網頁設計行業(yè)發(fā)展迅速,我們不斷看到新的設計和產品。為了展示他們的作品并培育社區(qū),許多設計師非常樂意在網上分享他們的經驗。以是2022年上半年網頁設計的10多個趨,包含了最受歡迎網頁設計、最佳網頁設計、視覺層次設計等。
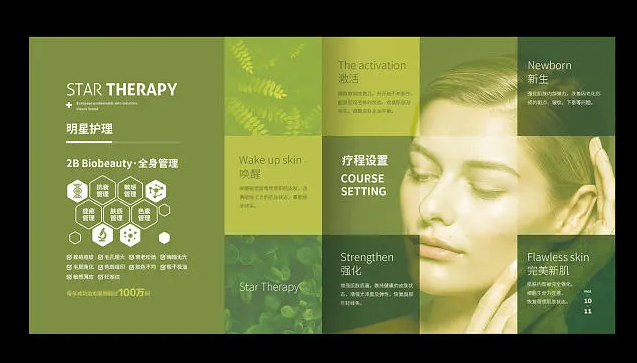
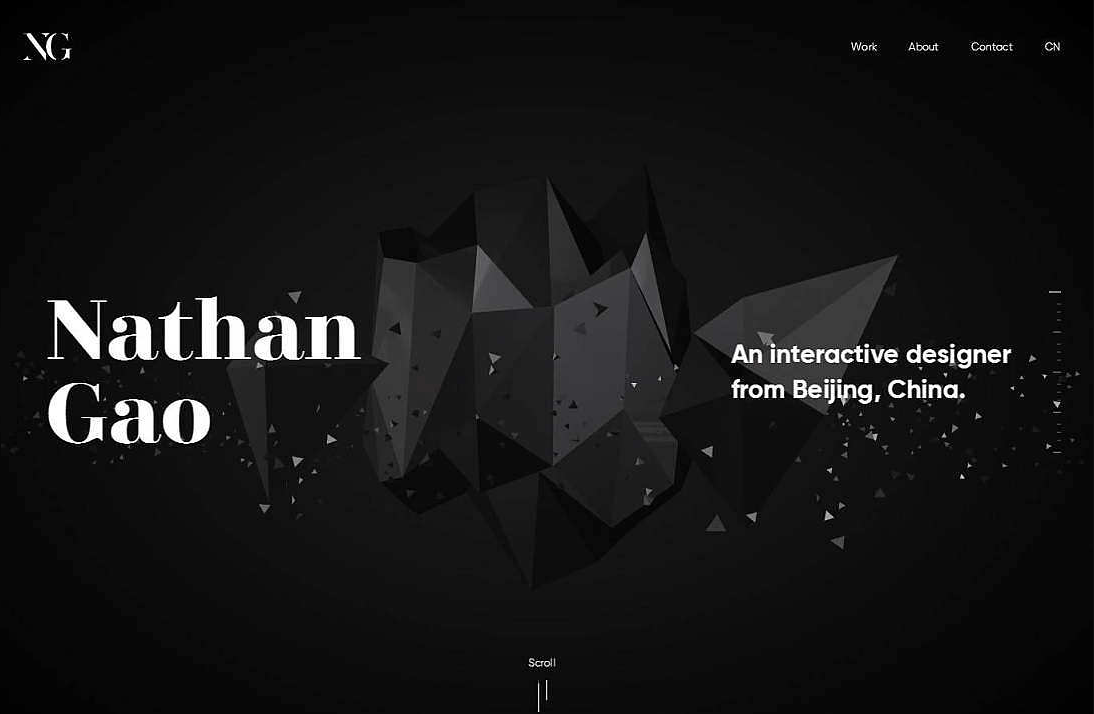
1、最小和舒適
少即是多:極簡主義趨勢繼續(xù)出現(xiàn)更多空白。尤其是用于干凈、多用途的多功能設計的白色空間。舒適是通過緩慢但詳細的動畫來實現(xiàn)的。屏幕上的短重點粗體內容。這樣可以確保訪問者第一眼就收到您的信息。如您所知——“第一印象持續(xù)時間更長”。

2、未來主義設計
