整體評價:瀏覽完整個網(wǎng)站之后,首先在設(shè)計上沒有看到比較鮮明的特色點,其次感覺整體的品牌感非常的弱,幾乎是用顏色來凸顯,完全沒有一點新穎的東西。第三很多內(nèi)容的主次還是不夠分明,如果能把這些主次內(nèi)容去捋順,那么可以方便用戶更好地去瀏覽內(nèi)容,這也是一個良好的用戶體驗。
首頁
導航

從網(wǎng)站的美觀度上來說,導航的內(nèi)容有點多且凌亂,而且下拉的導航的顏色不搭,那么為什么這樣說呢?讓我們一一來分析
首先,我們先來說多的問題,做平臺站,大都講究一個干凈整潔,那么這個整體風格的調(diào)性肯定也是需要延續(xù)到現(xiàn)有的網(wǎng)站上的,拿其他的網(wǎng)站來做對比之后,這個導航就顯得雜亂,所以需要改進。
其次,我們來說一下凌亂的問題,在一個導航里,其實企業(yè)想要傳遞信息就是無非就是簡單的網(wǎng)站欄目和聯(lián)系方式,在我們現(xiàn)有的網(wǎng)站里傳遞的信息就沒有凸出這些重點,讓整體的導航非常的凌亂,那么改進的方式就是把電話和郵箱就是需要格外的加粗放大醒目一點,同時把網(wǎng)站的下拉菜單做的簡單一點。
第三個就是沒有下拉導航,設(shè)計的樣式比較單一,可以再豐富一點,例如加一些圖片或者簡短的文字介紹。
Banner

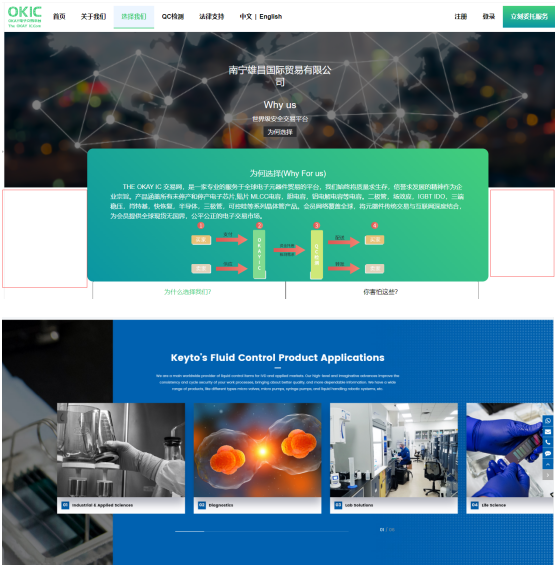
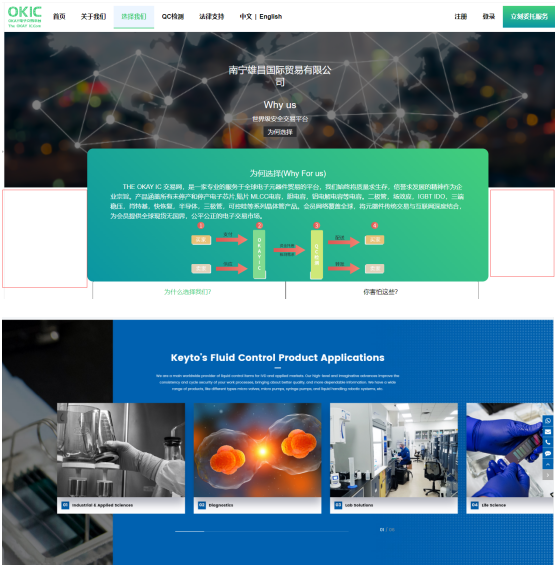
對于這個banner上,我們發(fā)現(xiàn)了三個問題
首先我們來說第一個問題,背景圖片的問題,我們網(wǎng)站的首頁的banner背景圖要么凸顯公司產(chǎn)品,要么凸顯企業(yè)文化,那么這兩個內(nèi)容都是非常重要的,所以蒙上一層黑色蒙版,反而讓大家覺得這些內(nèi)容不那么重要,光凸顯文字的重要性了。
第二個問題,就是了解更多的按鈕,這些按鈕首先在真?zhèn)€banner上不夠明顯,讓人不容易去點擊,造成一個交互的困擾。
第三個問題,沒有輪播的切換,人的視覺一般是從上到下,那么我們的首頁banner圖上也是需要這樣去呈現(xiàn)的,既然我們的文字內(nèi)容都是居中處理,那么為了方便用戶瀏覽,這幾個輪播的點應(yīng)該也是居中處理才符合邏輯,所以這個設(shè)計是不合理的。
板塊

板塊是整個網(wǎng)站的核心,如果在整個網(wǎng)站上產(chǎn)品的核心的設(shè)計不花點心思凸顯一下,那么對于企業(yè)的產(chǎn)品宣傳也是大打折扣。
首先的問題就是文字太雜,當所有的瀏覽者在首頁就瀏覽完這個板塊,那么他必然不會更加深入的去了解你的詳情,詳情頁面做的太粗糙了,這樣一些優(yōu)勢就不能體現(xiàn)出來,錯失一些客戶。

沒有任何設(shè)計感,那么這樣用戶在瀏覽的時候,,其次這個數(shù)字一直不轉(zhuǎn)動,影響整體的觀賞性。

只有一條信息,缺少信任度,也沒有任何設(shè)計美感

整個網(wǎng)站顏色沒有任何過度顏色,搭配的相當不協(xié)調(diào),網(wǎng)站底部顏色不合理
中文和英文放的位置不合適,完全違背了用戶瀏覽習慣。

關(guān)于我們主圖文案和背景完全是脫節(jié)的。

關(guān)于我們完全沒有體現(xiàn)平臺實力,關(guān)于我們整個版面,每個板塊都是完全脫節(jié)的

整體關(guān)于我們板塊都需要推翻重新設(shè)計

公司資質(zhì)板塊上下最起碼需要對稱,現(xiàn)在完全沒有規(guī)律可循,手機端看的就更亂

,首先就是背景圖和文案,放在這里有點不倫不類的感覺,下面綠色和藍色的科技不太搭。
整個頁面不按滿屏設(shè)計但是最起碼內(nèi)容區(qū)域做到1920尺寸的,目前網(wǎng)站內(nèi)容區(qū)域留白太多,上下板塊完全脫節(jié),顏色也比較雜。

整個板塊沒有任何動態(tài)交互效果,哪怕是鼠標效果都沒有,沒有動效跟圖片展示沒有任何區(qū)別。

整個板塊圖文完全不搭,沒有尊對具體板塊做圖片設(shè)計

業(yè)務(wù)展示和圖片搭配不合理,而且圖片比較雜
如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請注明來自http://www.sdlwjx666.com/news/6806.html