運(yùn)行的框架thinkphp3.2
Kindeditor版本4.1.1.1
可以在官網(wǎng)下載最新版本

Kindeditor 是一個(gè)功能比較全面的所見(jiàn)即所得富文本編輯器,比較穩(wěn)定。
缺點(diǎn):官網(wǎng)不再更新
批量上傳圖片需要用到flash插件,在手機(jī)端兼容不是很好
下面我們看一下怎么引入Kindeditor編輯器
1.新建一個(gè)Kindeditor.html 文件 下面是前端代碼:
<style type="text/css">
.ke-dialog{
top: 120px !important;
}
</style>
<textarea id="[id]" name="[id]" class="form-control kindeditor" style="height:400px;width:100%;">[value]</textarea>
<!--編輯器Kineditor-->
<script src="__LIB__/kindeditor/kindeditor.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="[id]"]', {
basePath: '__LIB__/kindeditor/',
bodyClass: 'article-content',
uploadJson : "{:U('Upload/kingeditorupload')}",//文件提交地址
allowFileManager : false,
afterBlur:function(){this.sync();},
pasteType : 1,
urlType:'domain',
filterMode:false,
newlineTag :'p'
});
});
</script>
2. 在其他頁(yè)面引入Kindeditor編輯器 include 是thinkphp3.2 中的前端引入模塊的方法
<!-- 加載編輯器的容器 -->
<include file="Public/kindeditor" id="detail" value="{$model['detail']}" />
/**
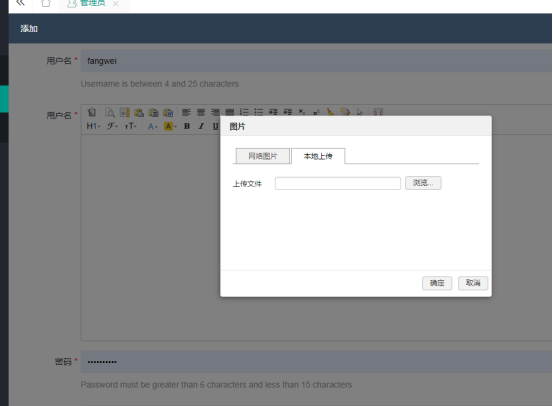
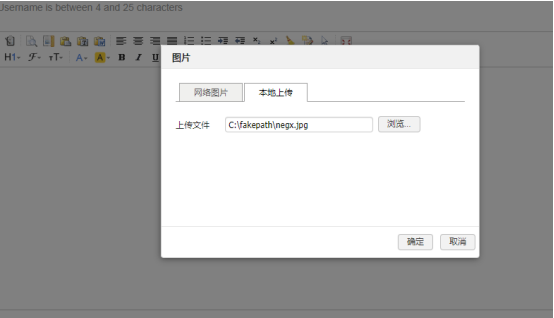
* keditor編輯器上傳圖片處理
*/
public function kingeditorupload() {
$return = array('error' => 0, 'info' => '上傳成功', 'data' => '');
session('upload_error', null);
//上傳配置
$setting = array(
'mimes' => '',
//允許上傳的文件MiMe類型
'maxSize' => 0,
//上傳的文件大小限制 (0-不做限制)
'exts' => 'jpg,gif,png,jpeg,zip,rar,pdf,word,xls',
//允許上傳的文件后綴
'autoSub' => true,
//自動(dòng)子目錄保存文件
'subName' => array('date', 'Y-m-d'),
//子目錄創(chuàng)建方式,[0]-函數(shù)名,[1]-參數(shù),多個(gè)參數(shù)使用數(shù)組
'rootPath' => '.',
//保存根路徑這里必須為點(diǎn)
'savePath' => '/Uploads/detail/',
//保存路徑
'saveName' => array('uniqid', ''),
//上傳文件命名規(guī)則,[0]-函數(shù)名,[1]-參數(shù),多個(gè)參數(shù)使用數(shù)組
'saveExt' => '',
//文件保存后綴,空則使用原后綴
'replace' => false,
//存在同名是否覆蓋
'hash' => true,
//是否生成hash編碼
'callback' => false,
//檢測(cè)文件是否存在回調(diào)函數(shù),如果存在返回文件信息數(shù)組
);
//上傳文件
$Model = D('Upload', 'Service');
foreach ($setting as $k => $v) {
$Model->setconfig($k, $v);
}
$info = $Model->upload('all');
if ($info) {
$url = $setting['rootPath'] . $info['imgFile']['savepath'] . $info['imgFile']['savename'];
//判斷是否為圖片根據(jù)傳值決定是否生成縮略圖
if (I('get.dir') && I('get.thumbw') && I('get.thumbh') && in_array($info['imgFile']['ext'], array('jpg', 'gif', 'png', 'jpeg'))) {
$url = $Model->thumb($info['imgFile'], I('get.thumbw'), I('get.thumbh'));
}
$url = str_replace('./', '/', $url);
$info['fullpath'] = . $url;
}
session('upload_error', $Model->getError());
//返回?cái)?shù)據(jù)
if ($info) {
$return['url'] = $info['fullpath'];
unset($return['info'], $return['data']);
} else {
$return['error'] = 1;
$return['message'] = session('upload_error');
}
//返回JSON數(shù)據(jù)
exit(json_encode($return));
}



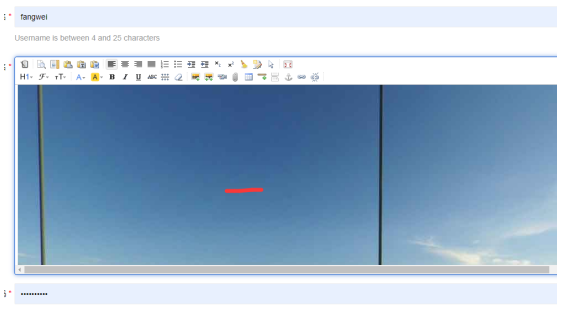
查看源碼 圖片已經(jīng)上傳到了程序目錄,引入成功。

如沒(méi)特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來(lái)自http://www.sdlwjx666.com/news/6241.html