設計師在未來主義設計中超越了電影。滾動瀏覽頂級設計,我們每天都會遇到展示偉大技術或數(shù)據可視化的作品。在過去的 2 年中,數(shù)據點已增長到 20 倍,因此難以分析。但是現(xiàn)在我們有了解決方案。

3. 自定義插圖和視頻
圖像傳達的信息價值千言萬語。與此同時,它們節(jié)省了空間并引起了用戶的興趣。視覺效果的處理速度比文本快 60,000 倍!人們記得他們聽到的 10%,他們讀到的 20%,他們看到和所做的 80%!為了說服您,Instagram 上每個關注者的參與度是 Facebook 上的 58 倍。
根據一項研究,在至少有一張圖片或視頻的頁面上,網站停留時間增加了 100%。更令人印象深刻的是,購物者在觀看演示后購買產品的可能性增加了 85%。如果您需要示例,請查看 Invision 的 youtube 頻道。
4. 額外深度的陰影
陰影會產生深度錯覺,這使它們成為設計界的最愛。有了它,您可以將平面設計轉換為半平面。在您深入研究之前,您應該閱讀《光與影設計》( Designing with Light and Shadows
您可以對以下內容使用陰影和顏色(略有不同):使 CTA 在準備好被點擊時顯示為凸起;在元素之間建立視覺層次結構。注意:不要過度使用陰影。


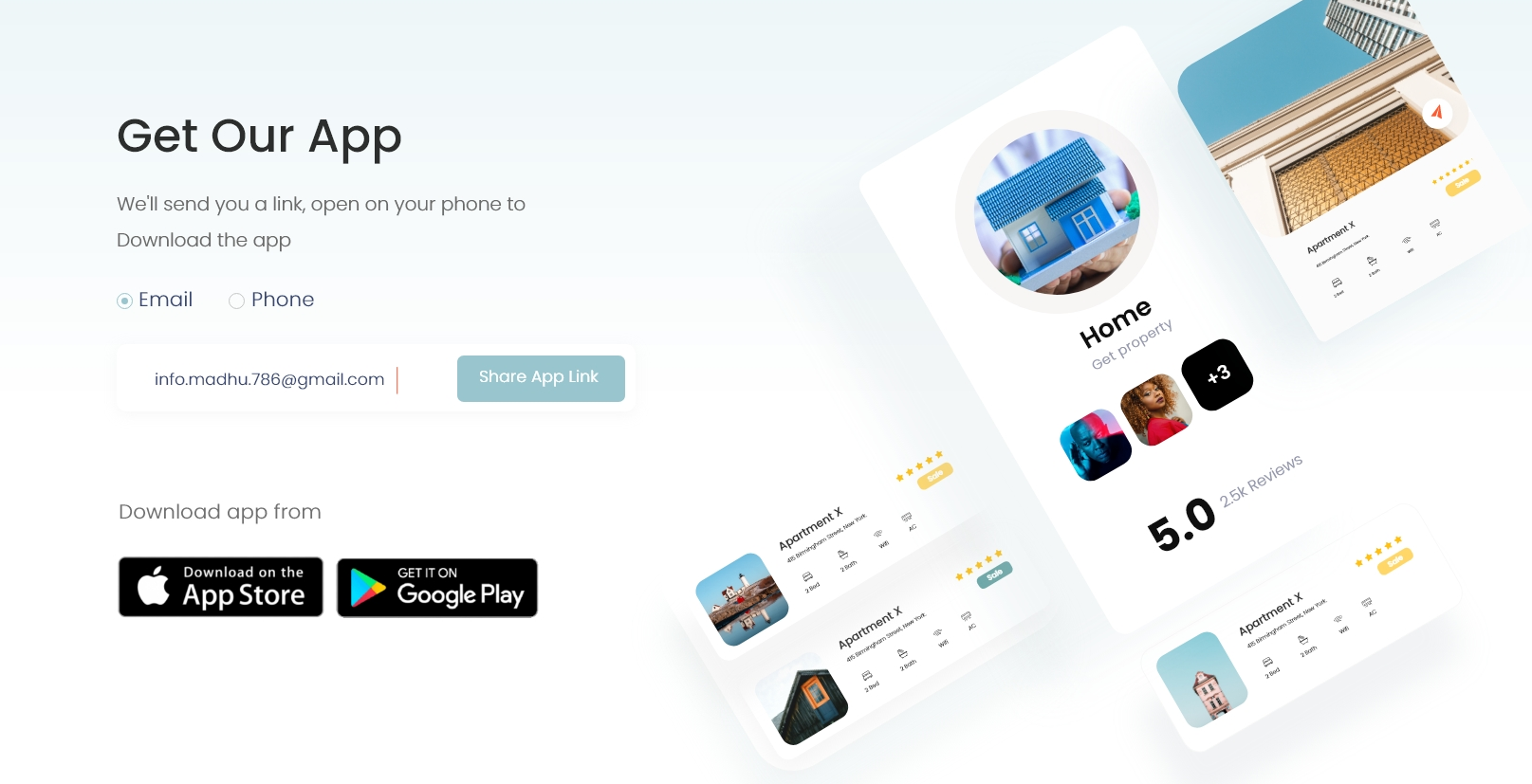
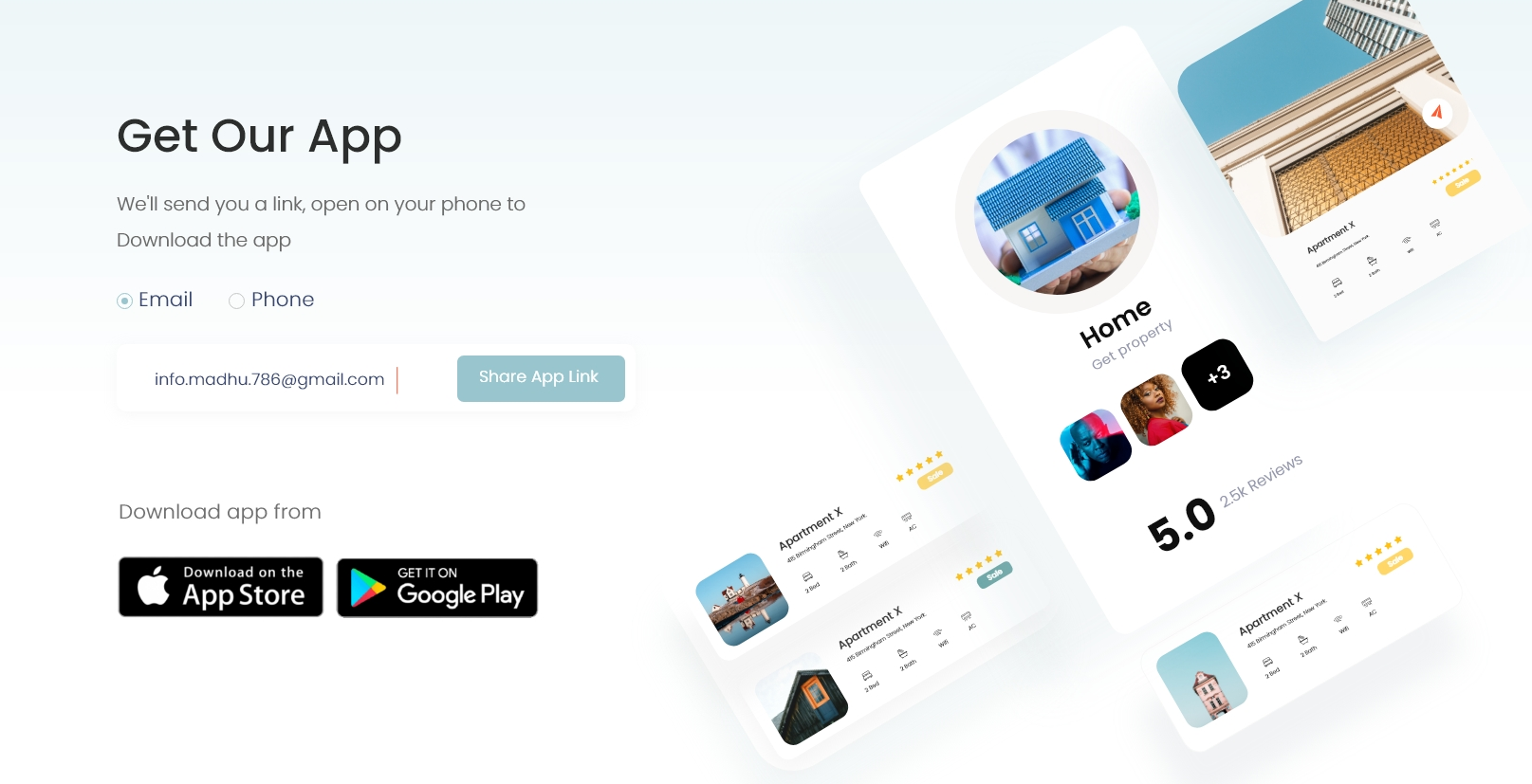
5. 響應式網站和icon
2018年移動端超越了pc電腦端 。谷歌轉向移動優(yōu)先搜索。Web 開發(fā)人員現(xiàn)在對響應式 Web 設計感到滿意。現(xiàn)在你也可以在標志設計中看到這種舒適感。在 2018 年,響應式網站和徽標是品牌在目標受眾面前保持其存在的必要條件,無論他們使用何種設備。
