一個頁面的美感不僅僅是來自排版布局,更多的時候是體現在用色方面。在做設計中如何去選用顏色是很多初級設計師面臨的難題。首先想要解決問題,就要對色彩有個基礎的認知,這樣才會在設計的時候對于怎么用色更有把握甚至有自己的用色體系。

三原色
美術的三原色:RYB 紅黃藍
光的三原色:RGB 紅綠藍
印刷三原色:CMY 青 洋紅 黃
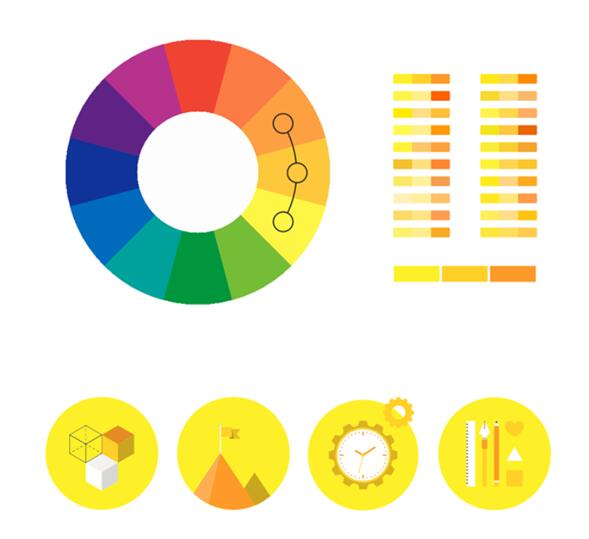
一:HSB配色
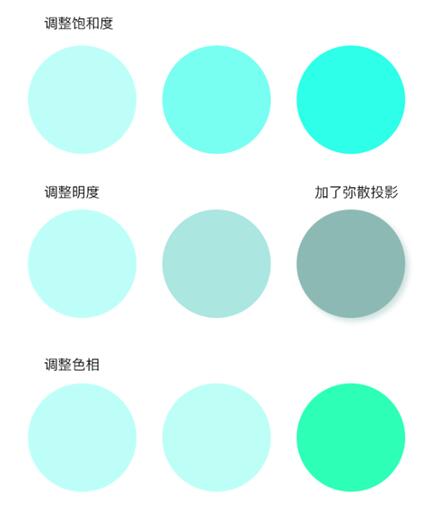
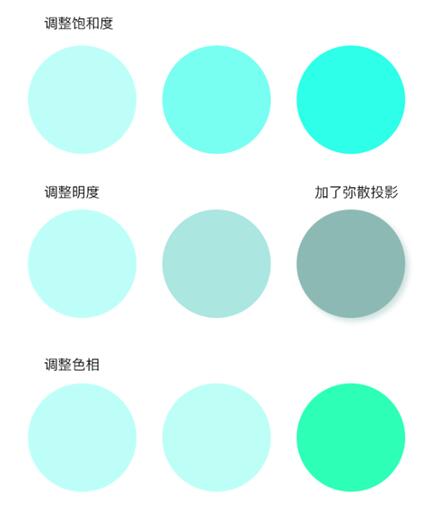
HSB配色也就是說在調配色的時候,只要修改H, S, B,其中的一個數值就好。

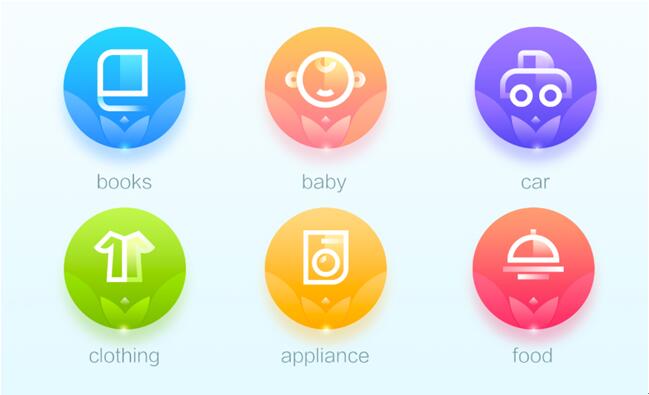
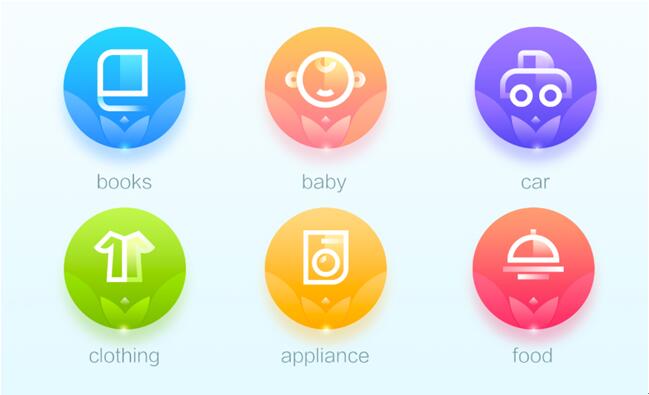
在涉及插畫中,可以從真實的物體顏色出發,根據插畫中的場景需求,對H,S,B進行適當調整。

