在我們日常生活中,上網沖浪幾乎是每天都做的一件事情,瀏覽新聞,查找信息,購物等,或多或少的都會看到網頁中內容列表下方都有一行分頁列表,一般這種分頁列表包含有首頁,上一頁,具體頁,下一頁,最后一頁等按鈕,大多數分頁列表中的上一頁下一頁是用的“<”,“>”左右箭頭表現的,但是也有些網站上的上一頁下一頁是由設計師畫的箭頭來表示的,而這種箭頭就不是單純的能用左右箭頭來實現了。
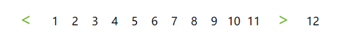
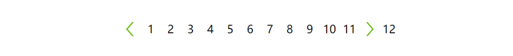
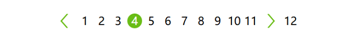
最近工作中就遇到了一個比較符合網站主題的分頁列表,設計師的功力很深厚,設計稿中的分頁列表如下圖:

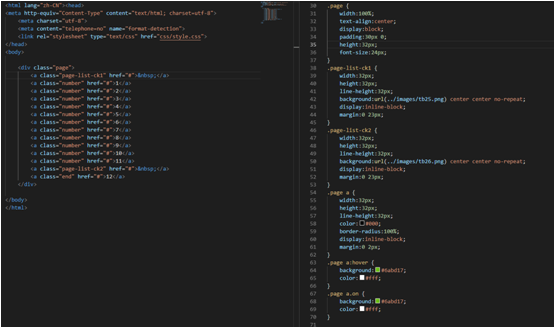
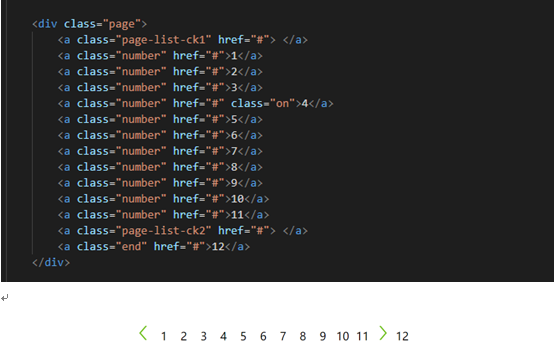
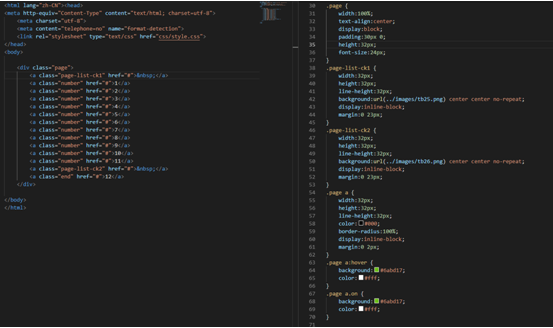
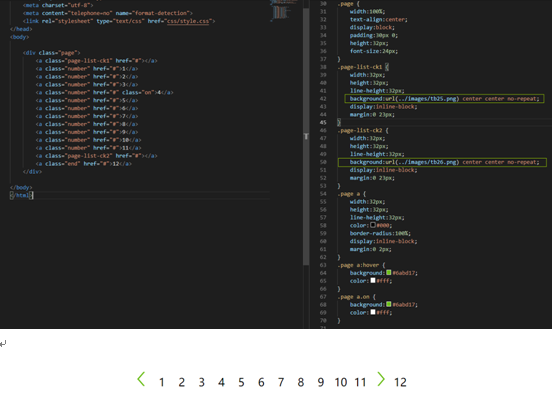
由圖可以看到,有具體的分頁項,還有上一頁下一頁和最后一頁(圖中 12),下面是具體實現這個分頁列表的代碼:

一開始的時候看到這個分頁列表,就想著不需要把箭頭切出來,直接用左右箭頭就能實現,不就是給個顏色,字號,加粗嘛,然后發現事實上有點想當然了

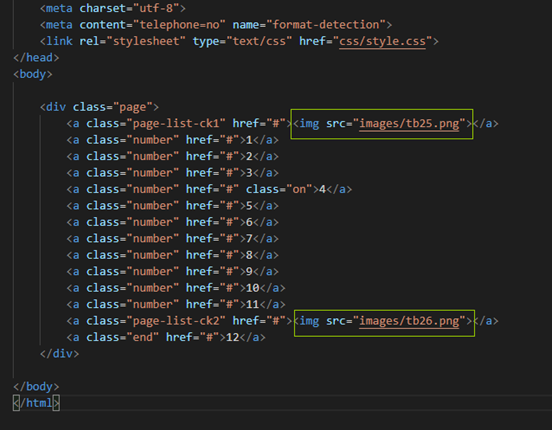
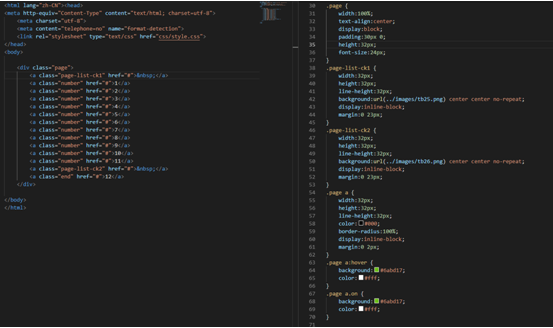
用左右箭頭實現的上一頁下一頁長得和設計稿上的不一樣,于是想著把箭頭單獨切出來放進去,來實現設計稿上的上一頁下一頁按鈕,說干就干:

如此便實現了設計稿上的分頁列表了。

雖說是實現了,但是我又想能不能把箭頭寫到背景里面去,讓代碼頁面保持相對美觀些呢,于是問題來了

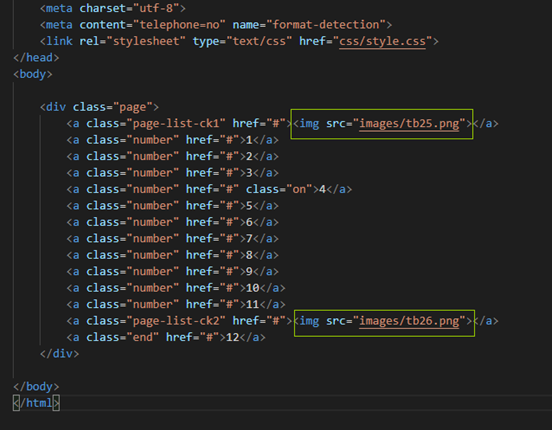
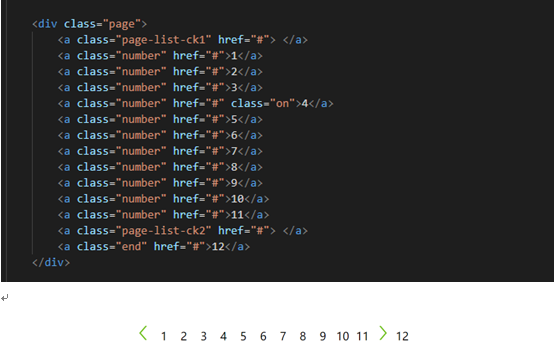
上一頁下一頁與具體頁不是垂直居中的,看著有點不對勁,然后就是調整了,margin啊,padding啊,vertiacl-align:middle都嘗試過,達不到想要的效果,既然css調整不過來,我就想是不是a標簽的問題,是不是空的a標簽和有內容的a標簽放到一起會有某種差別,于是我又開始嘗試,加個空格:

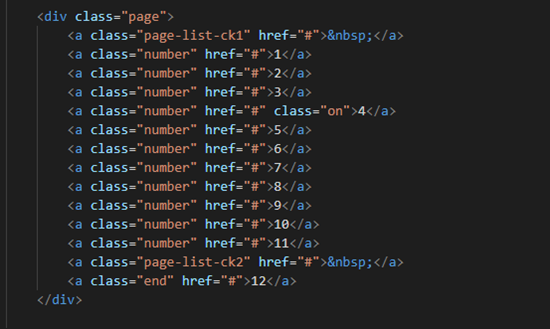
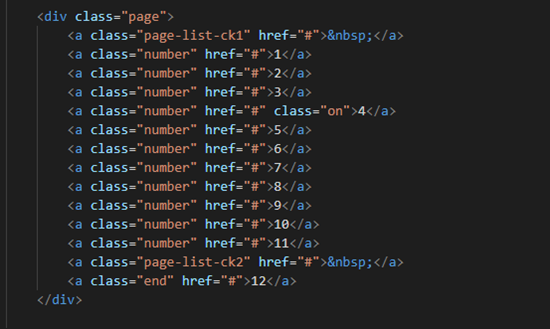
很不給面子,完全沒有反應。我又想,是不是單純的空格鍵敲出來的空格是不是被判定為空了,那么換成空格符 試試看,

嚯,居中了!

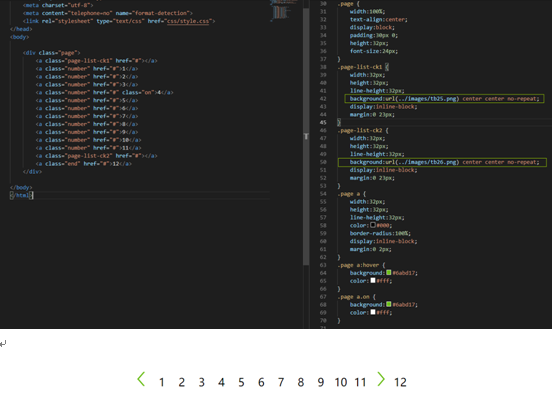
至此,分頁列表的問題基本解決了,然后就是給出當前頁的表現狀態,調整間距了,最終比較完美的實現了設計稿上的分頁列表:

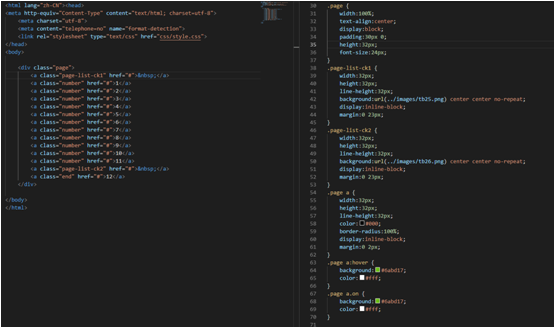
最終實現的代碼如下:

代碼的世界很奇妙,很多工程師研發了各種美妙的庫類插件,各種代碼框架,就像是通向羅馬的條條大路很是神奇壯闊,而開發中的某些BUG就像大路邊上的野花一樣,能引起你的興趣,讓你發動思維去研究去發現,從而產生一些別致的情緒。我想這也是代碼世界中的美妙之一吧。
作者:方維網絡前端工程師樂文慶