 6. 最小的攝影棚拍攝
6. 最小的攝影棚拍攝
具有純色背景(負空間)的圖像,專注于特定細節(jié)。他們最擅長將用戶的注意力吸引到特定項目上。多穩(wěn)定性是其背后的原則。你一次只能看到一件事。不允許有任何例外。這個技巧在電子商務行業(yè)中被大量使用。現(xiàn)在網頁設計師正在采用它來增加 CTA。
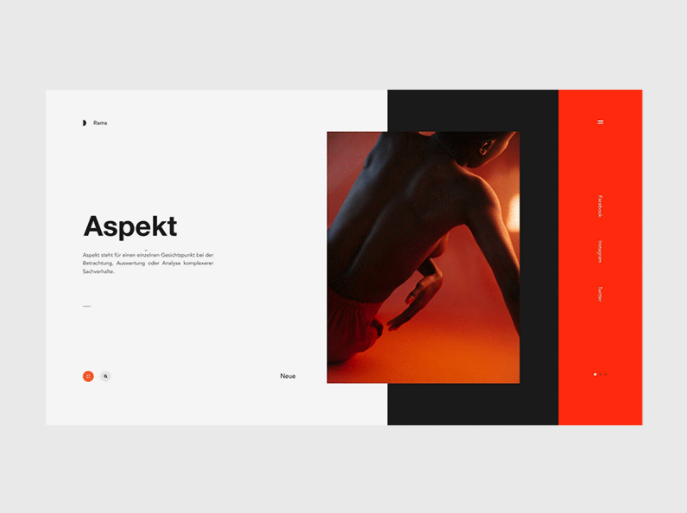
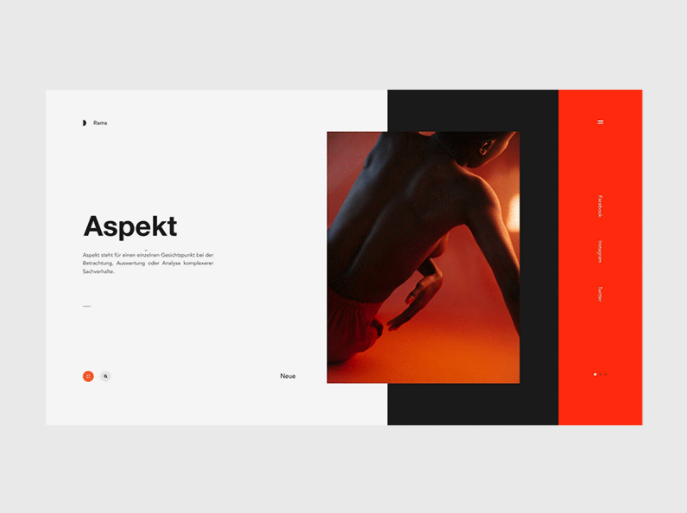
 7.更多的負空間
7.更多的負空間
負空格是內容周圍或內容之間的空格。它可以是任何顏色。負空間的使用是藝術構圖的關鍵要素。網頁設計師大量使用負空間來吸引用戶注意獨特的東西。你猜怎么著?
