在網(wǎng)站頁面制作的時候,很多會遇到需要做垂直居中的效果,而能做到垂直居中的效果的方式有好多種,今天我想做的這兩種,也非常常用,都可以用于響應(yīng)式的。例如:

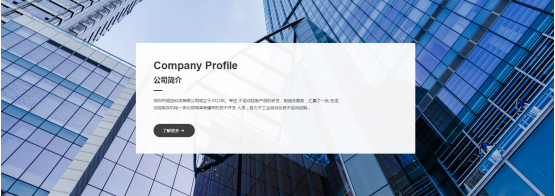
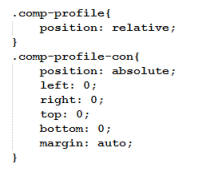
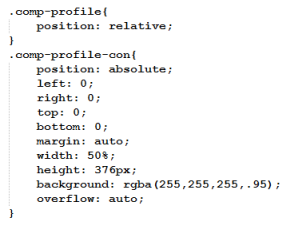
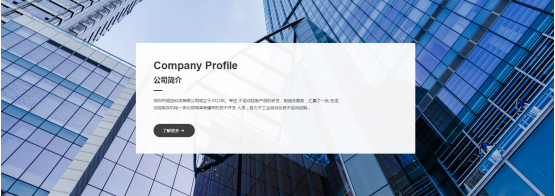
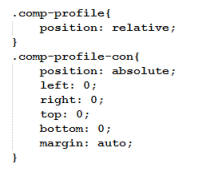
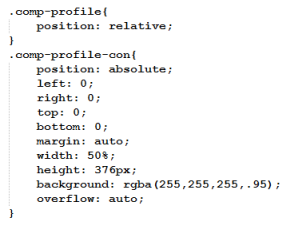
如圖,白色方塊需要根據(jù)底圖垂直居中,可以用絕對定位來使它居中,首先最外面的div.comp-profile需要設(shè)置position: relative;白色方塊的div.comp-profile-con設(shè)置如下, 白色方塊即可垂直居中對齊。

而且絕對定位必須要設(shè)置高度,而且建議設(shè)置overflow:auto,讓div.comp-profile-con的內(nèi)容超出設(shè)定的高度就要顯示有滾動條,否則內(nèi)容多了就會超出來,不美觀。

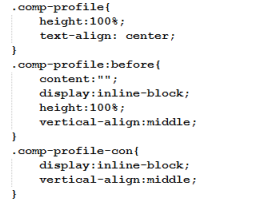
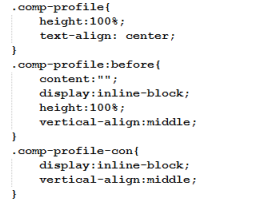
第二種方式是使用inline-block,這種方式的垂直居中是可以變高度且可以適用于響應(yīng)式的。將需要居中的div.comp-profile-con設(shè)置display: inline-block;變成行內(nèi)塊狀元素,然后設(shè)置vertical-align:middle;來讓它居中對齊。設(shè)置偽元素:before如下,

用于撐開div.comp-profile這個盒子,div.comp-profile-con就會按照div.comp-profile的中心位置垂直居中對齊。如圖。

如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請注明來自http://www.sdlwjx666.com/news/5443.html