設(shè)計(jì)中的對(duì)齊是元素相對(duì)于彼此或共同基線的戰(zhàn)略安排,創(chuàng)造秩序、和諧和視覺吸引力。設(shè)計(jì)人員可以將不同類型的對(duì)齊應(yīng)用于各種設(shè)計(jì)方面,例如排版、網(wǎng)格系統(tǒng)和圖形元素。
這種對(duì)齊對(duì)于引導(dǎo)用戶瀏覽內(nèi)容、增強(qiáng)可讀性和加強(qiáng)整體設(shè)計(jì)層次結(jié)構(gòu)至關(guān)重要。掌握對(duì)齊有助于設(shè)計(jì)人員打造視覺上令人愉悅、功能高效且易于導(dǎo)航的用戶體驗(yàn)。
什么是設(shè)計(jì)對(duì)齊?
設(shè)計(jì)中的對(duì)齊是指元素相對(duì)于彼此或共同基線的排列,從而營(yíng)造出一種秩序感、和諧感和視覺吸引力。
它涉及在布局中有意定位文本、圖像和其他元素,以實(shí)現(xiàn)結(jié)構(gòu)化、內(nèi)聚且易于導(dǎo)航的界面。有效對(duì)齊對(duì)于引導(dǎo)用戶瀏覽內(nèi)容、增強(qiáng)可讀性和加強(qiáng)整體設(shè)計(jì)層次結(jié)構(gòu)至關(guān)重要。
對(duì)齊對(duì)用戶體驗(yàn)的重要性
掌握對(duì)齊對(duì)于打造視覺上令人愉悅且功能高效的用戶體驗(yàn)至關(guān)重要。當(dāng)元素對(duì)齊良好時(shí),它可以幫助用戶快速理解界面的結(jié)構(gòu),減少認(rèn)知負(fù)擔(dān)并使他們能夠高效地完成任務(wù)。
跨不同頁面或屏幕的一致對(duì)齊可以培養(yǎng)熟悉感和可預(yù)測(cè)性,有助于提高用戶滿意度、參與度和保留率。對(duì)齊是一個(gè)重要的設(shè)計(jì)原則,UX 專業(yè)人員應(yīng)該優(yōu)先考慮創(chuàng)建直觀且易于訪問的數(shù)字產(chǎn)品。
不同類型的對(duì)齊方式
有效對(duì)齊對(duì)于創(chuàng)建有凝聚力和用戶友好的界面至關(guān)重要。UX 專業(yè)人員可以應(yīng)用各種類型的對(duì)齊來改善界面的視覺層次和清晰度。
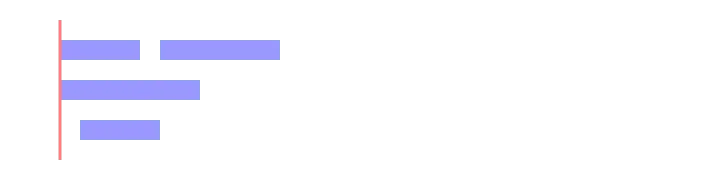
水平對(duì)齊
水平對(duì)齊是指元素沿水平軸(左/右)排列。它有助于在布局中營(yíng)造平衡感和秩序感。

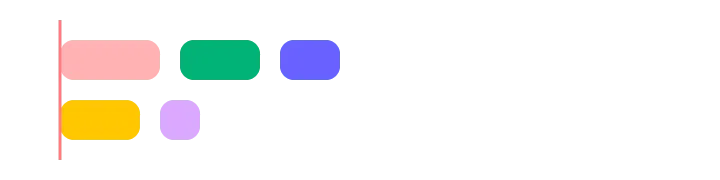
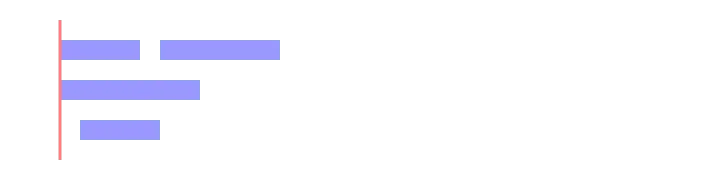
左對(duì)齊:元素沿左邊緣對(duì)齊,為用戶的眼睛創(chuàng)建一致的起點(diǎn)。