你明白了,它就是你的產品和優(yōu)化的 CTA。設計師使用戲劇性的負空間來創(chuàng)建焦點。吸引并吸引我們注意力的興趣點、重點或差異。
 8. 動畫、GIF 和電影
8. 動畫、GIF 和電影
運動比其他任何東西都能更快地吸引用戶的注意力。用戶喜歡看故事,不想看。Instagram 成功背后的原因。我們看到沿相同方向移動的元素比那些靜止或沿相反方向移動的元素連接得更多。使用動畫、Gif 和電影圖像創(chuàng)建引人注目的登錄頁面、橫幅、新聞通訊等。由于您已經使用社交媒體,因此您將熟悉這三個術語。使用集成動畫來引導您的用戶完成導航、加載屏幕等。
 9. 微交互
9. 微交互
它們無處不在——我個人喜歡它們。它們與動畫不同。我很難解釋其中的區(qū)別,您可以在下面看到一個示例。微交互也可用于創(chuàng)建高度動態(tài)的用戶界面。用戶不需要訪問和滾動頁面。
10.明亮的漸變和鮮艷的色彩
漸變回來了:很長一段時間后又回到了網絡上。具有可區(qū)分顏色的漸變 2.0 正在變得流行。從 Spotify 到 iPhone X ,您可以在任何地方看到它們的使用。由Leo Natsume設計的Nike Free Design Awwwards剛剛發(fā)表了一篇文章總結了網頁設計中的時尚漸變。這表明他們正在統(tǒng)治網絡。
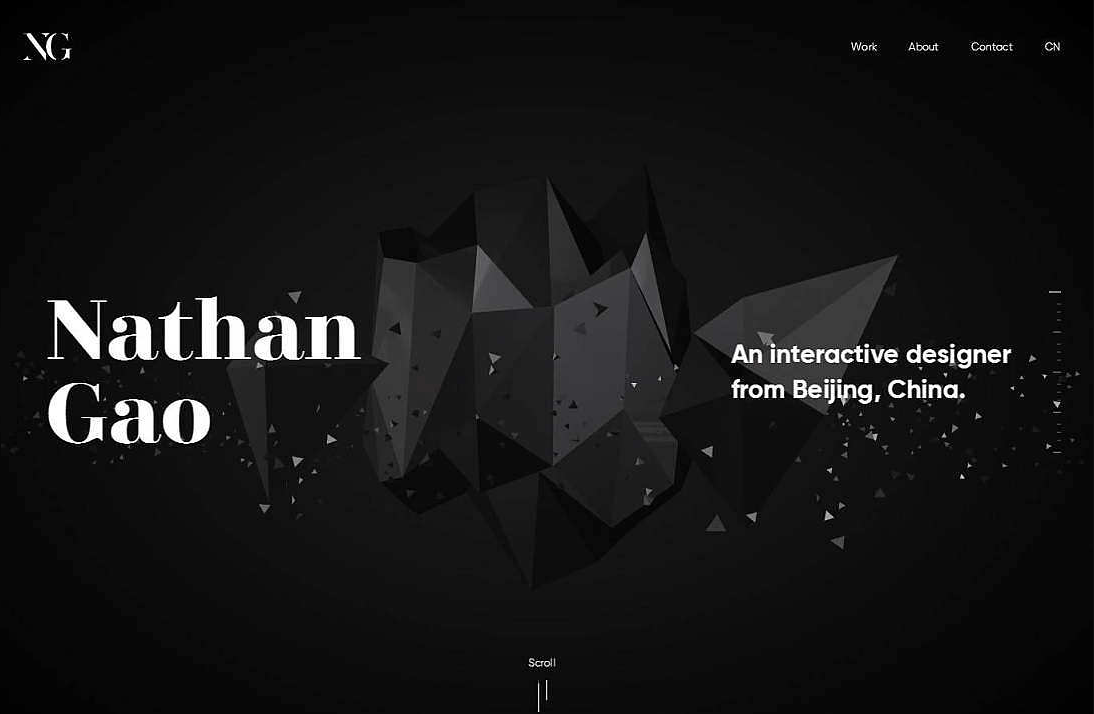
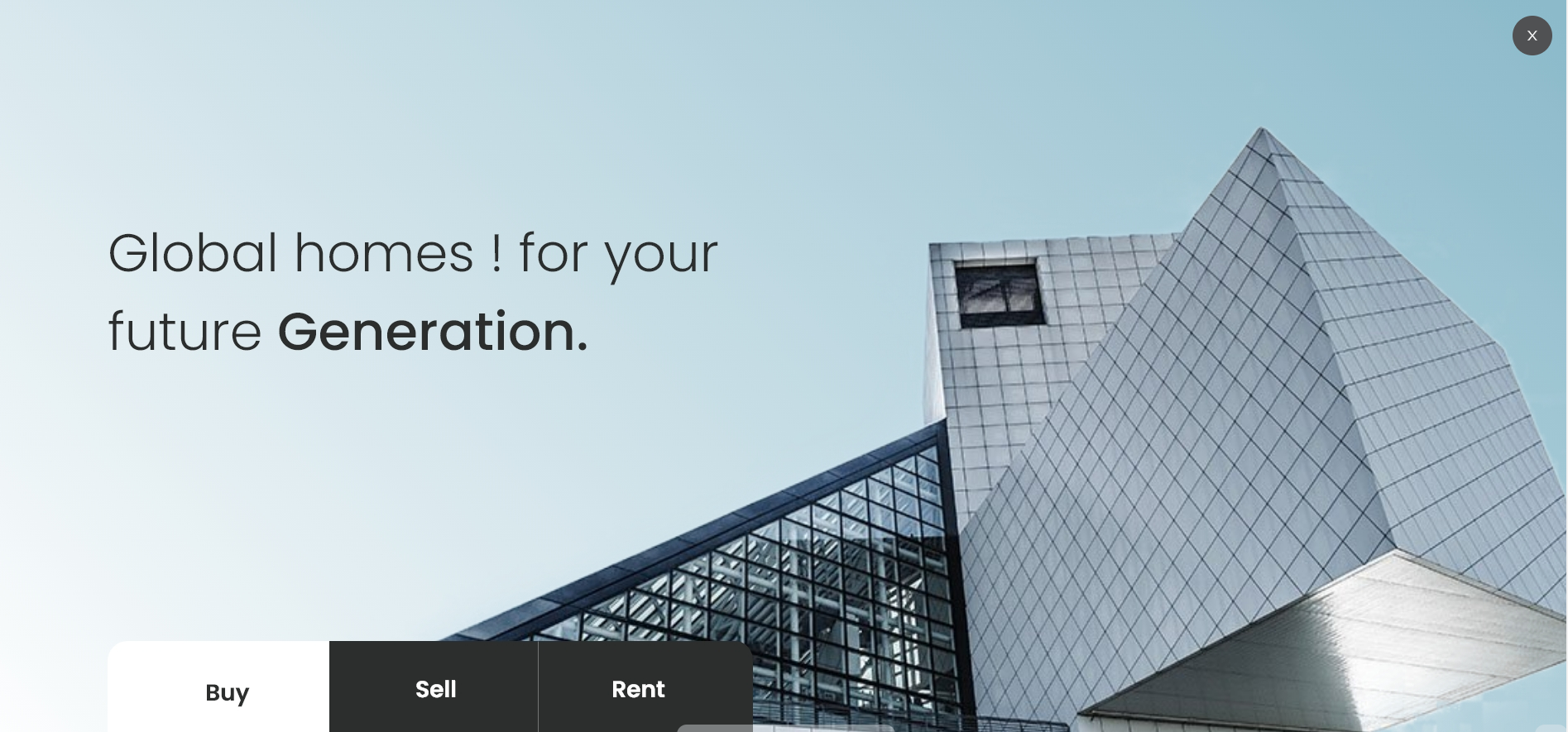
11. 大膽而有創(chuàng)意的排版
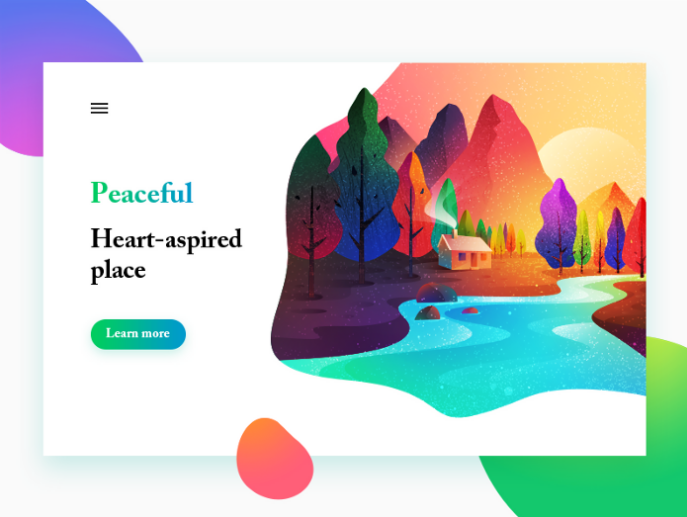
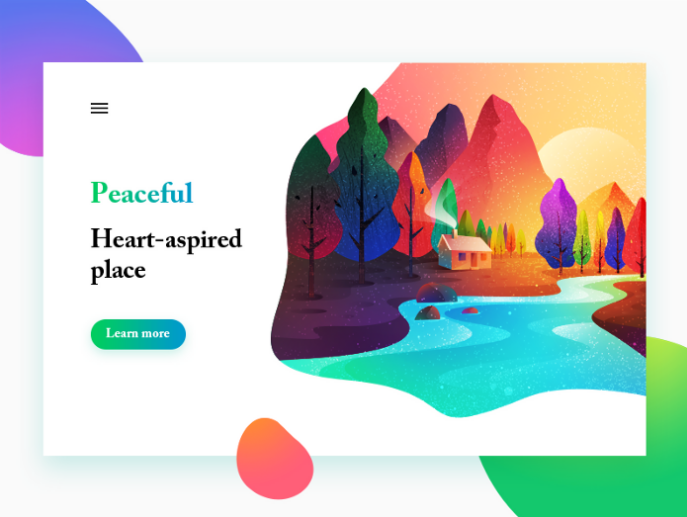
網頁設計師正在將排版變成創(chuàng)造令人興奮的創(chuàng)新藝術品的工具。在 2022 年,網頁設計不會圍繞幾個錯別字展開。使用了 5-6 個拼寫錯誤的組合。超大尺寸字符正在替換圖像。2018 年將為設計趨勢帶來大而大膽的錯字。