這顏色我們只調整了它的飽和度,飽和度明度的調整一般用于設計2.5D圖案的光影效果或者明暗面的對比效果。

色相的調整一般用在同層級的不同內容。

彌散投影一般用于較淺顏色的按鈕下方,增加夢幻和立體感。

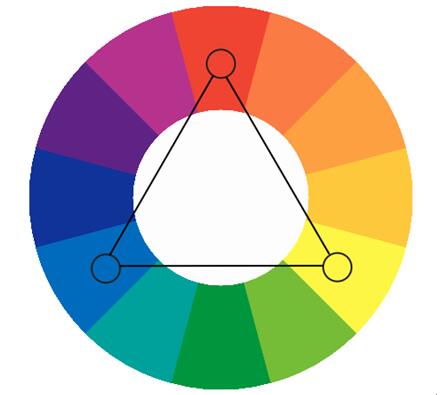
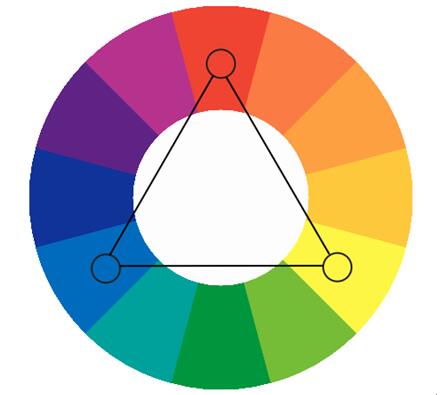
二:互補色

在色輪上直線相對應的兩種顏色就是互補色。在設計一般會引起強烈對比的視覺效果,用于突出主體,互補色想要達到最佳的效果,就是其中一個顏色占比重,另一種顏色占比輕加以輔助平衡畫面即可。

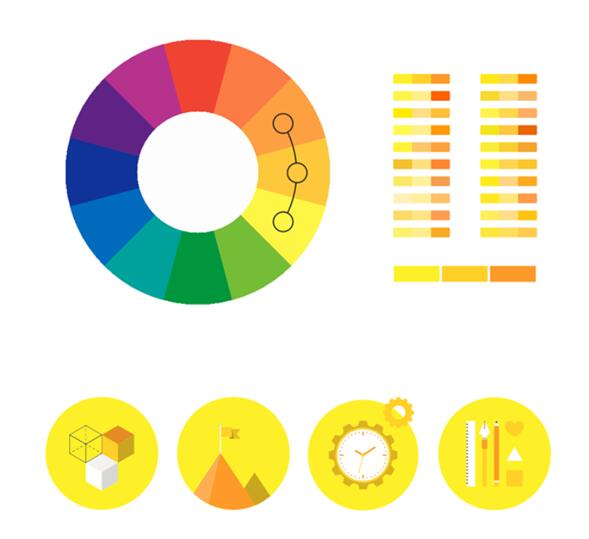
三:類似色

相類似的顏色就是類比色,類比色都擁有相同的色系,搭配在一起容易產生一種低對比度的和諧美感。在設計中也是常用的一中配色方法。

以上三種方法都是設計中常用的配色手法,要想學會配色,不僅僅是要掌握這些方法,更是要在日常用學以致用,多加練習,積累自己喜歡的配色圖片。希望大家早日找到自己的配色方法,在設計路上不斷前進。