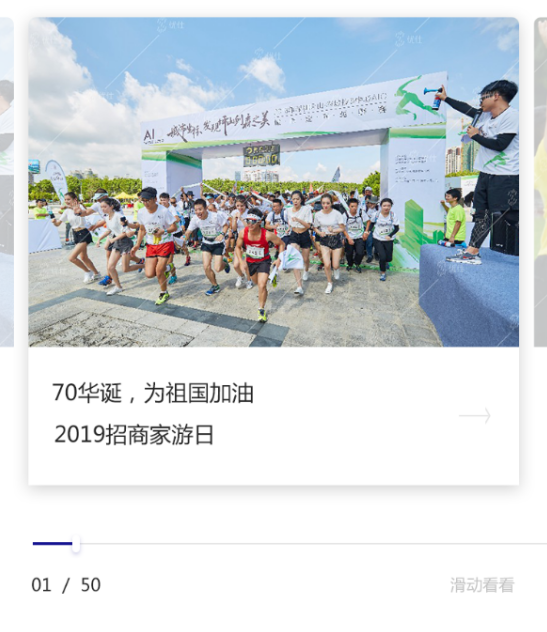
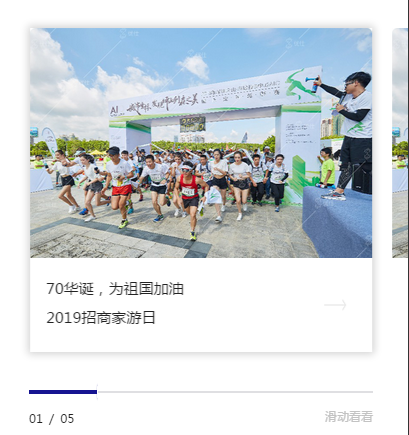
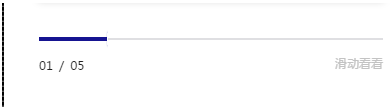
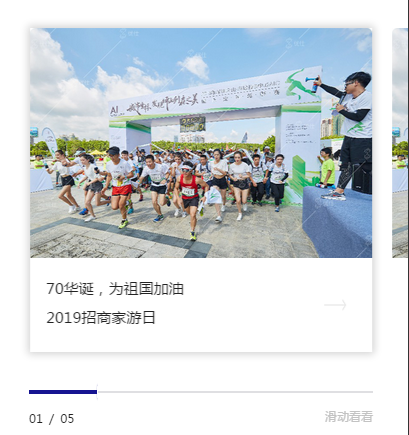
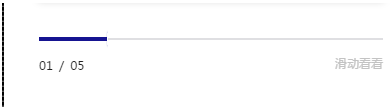
近期手上一個手機站的部分模塊設計師設計的很有靈性,在傳統輪播切換效果上面還加上了頁碼效果和進度條效果。如下圖:

由圖可以看到上面是圖片左右輪播,而且兩邊都留有提示區域。下面是一條進度條,再下面是頁碼。這三個效果單個實現都不難,但是要將這三個效果整合到一個輪播效果里面,就需要費一番功夫了。
恰巧在網上開源插件中swiper中上訴效果都有,這里也就選擇使用swiper插件來進行這個效果的開發了。
Swiper常用于移動端網站的內容觸摸滑動,是純javascript打造的滑動特效插件,面相手機、平板電腦等移動終端,在PC上也有較好的效果。
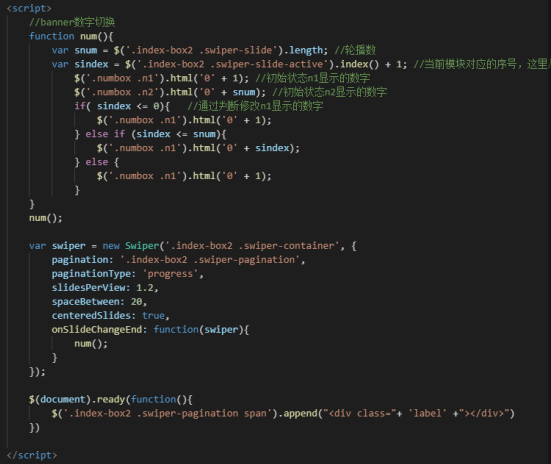
下面是實現該效果的部分代碼截圖:
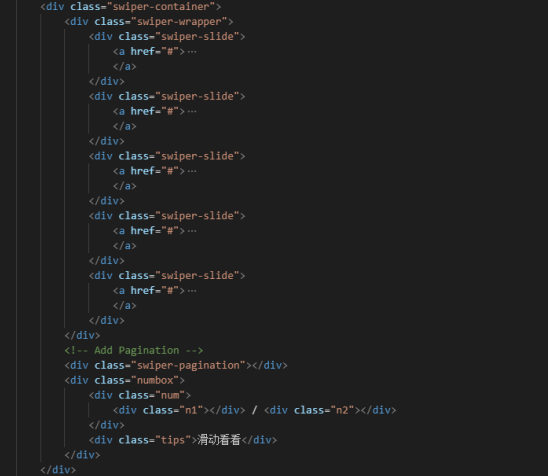
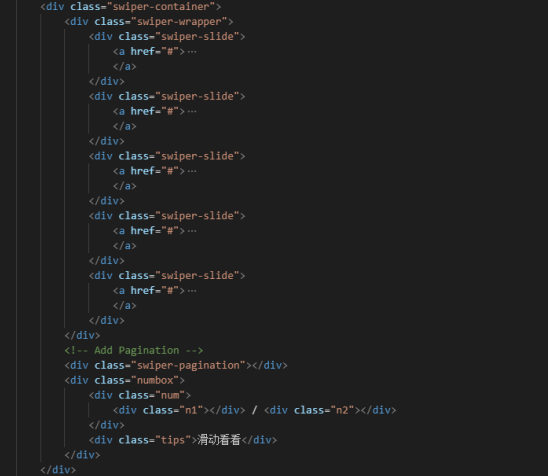
Html結構:

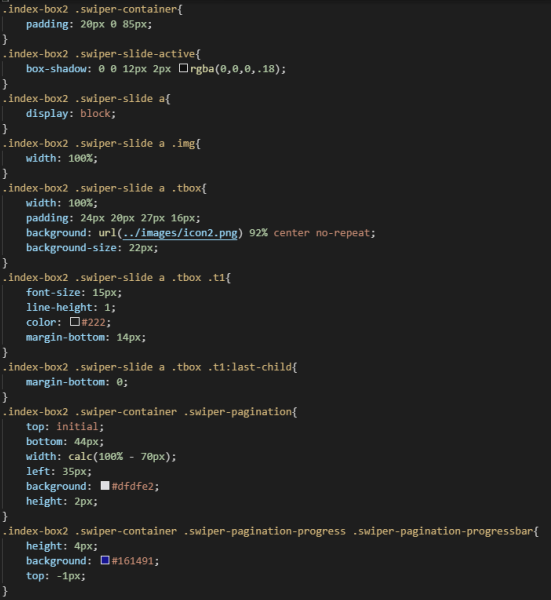
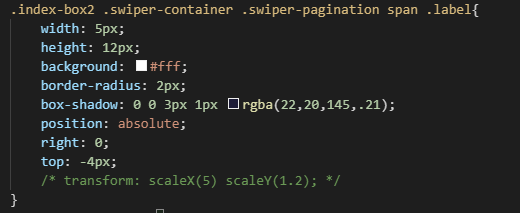
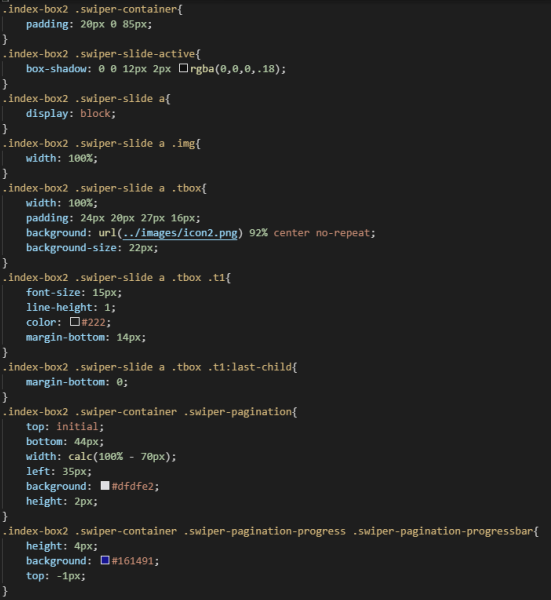
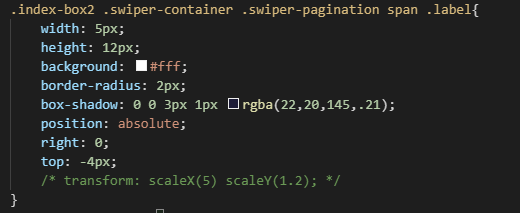
Css代碼:

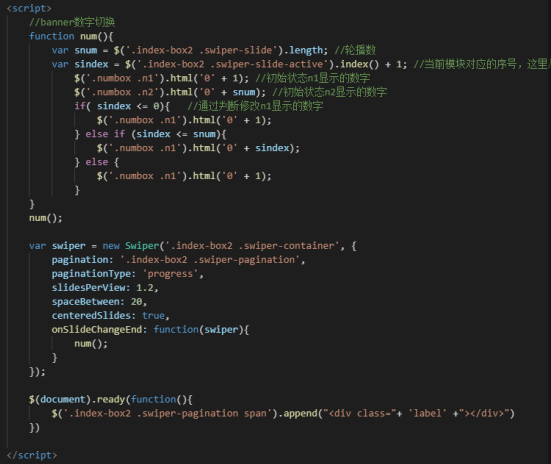
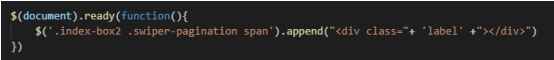
Js代碼:

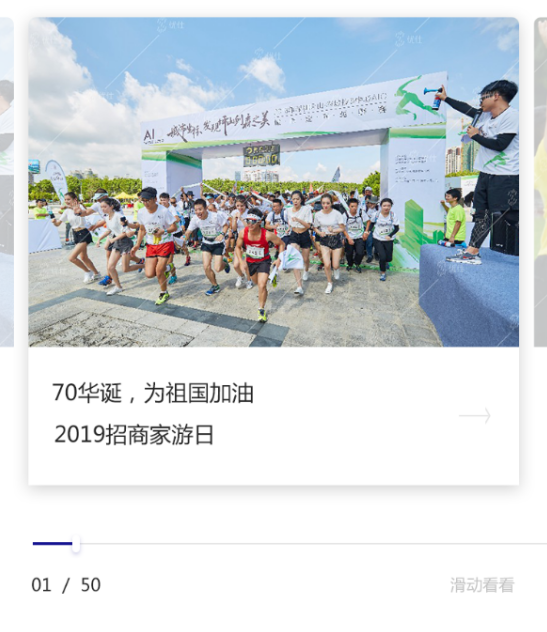
實現效果如下:

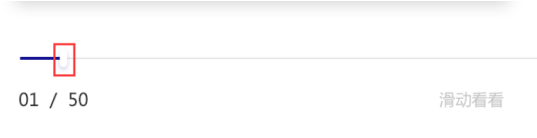
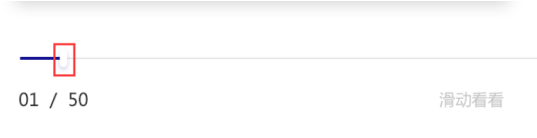
因為有頁碼效果,所以這里就不能設置循環,所以初始狀態下左邊是沒有提示內容的。同時,在進度條中有一個提示模塊,如下:

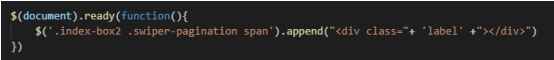
這里我是選擇在原有結構中加上一個div來實現該效果的,具體代碼如下:


雖然是按照設計稿上的尺寸來寫的,但是實際出來的效果卻是

寬度被縮放了,經過排查發現是插件控制進度條進度的代碼影響到這里了,這算是一個bug吧,嘗試用transform來矯正,雖然初始狀態一致了,但是隨著滾動,發現寬度還是會變化,而且這里用!Important來固定寬度是無效的。目前就這樣了,后面再想辦法改善這個bug吧。