隨著時代的發展,互聯網技術日新月異。在網站建設過程中,越來越多的應用應用到
網站開發中。有第三方的百度分享、share分享,可以幫助我們分享我們的網站到各個平臺從而實現推廣網站的作用。也有QQ互聯、百度商橋來幫助我們來實現在線客服的功能,也有百度統計來幫助我們統計網站流量,讓我們知道網站情況,最后,我們
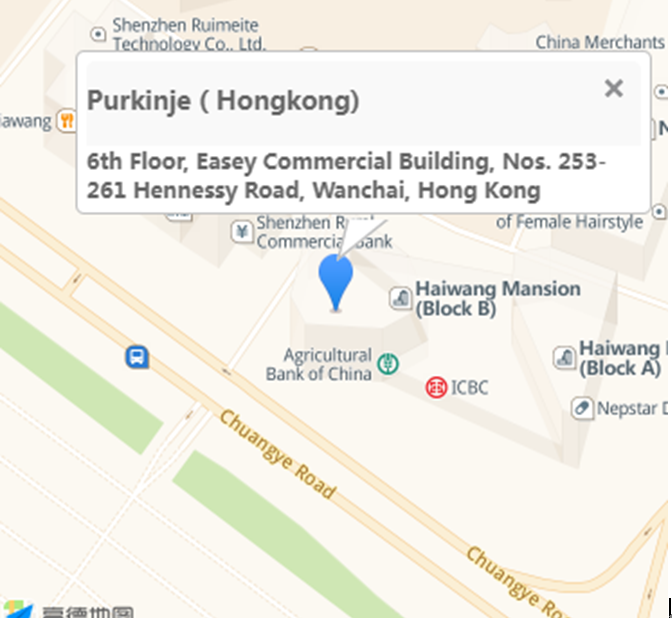
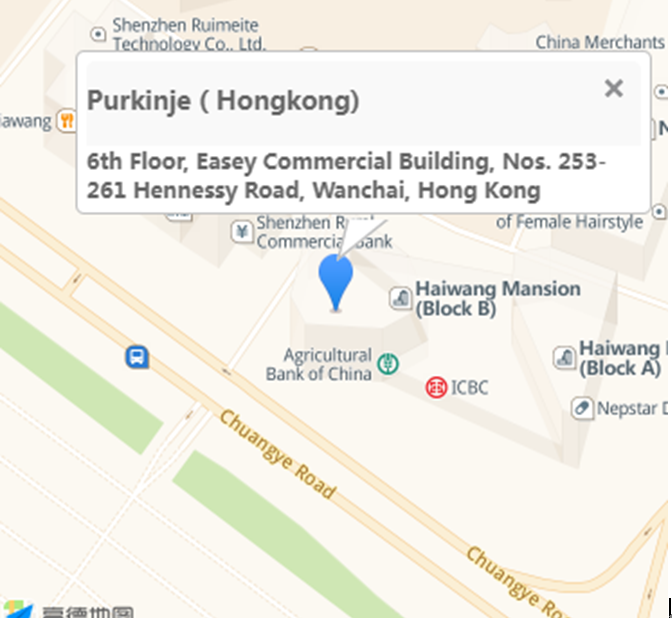
也可以通過引用百度地圖、高德地圖來幫助客戶更好的找到我們。
1、首先,我們要應用高德地圖的Js文件
<script type="text/javascript" src="地圖接口地址?v=1.4.14&key=您申請的key值"></script>
2.然后我們要實例化網站地圖
var map = new AMap.Map("container", {
resizeEnable: true,
center: [113.925996,22.51593], //地圖中心點
zoom: 18, //地圖層級
lang: "en" //地圖語言
});
3.上面兩步,只能呈現一個光禿禿的地圖,不能讓他人一眼
看到我們公司的位置,為了讓他人更好發現我們公司的位置,
我們可以標注中心點、信息窗體。如下:
//中心點
function addMarker() {
map.clearMap();
var marker = new AMap.Marker({
map: map,
position: [113.925996,22.51593]
});
//鼠標點擊marker彈出自定義的信息窗體
AMap.event.addListener(marker, 'click', function () {
infoWindow.open(map, marker.getPosition());
});
}
addMarker();
//信息窗體
function createInfoWindow(title, content) {
var info = document.createElement("div");
info.className = "custom-info input-card content-window-card";
//可以通過下面的方式修改自定義窗體的寬高
//info.style.width = "400px";
// 定義頂部標題
var top = document.createElement("div");
var titleD = document.createElement("div");
var closeX = document.createElement("img");
top.className = "info-top";
titleD.innerHTML = title;
closeX.src = "https://webapi.amap.com/images/close2.gif";
closeX.onclick = closeInfoWindow;
top.appendChild(titleD);
top.appendChild(closeX);
info.appendChild(top);
// 定義中部內容
var middle = document.createElement("div");
middle.className = "info-middle";
middle.style.backgroundColor = 'white';
middle.innerHTML = content;
info.appendChild(middle);
// 定義底部內容
var bottom = document.createElement("div");
bottom.className = "info-bottom";
bottom.style.position = 'relative';
bottom.style.top = '0px';
bottom.style.margin = '0 auto';
var sharp = document.createElement("img");
sharp.src = "https://webapi.amap.com/images/sharp.png";
bottom.appendChild(sharp);
info.appendChild(bottom);
return info;
}
var title = '{$config.site_company}',
content = [];
content.push("{$config.site_address}");
var infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定義窗體
content: createInfoWindow(title, content.join("<br/>")),
offset: new AMap.Pixel(16, -45)
}); //實例化窗體
infoWindow.open(map,[113.925996,22.51593]) // 直接打開信息窗體
4、最后我們也可以通過下面地址快速生面地圖