首先我們找一款可以將word圖片導(dǎo)入后臺(tái)編輯器,一般編輯器會(huì)將圖片轉(zhuǎn)換成base64 編碼,我們后臺(tái)再將base64編碼轉(zhuǎn)換成圖片文件,這里找到一個(gè)比較好的編輯器tinymce
下載地址:https://github.com/Five-great/tinymce-plugins


導(dǎo)入word查看源碼導(dǎo)入后圖片是base64的,我需要將他轉(zhuǎn)換成圖片

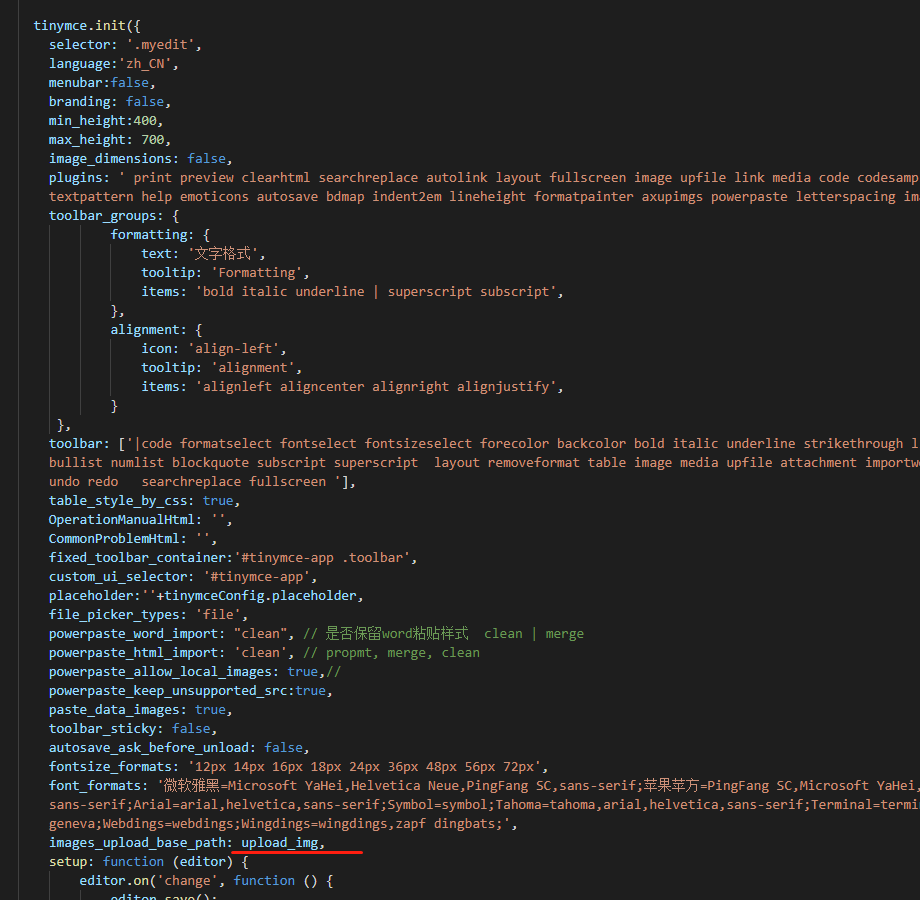
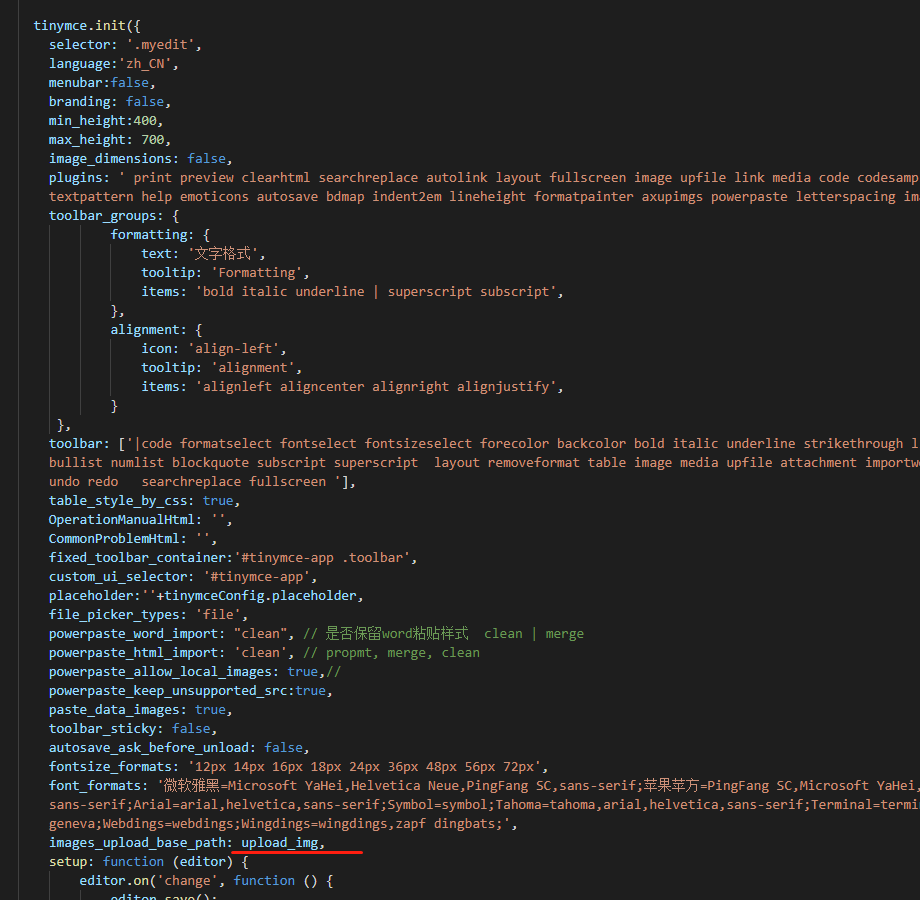
在文件包tinymce/config.js
images_upload_base_path
這個(gè)鏈接就是接受base64地址可以在這里直接轉(zhuǎn)換再返回文件地址
/**base64轉(zhuǎn)圖片 */
public function base64() {
$return = array('code' => 1, 'info' => '上傳失敗', 'data' => '');
$file=I('post.file');
//dump($file);
if(preg_match('/^(data:\s*image\/(\w+);base64,)/',$file,$result)){
//dump($result);
$imageName = date("His",time())."_".rand(1111,9999).'.png';
$path = "/Uploads/Temp/".date("Ymd",time());
$dir= ? '../'. :'.'.;
if (!is_dir($dir.$path)){ //判斷目錄是否存在 不存在就創(chuàng)建
mkdir($dir.$path,0777,true);
}
$imageSrc= $path."/". $imageName;
//dump($dir.$imageSrc);exit;
if (file_put_contents($dir.$imageSrc, base64_decode(str_replace($result[1], '', $file)))){
//dump( $imageSrc);
$file= new \Fwadmin\Service\AwsFile();
$fileUrl=$file->uploadFile($imageName ,$dir.$imageSrc,substr($path,1));//將圖片上傳到亞馬遜存儲(chǔ)服務(wù)器
$return['code'] = 200;
$return['data'] = $fileUrl;
if($fileUrl){
$del=delfile($imageSrc); //刪除本地圖片
}
}
}
//返回JSON數(shù)據(jù)
exit(json_encode($return));
}
2.編輯器的文件上傳

