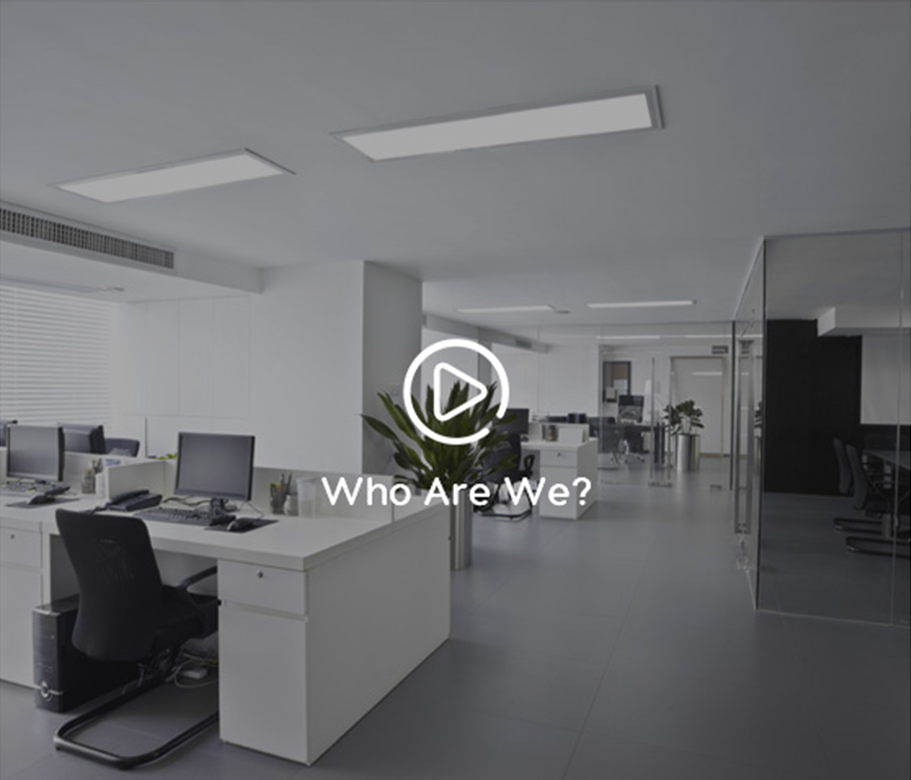
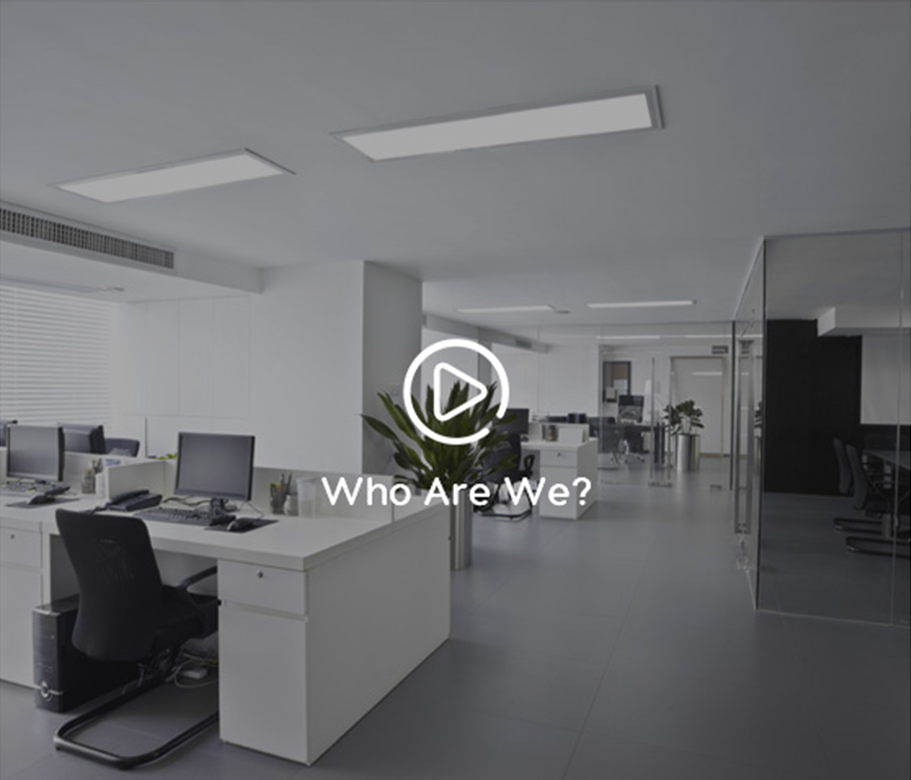
在日常web前端頁面開發中經常會遇到頁面居中的彈窗功能,設計師在設計這些彈窗的時候一般都是設計成頁面居中的。如下:

這里就是一個圖標和一行文字相對于整個背景居中。
那么用什么方式實現比較方便呢
- 切一張透明png圖片,和底圖大小一致的,直接放上去。這種最簡單省力,但是對后期修改文字圖標不是很友好。
- 將圖標和文字單獨出來,用一個固定大小的div包裹住,運用定位來居中,這里默認該div大小為300 x 300; 實現代碼如下:
.div{
position: absolute;
Left:50%;
Top:50%;
Margin-left: -150px;
Margin-top: -150px;
Text-aline: center;
}
這里做到了div的相對居中,然后還要測量圖標和文字之間的間隔,給img一個margin-bottom,來實現上下居中,這種方式就比較靈活了,圖標和文字都能隨時更換,但是由于限制了寬高,所以也存在一定的局限性。
- 直接通過設置包裹的div的定位來居中,不限寬高,如下:
Div{
position: absolute;
Left:50%;
Top:50%;
transform: translate(-50%,-50%);
}
這樣就實現了相對居中,而且不會因為div里內容的多少而出現位置的偏差。算是比較完美的實現方式了。當然也要注意顯示上的優化,如果文字過多,出現換行的情況,最好是在兩邊留點邊距,看起來不那么生硬。如下:
Div{
position: absolute;
Left:50%;
Top:50%;
transform: translate(-50%,-50%);
Padding:20px;
Box-sizing:border-box;
}
這里padding:20px;是設置上下左右邊距為20像素,使內容不貼邊。而box-sizing:border-box;這個屬性則是設置padding的值包含在div的區域內,不是在區域外增加邊距,對一些要求特殊的布局能起到很好的兼容作用,不用計算拋開padding值之后的區域寬高。
當然也還有其他方式來實現居中效果,這里就不一一列出了。