在響應式網站中產品、新聞、案例列表頁中多半是圖文結合的列表顯示,有時候我們后臺上傳圖片的尺寸不一樣,在網頁中會出現高低不平,排版錯亂的問題,而要在網頁上顯示的整齊排版有序,這里我用到css定位來實現我們想要的效果。
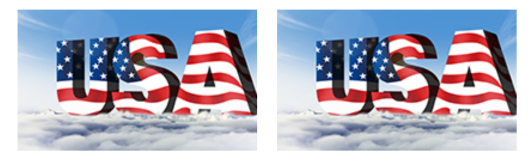
首先,我們創建一個包裹圖片的容器來放我們的圖片,再從設計圖紙列表頁中截取一張列表圖片放入,設置寬度、間距,因為是響應式所以高度不用設置,讓圖片自適應;效果如下圖:

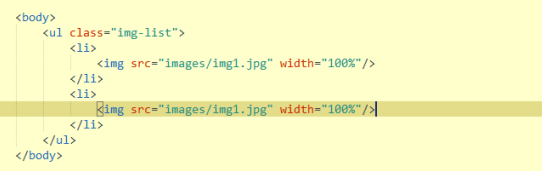
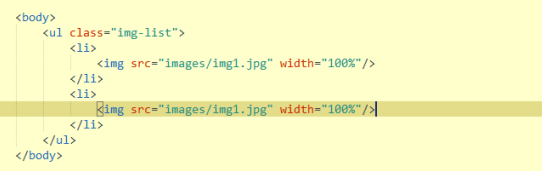
Html代碼如下:

上圖中讓包裹圖片的li相對定位(position:relative;),上圖中放入的圖片不是我們要在網頁中顯示的圖片,我所以要經過進一步處理,如下圖:

我們真正要顯示的圖片用一個div包裹(類名img),設置絕對定位(position:absolute;),放在li標簽里,div(img)標簽寫入要真正顯示的背景圖片路徑。
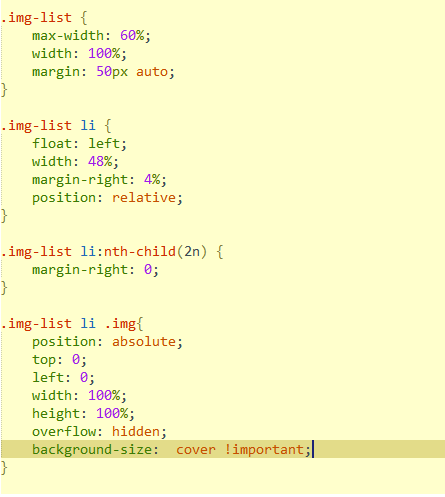
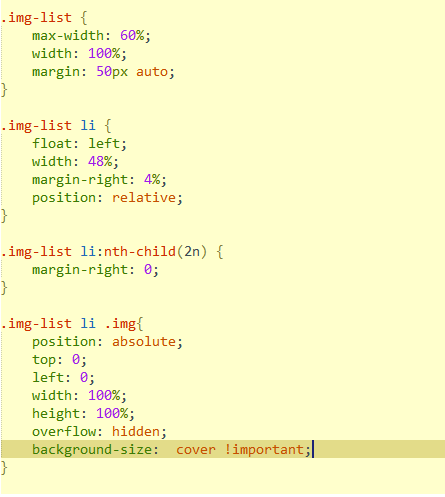
css如圖:

div(img)標簽設置css屬性(background-size: cover !important;),讓背景圖片占滿整個div(img)標簽。
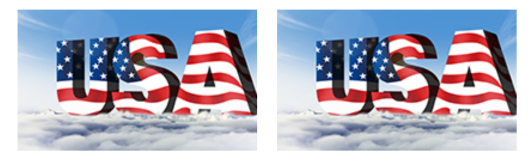
最終效果如圖片:

這兩張我們要顯示的圖片原始尺寸是不一樣的,經過我的處理,他們再網頁中顯示的整齊有序。