file_picker_callback //自定義文件上傳函數(shù)
文件通過ajax 上傳都后臺(tái)
public function tinymceupload() {
$return = array('code' => 1, 'info' => '上傳成功', 'data' => '');
//$file=$_FILES["file"];
//dump($file);exit;
//上傳配置
$setting = array(
'mimes' => '', //允許上傳的文件MiMe類型
'maxSize' => 0, //上傳的文件大小限制 (0-不做限制)
'exts' => 'jpg,gif,png,jpeg,zip,rar,pdf,word,xls,txt', //允許上傳的文件后綴
'autoSub' => true, //自動(dòng)子目錄保存文件
'subName' => array('date', 'Y-m-d'), //子目錄創(chuàng)建方式,[0]-函數(shù)名,[1]-參數(shù),多個(gè)參數(shù)使用數(shù)組
'rootPath' => '.', //保存根路徑這里必須為點(diǎn)
'savePath' => '/Uploads/detail/', //保存路徑
'saveName' => array('uniqid', ''), //上傳文件命名規(guī)則,[0]-函數(shù)名,[1]-參數(shù),多個(gè)參數(shù)使用數(shù)組
'saveExt' => '', //文件保存后綴,空則使用原后綴
'replace' => false, //存在同名是否覆蓋
'hash' => true, //是否生成hash編碼
'callback' => false, //檢測(cè)文件是否存在回調(diào)函數(shù),如果存在返回文件信息數(shù)組
);
//上傳文件
$Model = D('Upload', 'Service');
foreach ($setting as $k => $v) {
$Model->setconfig($k, $v);
}
$info = $Model->upload('all');
//dump($info);
if ($info) {
$file= new \Fwadmin\Service\AwsFile();
$dir= ? '../'. :'.'.;
$url=$file->uploadFile($info['file']['savename'],$dir.$info['file']['savepath'] .$info['file']['savename'],substr($info['file']['savepath'],1));
$info['fullpath'] =$url;
// $info['fullpath'] =$dir.$info['file']['savepath'] .$info['file']['savename'];
}
session('upload_error', $Model->getError());
//返回?cái)?shù)據(jù)
if ($info) {
$return['code'] = 200;
$return['data'] = $info['fullpath'];
} else {
$return['code'] = 1;
$return['info']='上傳失敗';
$return['message'] = session('upload_error');
}
//返回JSON數(shù)據(jù)
exit(json_encode($return));
}
如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來自http://www.sdlwjx666.com/news/6513.html