最近在項(xiàng)目中碰到一個(gè)頭痛的問題,一時(shí)不好解決,想了很多辦法,最后通過自己的實(shí)踐,摸索出了兩種解決方案。先來看看案例,一般情況下要使兩個(gè)div盒子等高,就只要設(shè)置兩個(gè)高度一樣就行了,可在實(shí)際項(xiàng)目中,很多時(shí)候不一樣,就比如說,左邊盒子的內(nèi)容是固定好的年份2018,右邊盒子是這年里發(fā)布的新聞,而這年里發(fā)布的新聞數(shù)量是不固定,有可能增加或刪減,所以高度就不能固定,實(shí)際高度只能靠?jī)?nèi)容撐開。如下圖:
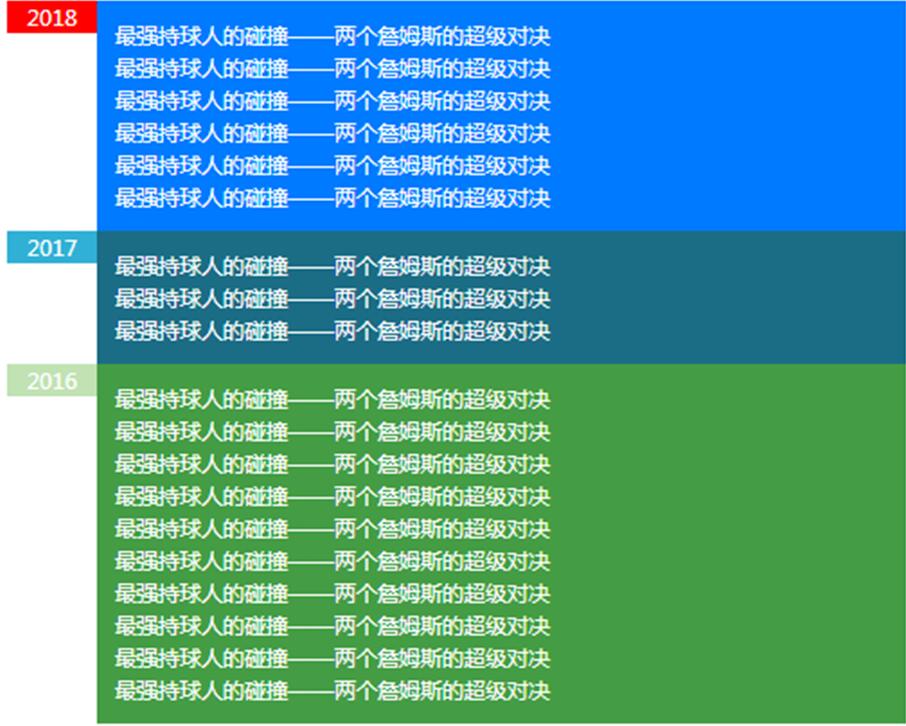
圖1:

html代碼如下:
圖2:

圖1左邊盒子和右邊盒子都分別設(shè)置了左浮動(dòng)和右浮動(dòng)、背景顏色、寬度,這樣明顯看出,兩邊的高度不一樣,一開始我設(shè)置左邊盒子高度100%,可一點(diǎn)用都沒有,后來苦思冥想,想到了css屬性定位(position),瞬間就打開了我的思路。
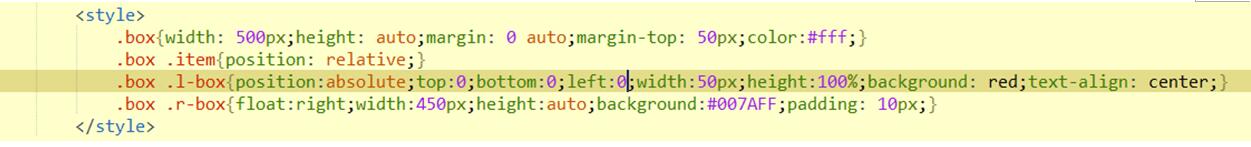
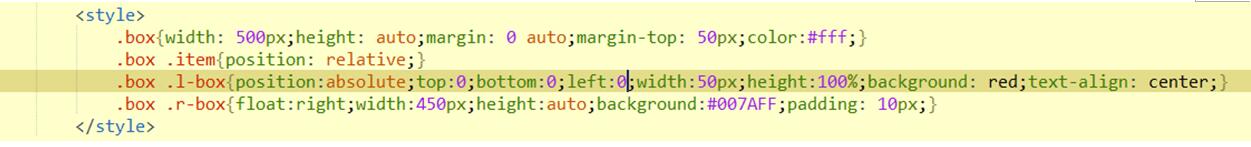
css代碼如下:
圖3:

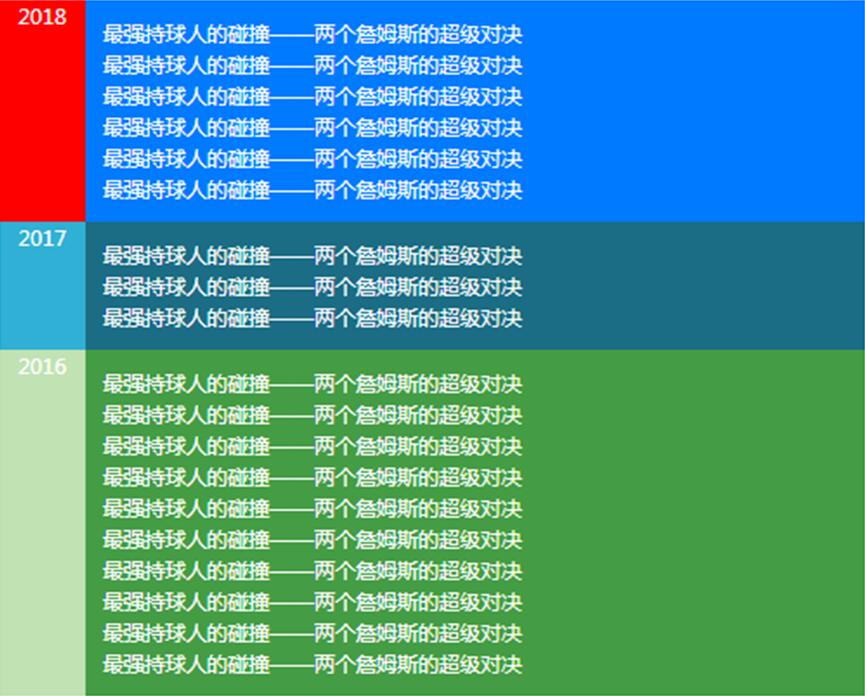
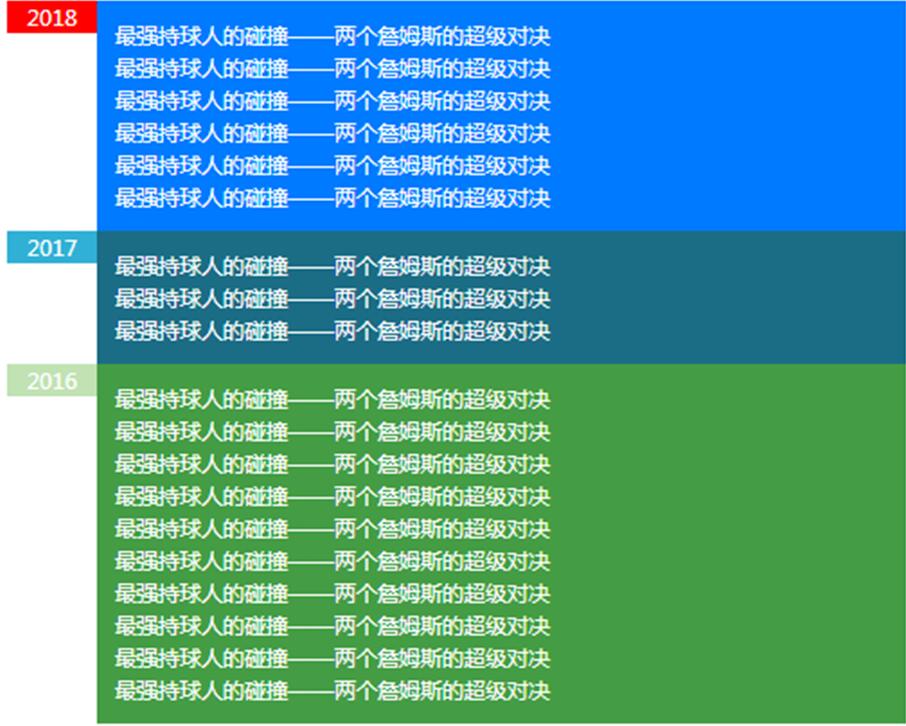
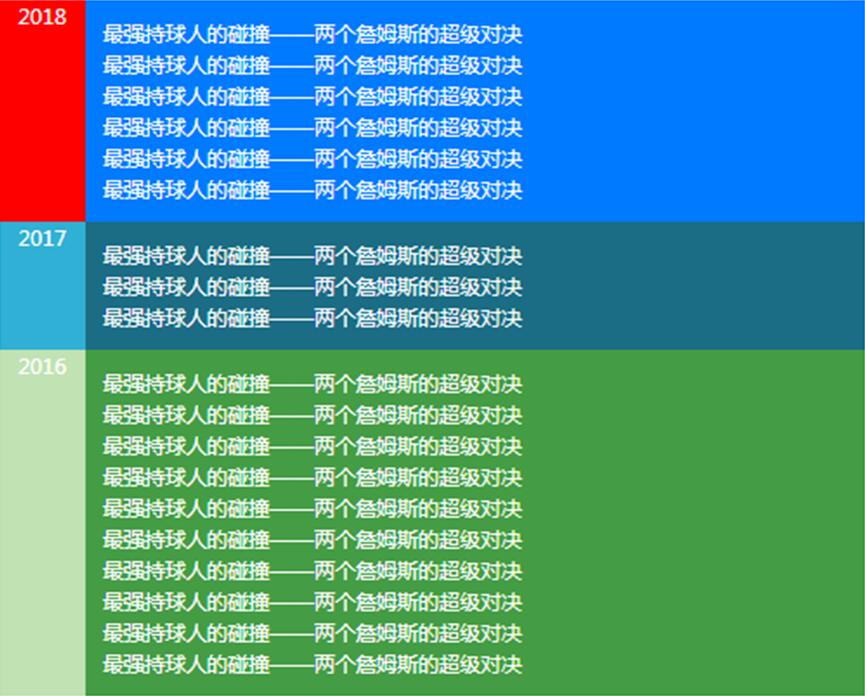
結(jié)果:
圖4:

從圖4可以看出成功了,左邊盒子的高度和右邊盒子的高度是一樣的,可難道就只有這一種方法嗎?我又進(jìn)入了苦思冥想中,終于我想到使用js方法。
在使用js 方法時(shí)我也進(jìn)入了誤區(qū),想著獲取右邊盒子的高度賦予左邊盒子就行了,可后來想到左邊盒子年份不止一個(gè),而是很多個(gè),而右邊內(nèi)容盒子每個(gè)高度都不一樣,就要分別賦值,這樣來不是很麻煩嗎?還不如使用css定位簡(jiǎn)單,在我慢慢摸索中想到了for循環(huán),這下解決了,廢話不多說直接上圖。
圖5:

結(jié)果成功了,我就不上圖了。
作者:方維網(wǎng)絡(luò)技術(shù)嚴(yán)成
如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來自http://www.sdlwjx666.com/news/4591.html