網站制作到了程序階段,一般需要用到網站編輯器,如后臺可自行更新相關公司介紹、產品介紹、編輯新聞等。網站編輯器有很多開源的,我們一般直接使用就行了,但如果要做到更加容易編輯,還是需要做一些改進,下面方維網絡的程序員給大家介紹如何自定義模板。
百度編輯器(ueditor)是一款功能強大的富文本編輯器,其中有一個模板功能,能幫助我們方便快捷的編輯一些相似內容或者格式一樣的內容
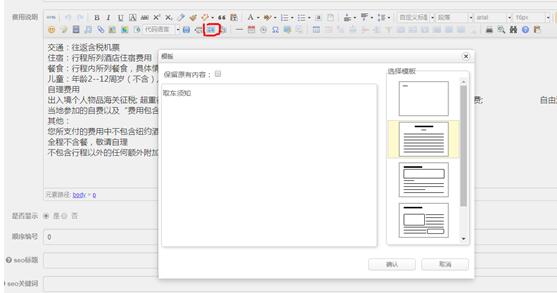
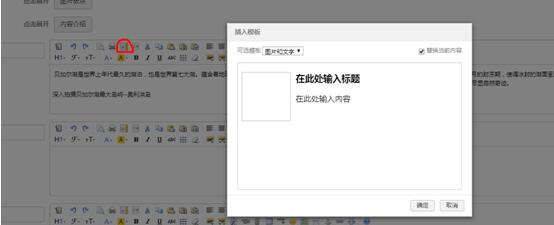
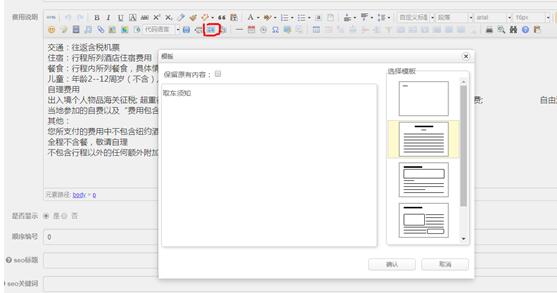
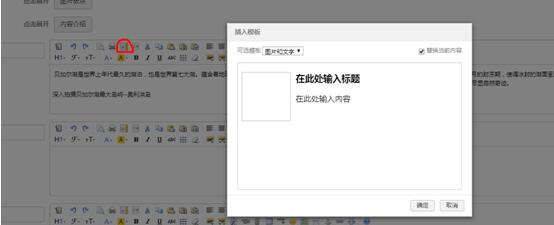
下面介紹一下怎么自定義我們所需要的模板。(如圖為編輯器模板功能按鈕位置)

點擊按鈕,編輯器中已經內置了幾個案例
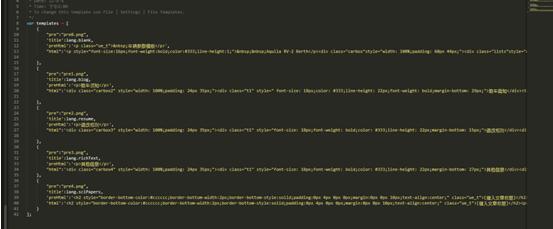
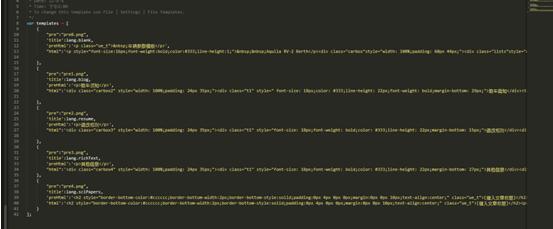
找到ueditor\dialogs\template\config.js文件

