前段時間,在做項目的時候 ,遇到了需要修改滾動條的樣式,而滾動條默認的樣式比如下圖:

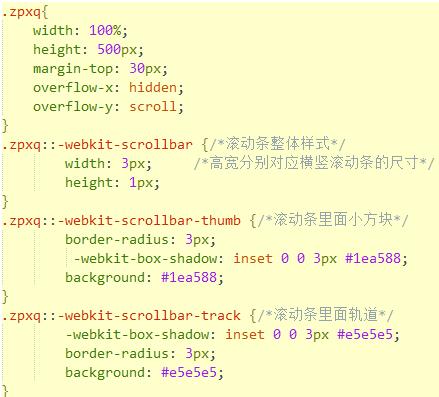
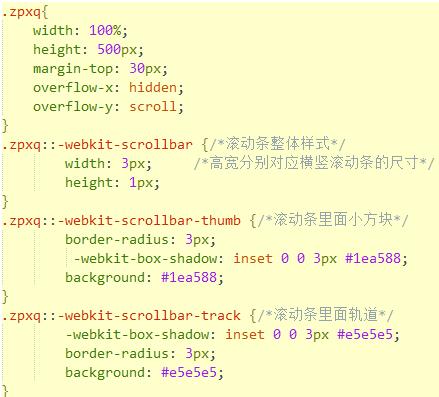
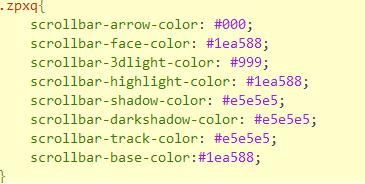
這與設計圖的樣式是不一致的,然后就需要修改滾動條的樣式了,首先給樣式名為 ”.zpxq”的 div 設置高度寬度,超出顯示滾動條,再設置滾動條的樣式。例如下圖:


這樣就可以改變滾動條的樣式了,但是后面發現ie和火狐會存在不兼容的情況。
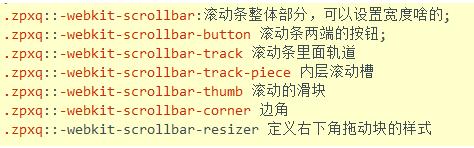
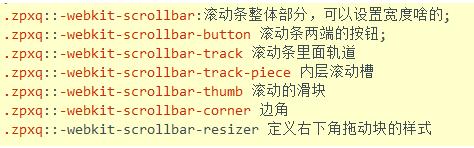
這樣,如果只是部分兼容就行的,那么可以用,比如下圖:

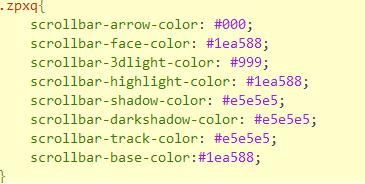
ie的:

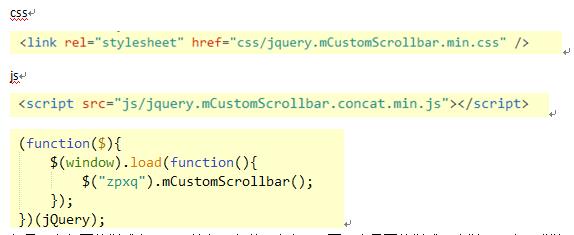
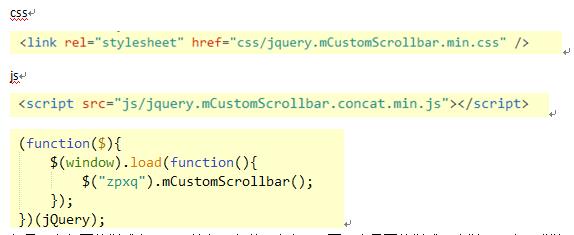
如果是想要兼容還是需要用到js,引入插件

如果沒有想要的樣式主題,可以自己定義一個主題,再寫上需要的樣式。這樣寫下來,感覺還是很簡單的,就是兼容的問題需要考慮,引用插件就可以解決兼容的問題了,今天這樣記錄下來,留著以后以防忘記的時候可以查看。