Willie.H的風景插圖
12. 粒子背景
您的網站必須在兩秒鐘內加載,否則 40% 的用戶會離開。所有流行的 SEO 博客都這么說。每延遲一秒,客戶滿意度就會降低 16%,銷售額會降低 7%。速度和粒子背景有什么關系?答案很簡單。粒子背景加載速度更快,干擾更少,并且引人注目。這避免了視頻背景帶來的所有可能的問題。
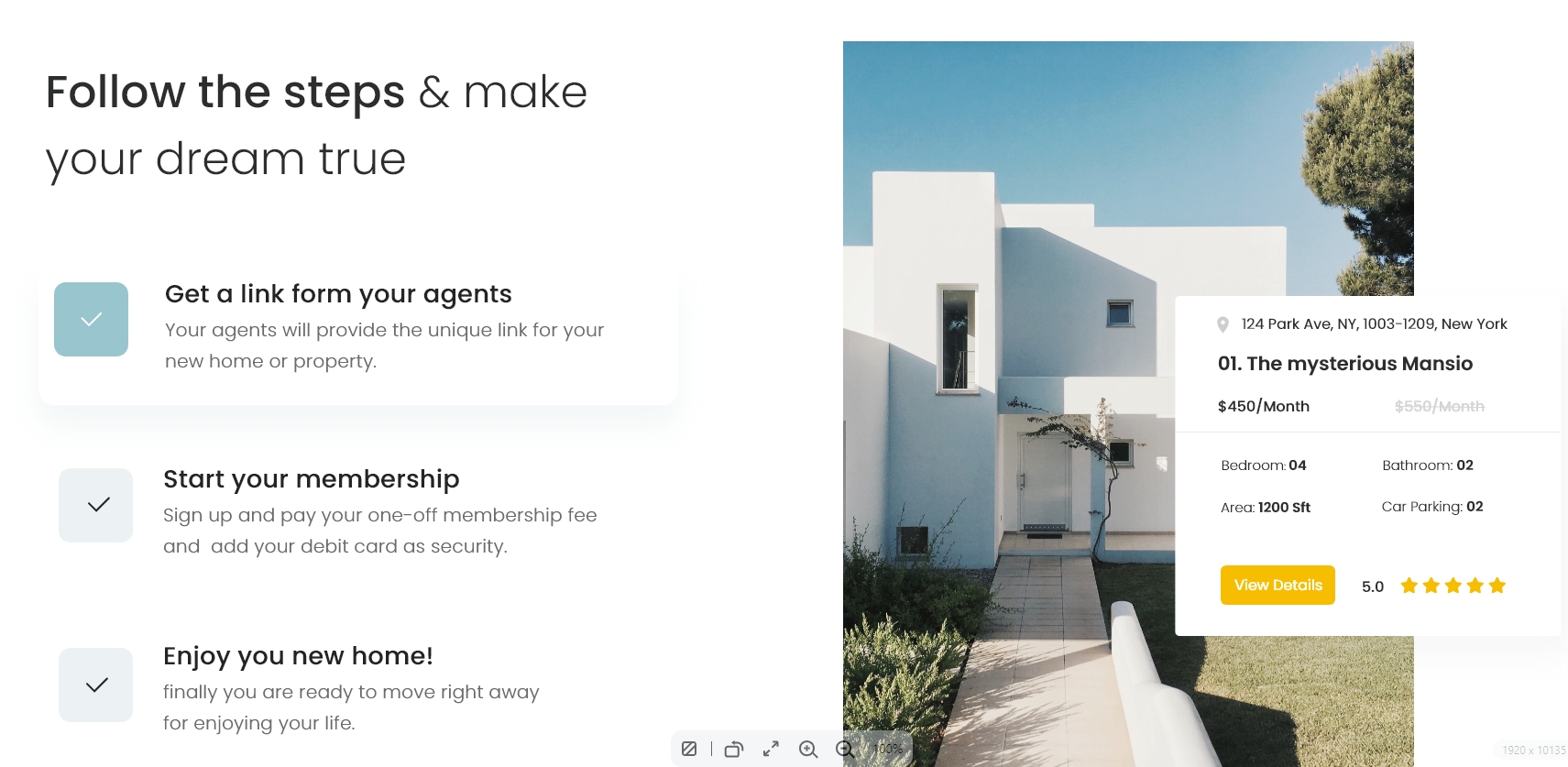
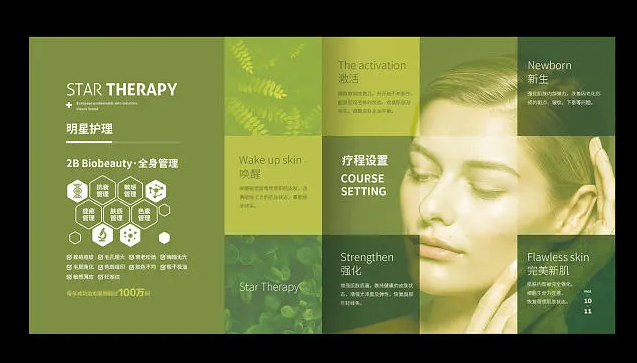
 13. 使用分頁設計創(chuàng)造更多空間
13. 使用分頁設計創(chuàng)造更多空間
雙倍半價:將頁面分成兩部分可以將內容分組到語義區(qū)域。例如從圖像中分離文本等。Divan Raj的博客的折疊折疊設計這樣您就可以在同一頁面上顯示更多內容,而不會影響用戶體驗。
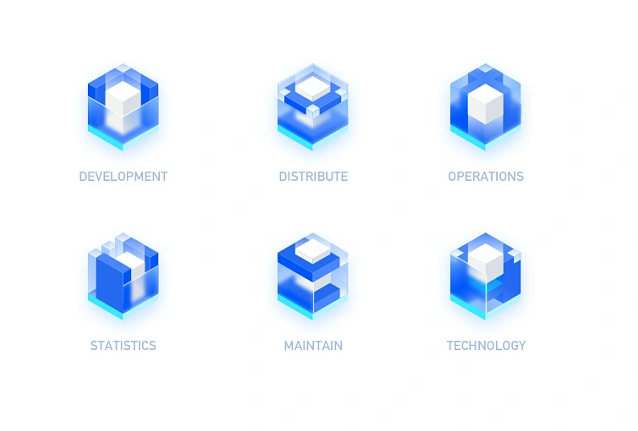
