導航欄固定頂部跟隨效果在網站上是很常見的,許多頁面內容很長時,需要這種效果來迅速跳轉不同頁面區(qū)域,今天來寫一個比較簡單的導航欄固定頂部跟隨效果的demo。
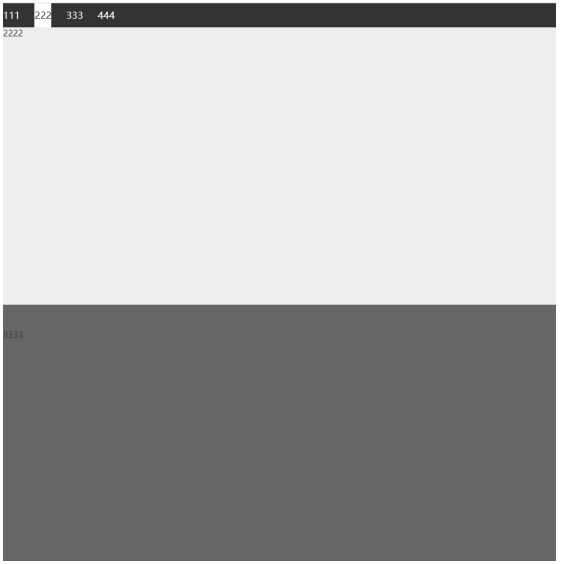
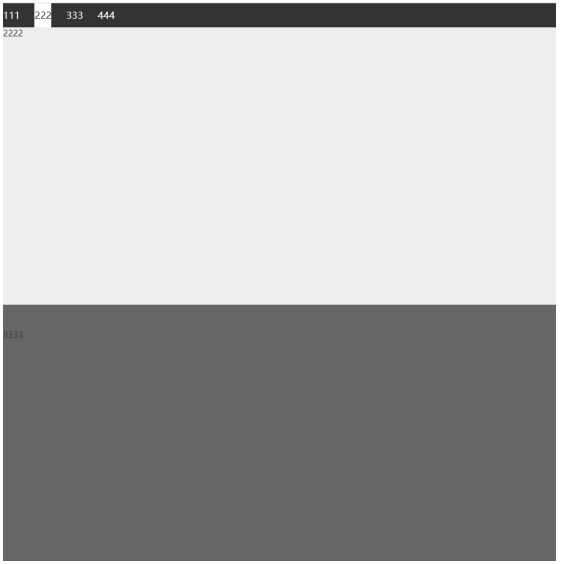
效果如圖:

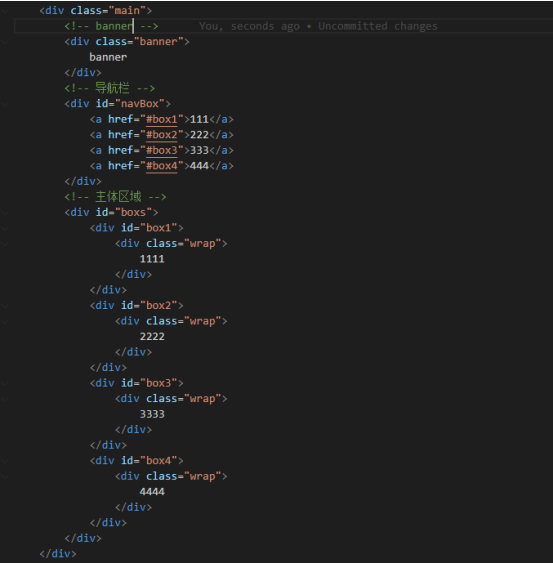
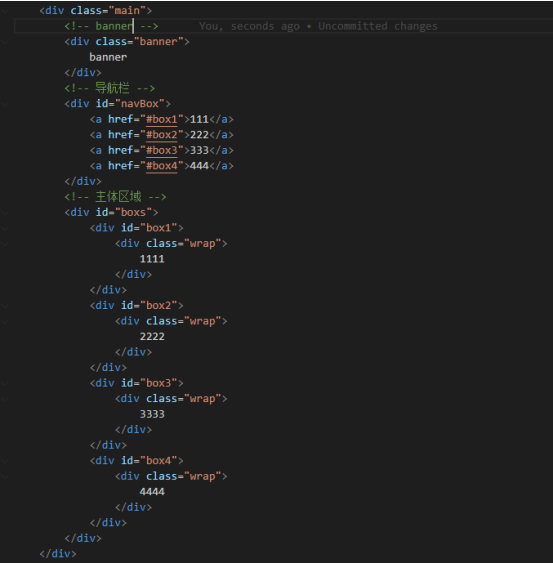
HTML如圖:

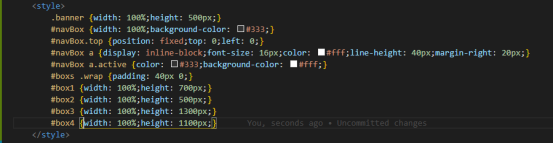
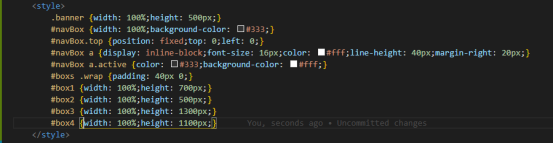
CSS如圖:

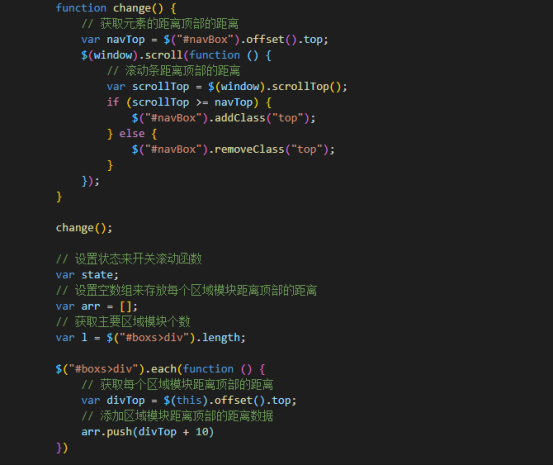
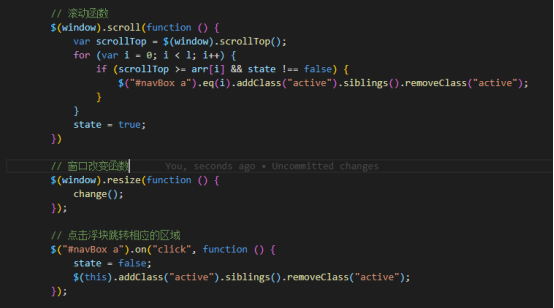
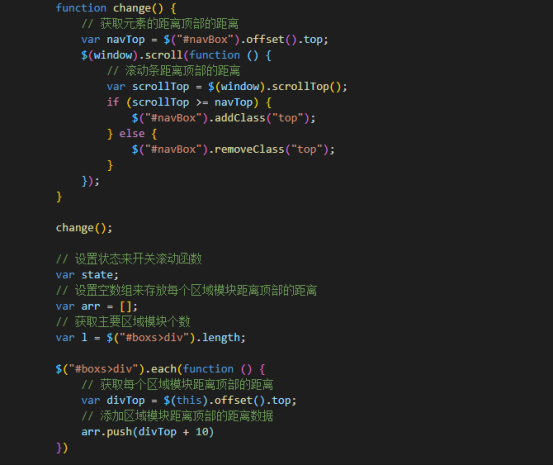
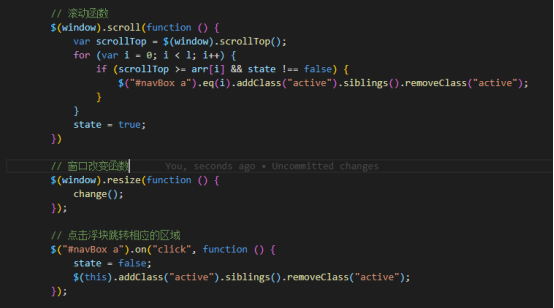
JS如圖:


這里主要講解的是js部分,demo引入了jQuery,使用jQuery語法先聲明navTop把導航欄(#navBox)距離頂部的距離賦值給它,在寫一個滾動事件的函數(scroll()),獲取滾動條距離頂部的距離 賦值給scrollTop,在滾動函數里用if判斷比較這個的值,當scrollTop大于等于navTop,添加一個樣式類名,使其定位在頁面頂部,反之,刪除此類名還原導航欄。
當滑動滾動條時,頁面區(qū)域滾動到不同區(qū)域,導航欄需要相對應到不同區(qū)域的a鏈接是選中的狀態(tài),這就要先獲取每個區(qū)域距離頂部的值,先聲明一個arr空數組,然后each循環(huán)每個區(qū)域模塊距離頂部的值,通過push添加每個值到arr數組里,最后觸發(fā)滾動函數時,for循環(huán)里通過i++條件和if判斷當前滾動條距離頂部的值大于等于第i個的值和state的布爾值,通過下標同樣設置a鏈接添加選中類名,滾動事件結束時設置state的值為true,防止點擊a鏈接時添加類名對應不上。
先聲明state不賦值,當點擊導航欄的a鏈接時把布爾值false賦值給state,同時頁面會顯示根據a鏈接href值的id跳轉到相對應id的區(qū)域模塊。