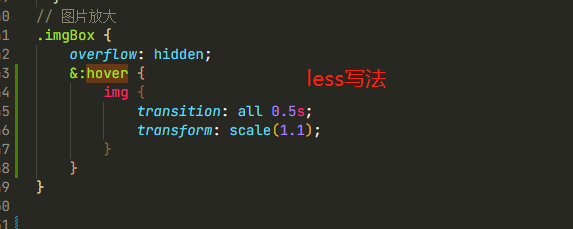
樣式層級嵌套

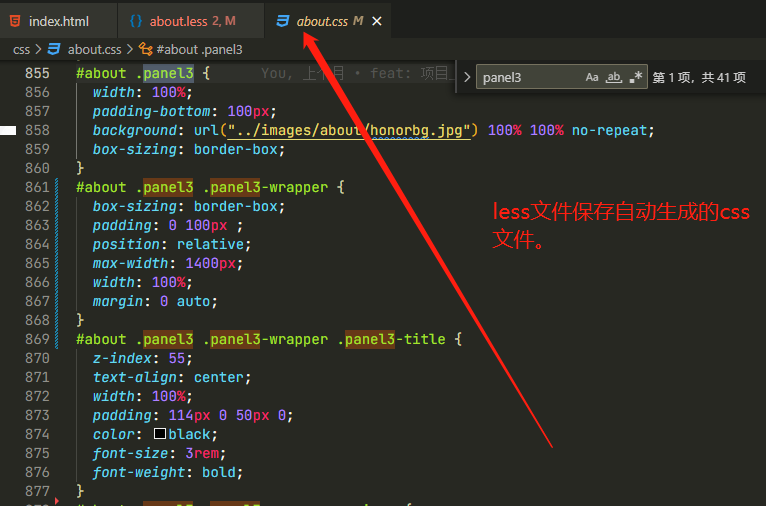
下面本圖是less文件轉換完的css文件,小伙伴們,這樣是不是更方便我們快速寫好樣式呢?

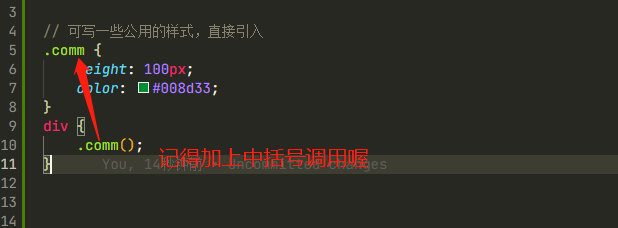
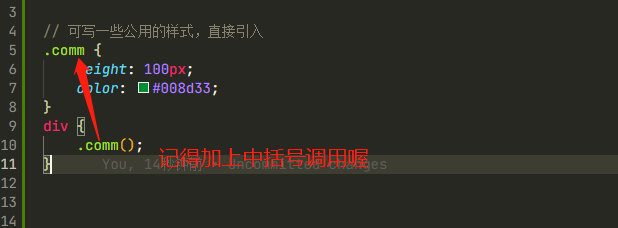
mixin式復用性混入用法,將一段css代碼,引入到另一個選擇器中,提高復用性。

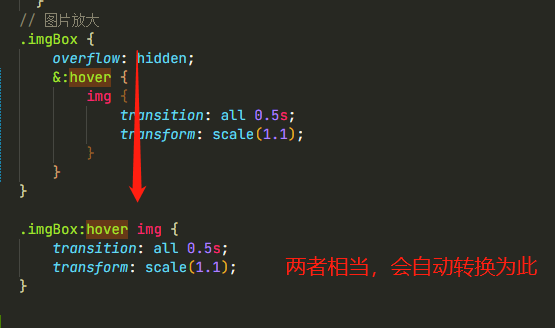
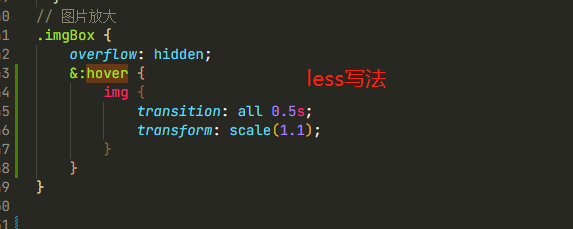
選擇符嵌套用于表示當前選擇的元素的本身,選擇符嵌套的本元素,主用于給偽類添加樣式更方便。


總結:我看很多初學樣式預處理的小伙伴們,經常對一些符號記混。
@可用來引入文件
@Import “地址”
@聲明遍歷
&表示當前嵌套的元素
()混合元素可用()調用