var templates = [
{
"pre":"pre0.png",
'title':lang.blank,
'preHtml':'<p class="ue_t"> 車輛參數模板</p>',
"html":''
},
{
1.pre:為模板的樣式圖可以在
ueditor\dialogs\template\images文件夾中修改添加
2.title:模板名稱;可以在ueditor\lang\zh-cn\ 里進行添加修改;
3.'preHtml' 模板內容標題介紹:直接輸入對應文字即可;
4 ."html" 模板的代碼內容 將html代碼壓縮一下復制進去即可;
這樣基本完成了模板的設置,在這個過程中編輯器會將標簽替換掉,需要我們在
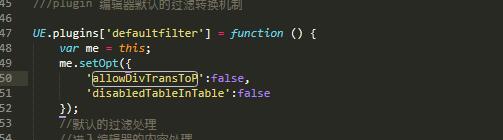
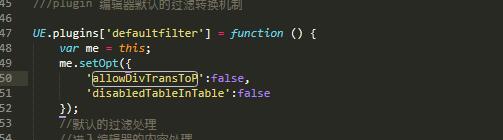
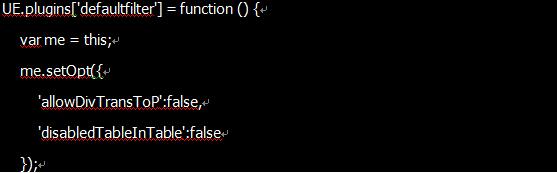
ueditor\ueditor.all.js 里搜索allowDivTransToP disabledTableInTable 將他們改成false


UE.plugins['defaultfilter'] = function () {
var me = this;
me.setOpt({
'allowDivTransToP':false,
'disabledTableInTable':false
});
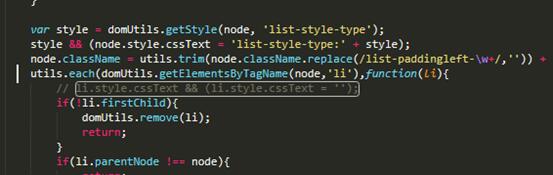
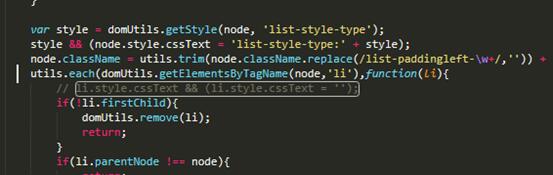
在使用過程中發現編輯會將li里面的樣式去掉

搜索li.style.cssText && (li.style.cssText = ''); 將行代碼注釋掉;
這樣基本就完成了模板的自定義;
kindeditor 也是一款比較好用的富文本編輯器,他的模板自定義和百度的有些不一樣;(功能所在位置)

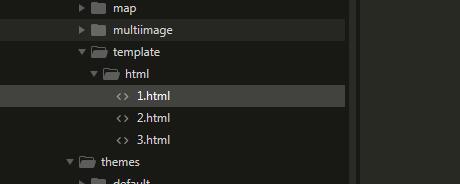
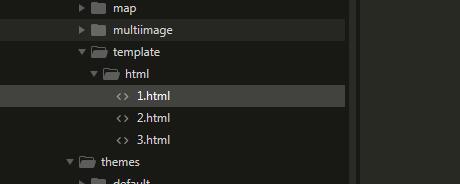
kindeditor\plugins\template\html

添加模板文件,這是個html頁面里面可以寫的內容比百度要更豐富

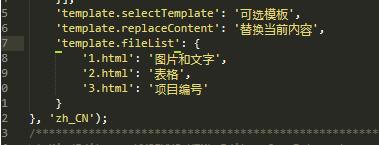
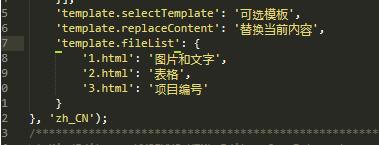
在kindeditor\kindeditor.js 文件中 搜索template.fileList
添加模板文件名稱及自定義模板名稱即可;