中心對(duì)齊:元素沿水平軸居中,通常用于對(duì)稱布局或強(qiáng)調(diào)特定元素。

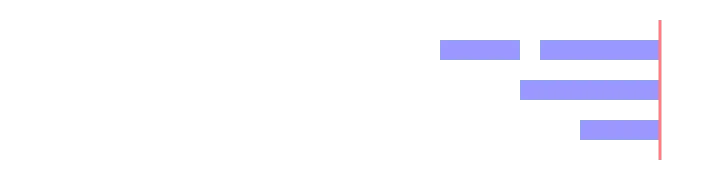
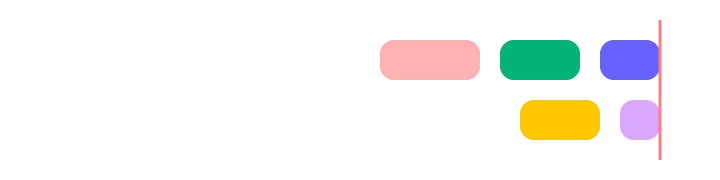
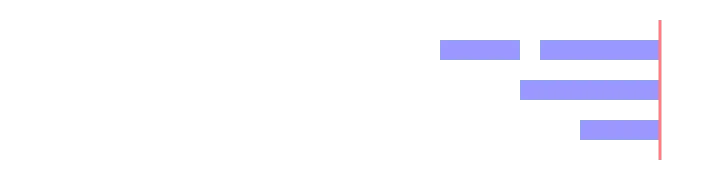
右對(duì)齊:元素沿右側(cè)對(duì)齊,通常用于輔助內(nèi)容或從右到左的語言。
垂直對(duì)齊
垂直對(duì)齊處理元素沿垂直軸(頂部/底部)的定位。它增強(qiáng)了布局的結(jié)構(gòu)并引導(dǎo)用戶的眼睛垂直瀏覽內(nèi)容。

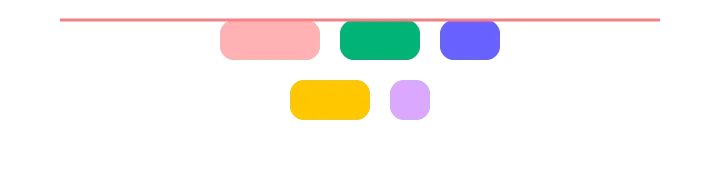
頂部對(duì)齊:元素沿頁面頂部對(duì)齊,為用戶的視線創(chuàng)建一個(gè)統(tǒng)一的起點(diǎn)。

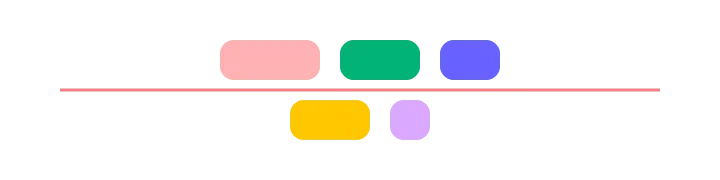
中間對(duì)齊:元素沿垂直軸居中,通常用于同等強(qiáng)調(diào)或基于網(wǎng)格的布局。

底部對(duì)齊:元素沿底部邊緣對(duì)齊,通常用于輔助內(nèi)容或頁腳元素。
邊緣對(duì)齊
邊緣對(duì)齊是指沿公共水平或垂直邊緣對(duì)齊設(shè)計(jì)元素。這種技術(shù)建立了清晰的視覺層次結(jié)構(gòu),增強(qiáng)了一致性,并改善了整體布局的美感。
邊緣對(duì)齊可以應(yīng)用于文本和設(shè)計(jì)元素,在界面中提供秩序感和平衡感。
排版對(duì)齊
以上是指設(shè)計(jì)或畫布對(duì)齊,但我們也有內(nèi)容的排版或文本對(duì)齊。排版在創(chuàng)建具有視覺吸引力和易讀性的用戶界面方面起著重要作用。排版中的適當(dāng)對(duì)齊可增強(qiáng)可讀性并加強(qiáng)整體設(shè)計(jì)層次結(jié)構(gòu)。
對(duì)齊標(biāo)題和正文
對(duì)齊標(biāo)題和正文有助于建立清晰的關(guān)系并引導(dǎo)用戶瀏覽內(nèi)容。

