當涉及到注冊和登錄功能時,PHP、JavaScript和HTML的組合是一個常見的做法。下面是一個簡單的PHP、JavaScript和HTML注冊和登錄案例教程:
1. 準備工作
首先,確保你的開發環境已經安裝了PHP和MySQL。你可以使用XAMPP、WAMP或MAMP等工具來設置本地開發環境。
2. 創建數據庫
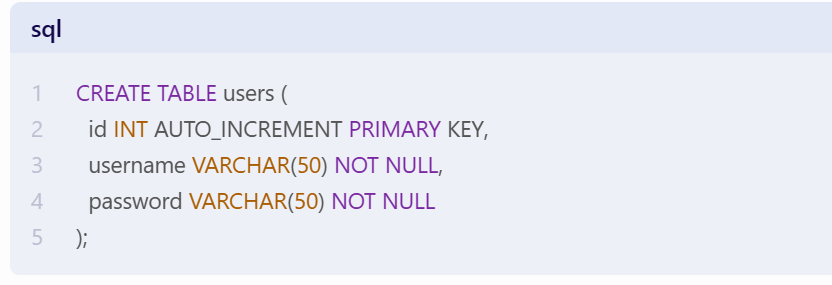
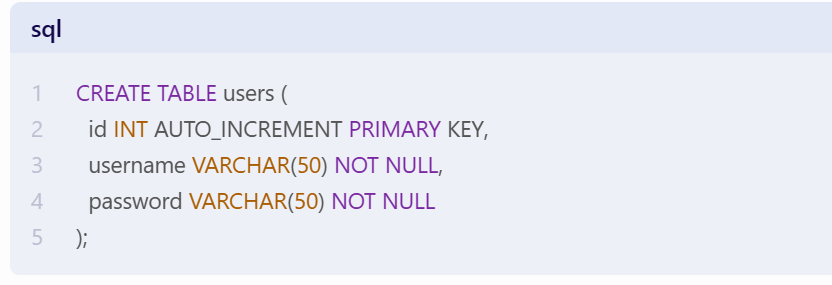
在MySQL中創建一個名為"users"的數據庫,并在該數據庫中創建一個名為"users"的表,包含以下字段:id、username和password。

2. 注冊頁面 (register.html)
<!DOCTYPE html>
<html>
<head>
<title>注冊頁面</title>
</head>
<body>
<h2>注冊</h2>
<form action="process.php" method="post">
<label for="username">用戶名:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密碼:</label>
<input type="password" id="password" name="password" required><br><br>
<input type="submit" value="注冊">
</form>
</body>
</html>
3. 登錄頁面 (login.html)
<!DOCTYPE html>
<html>
<head>
<title>登錄頁面</title>
</head>
<body>
<h2>登錄</h2>
<form action="process.php" method="post">
<label for="username">用戶名:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密碼:</label>
<input type="password" id="password" name="password" required><br><br>
<input type="submit" value="登錄">
</form>
</body>
</html>
4.以下是使用jQuery進行表單提交的教程:
引入jQuery庫:在HTML文件中,確保已經引入了jQuery庫。你可以從jQuery官網下載最新版本的jQuery庫,或者使用CDN鏈接引入。
html
| |
<script src="jquery.min.js"></script> |
<form id="myForm" action="/submit-data" method="post">
<label for="name">用戶名:</label>
<input type="text" id="username" name="username"><br><br>
<label for="email">密碼:</label>
<input type="password" id="password" name="password"><br><br>
<input type="submit" value="提交">
</form>
javascript
$(document).ready(function() {
// 綁定表單提交事件
$("#myForm").submit(function(event) {
// 阻止表單默認提交行為
event.preventDefault();
// 獲取表單數據
var username= $("#username").val();
var password= $("#password").val();
// 在控制臺打印表單數據
console.log("用戶名: " + name);
console.log("密碼: " + email);
// 在這里可以添加其他處理邏輯,例如發送Ajax請求到服務器
$.ajax({
url: "/submit-data", // 處理表單數據的URL
type: "POST", // 提交方式(POST或GET)
data: { username: username, password: password}, // 表單數據作為鍵值對傳遞
success: function(response) {
// 處理成功響應的回調函數
console.log("提交成功!");
console.log(response);
// 在這里可以添加其他處理邏輯,例如顯示成功消息或刷新頁面等
},
error: function(error) {
// 處理錯誤響應的回調函數
console.log("提交失敗!");
console.log(error);
// 在這里可以添加其他處理邏輯,例如顯示錯誤消息或重新加載表單等
}
});
});
});
});
});
5. 處理頁面 (process.php)
在process.php文件中,我們將處理注冊和登錄的邏輯。這里我們簡單地檢查用戶名和密碼是否匹配預設的值。在實際應用中,你應該將這些信息存儲在數據庫中,并使用更安全的方法來處理用戶密碼。
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$username = $_POST["username"];
$password = $_POST["password"];
// 在實際應用中,你應該將這些信息存儲在數據庫中,并使用更安全的方法來處理用戶密碼。這里我們只是簡單地檢查用戶名和密碼是否匹配預設的值。
if ($username == "admin" && $password == "password") {
echo "登錄成功!";
} else {
echo "用戶名或密碼錯誤!";
}
}
?>
6. 運行
將這三個文件放在同一個目錄下,然后在瀏覽器中打開register.html和login.html文件進行測試。當用戶提交表單時,表單數據將被發送到process.php進行處理。根據處理結果,將顯示相應的消息。請注意,這個例子只是一個基本的演示,實際的注冊和登錄系統需要更多的安全性和功能。
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$username = $_POST["username"];
$password = $_POST["password"];
// 在實際應用中,你應該將這些信息存儲在數據庫中,并使用更安全的方法來處理用戶密碼。這里我們只是簡單地檢查用戶名和密碼是否匹配預設的值。
if ($username == "admin" && $password == "password") {
echo "登錄成功!";
} else {
echo "用戶名或密碼錯誤!";
}
}
?>