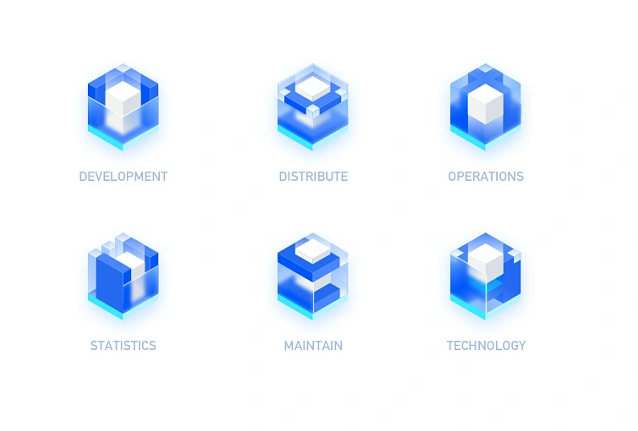
 14. 單色和混合圖標
14. 單色和混合圖標
單色圖標易于閱讀。多于一種顏色可用于帶有輪廓的圖標,其中留有空白。這些圖標并不重。
 15. 講故事留住用戶
15. 講故事留住用戶
講故事是聯(lián)系和留住用戶的最佳方式。認知心理學家杰羅姆布魯納建議以故事形式傳遞的內容比單純的事實更令人難忘22倍。大品牌在這方面做得很好。您可以使用插圖或界面向觀眾講述您的故事。介質的選擇取決于您。Seung Uk Hong的角色和插圖
 16. 準備好您的內容打印
16. 準備好您的內容打印
無論我們如何數(shù)字化,印刷品都是你不能忽視的。我自己打印似乎有用的內容。瀏覽器中的閱讀模式使用您的打印 CSS 來顯示內容。最好將其添加到您的可用性測試列表中。

這篇文章中使用的所有圖片都鏈接到原始來源和設計師。感謝您的閱讀,如果您喜歡這個系列并發(fā)現(xiàn)它很有用。這會告訴我們寫更多!另外,留下您寶貴的反饋意見以進行改進。