隨著微信的迅速發展,微信小程序也得到快速發展,現在使用的場景也越來越多,最常見的是我們都會打開健康碼,行程碼等的手機頁面都可以使用微信小程序,下面談談微信小程序一些入門級的開發教程。
首先要安裝一個微信開發者工具的軟件,如果沒有可以到微信開發者網站去下載,一般情況我們下載穩定版就可以了,如下圖所示:
然后打開微信開發者工具,然后點擊左上角的“項目”->“新建項目”,如下圖所示:

然后輸入項目名稱,還要最重要的AppId,如果還沒申請微信小程序賬號,可以先使用測試號,如下圖所示:

點擊確定后,就創建了一個新的小程序項目了。
第三,我們可以看到新的小程序界面,左邊顯示的是世界上的最有名的提示語”Hello World!” ,這是小程序默認的一個首頁頁面,右邊顯示的就是小程序的文件了,如下圖所示:

接下來我們講一講這些公用文件的用處,
page:就是小程序的內容夾,所有要打開的頁面都在這里,例如page/index/index.wxml就是首頁的頁面。
utils:用來放置各種各樣的JS文件,例如小程序的登錄JS文件,調用接口的JS文件等。
App.js:這是一個必須的文件,也就是小程序的公共的JS文件,一些小程序配置,調用接口的URL,獲取設置的信息等都行。
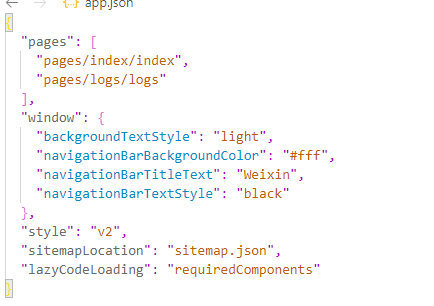
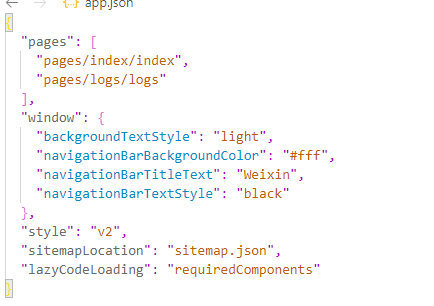
App.json:主要是用來限制小程序能打開哪些頁面,底部的自帶菜單的設置也在這里配置,如下圖所示:

Project.config.json:項目配置文件,一般默認就行,不需要設置,如果要更改AppId,可以在這里更改。
Sitemap.json:沒什么用,不用管。
以上就是講了小程序自帶的文件和文件夾的一些作用,文件夾并不是一定要這樣命名,但我們使用默認的是最方便的了。