左對(duì)齊文本:最常用于標(biāo)題和正文文本,提供干凈、一致的起點(diǎn)。

居中對(duì)齊的文本:通常保留用于標(biāo)題或短文本行,以創(chuàng)建強(qiáng)調(diào)和對(duì)稱。

右對(duì)齊文本:不太常見,但可用于輔助內(nèi)容或從右到左的語言。

對(duì)齊對(duì)齊:對(duì)齊文本的左右邊緣,創(chuàng)建一個(gè)統(tǒng)一的塊,但會(huì)導(dǎo)致不均勻的字間距。
一致的文本對(duì)齊方式
一致的文本對(duì)齊對(duì)于創(chuàng)建視覺和諧且易于導(dǎo)航的界面至關(guān)重要。一致的對(duì)齊減少了認(rèn)知負(fù)擔(dān),增強(qiáng)了可掃描性,并加強(qiáng)了整體設(shè)計(jì)結(jié)構(gòu)。
對(duì)齊不同的語言和腳本
設(shè)計(jì)人員必須考慮不同語言和文化的獨(dú)特對(duì)齊要求。
例如,阿拉伯語和希伯來語等從右到左的語言需要右對(duì)齊文本,而繁體中文和日語等垂直文字可能需要從上到下對(duì)齊。
網(wǎng)格系統(tǒng)和布局中的對(duì)齊
了解網(wǎng)格系統(tǒng)
網(wǎng)格系統(tǒng)提供了一個(gè)結(jié)構(gòu)化的框架,用于以一致和邏輯的方式組織設(shè)計(jì)元素。它們有助于在整個(gè)界面中保持對(duì)齊、平衡和比例,有助于形成井井有條且具有視覺吸引力的布局。這些網(wǎng)格特別有助于保持團(tuán)隊(duì)間的一致性。
UX 專業(yè)人員應(yīng)該對(duì)網(wǎng)格系統(tǒng)(包括流體網(wǎng)格、模塊化網(wǎng)格和分層網(wǎng)格)有深入的了解,以創(chuàng)建高效且用戶友好的設(shè)計(jì),從而有效地對(duì)齊元素。
使用網(wǎng)格對(duì)齊創(chuàng)建平衡布局
網(wǎng)格系統(tǒng)內(nèi)的正確對(duì)齊對(duì)于實(shí)現(xiàn)平衡和諧的布局至關(guān)重要。通過沿列、行或其他網(wǎng)格線對(duì)齊元素,設(shè)計(jì)師可以營(yíng)造一種秩序感和凝聚力,引導(dǎo)用戶瀏覽界面。
這種排列最大限度地減少了視覺混亂和認(rèn)知負(fù)擔(dān),使用戶能夠高效、直觀地完成任務(wù)。此外,對(duì)齊良好的網(wǎng)格有助于提高界面的整體美感,最終提高用戶滿意度和參與度。
響應(yīng)能力和網(wǎng)格對(duì)齊
響應(yīng)式網(wǎng)頁設(shè)計(jì)確保界面適應(yīng)不同的屏幕尺寸和設(shè)備,為用戶提供最佳的觀看和交互體驗(yàn)。對(duì)齊對(duì)于在各種屏幕尺寸上保持一致且可用的界面至關(guān)重要。
UX 專業(yè)人員必須了解元素如何根據(jù)斷點(diǎn)重新定位、調(diào)整大小或重排,以在屏幕尺寸發(fā)生變化時(shí)保持正確的對(duì)齊和層次結(jié)構(gòu)。
對(duì)齊視覺元素
對(duì)齊圖像和圖形
對(duì)齊圖像和圖形增強(qiáng)了視覺層次,創(chuàng)建了一個(gè)有凝聚力且易于導(dǎo)航的界面。設(shè)計(jì)師可以通過相對(duì)于其他元素或在網(wǎng)格系統(tǒng)內(nèi)定位圖像來實(shí)現(xiàn)結(jié)構(gòu)良好的布局。例如,將圖像與相關(guān)文本對(duì)齊可以在內(nèi)容和視覺效果之間建立清晰的關(guān)系,從而提高用戶的理解力。
在 UI 組件和設(shè)計(jì)模式中使用對(duì)齊
將對(duì)齊原則應(yīng)用于UI 組件和設(shè)計(jì)模式對(duì)于制作一致、直觀的界面至關(guān)重要。
例如,在表單中垂直對(duì)齊按鈕或表單字段可確保用戶可以高效地輸入信息,而不會(huì)受到視覺干擾。在頁面頂部水平對(duì)齊導(dǎo)航菜單或沿頁面?zhèn)让娲怪睂?duì)齊導(dǎo)航菜單可幫助用戶快速找到所需的選項(xiàng)。
不同設(shè)計(jì)元素之間對(duì)齊的一致性
在各種設(shè)計(jì)元素之間保持一致對(duì)齊可以增強(qiáng)熟悉感和可預(yù)測(cè)性,從而提高用戶滿意度和參與度。
例如,將所有標(biāo)題、正文文本和圖像沿公共基線或網(wǎng)格結(jié)構(gòu)對(duì)齊可強(qiáng)化整體設(shè)計(jì)層次結(jié)構(gòu),使用戶更容易理解界面結(jié)構(gòu)并在多個(gè)界面之間導(dǎo)航內(nèi)容。
常見的對(duì)齊錯(cuò)誤以及如何避免它們
不匹配的對(duì)齊方式
當(dāng)設(shè)計(jì)人員以與整體設(shè)計(jì)結(jié)構(gòu)沖突的方式對(duì)齊元素時(shí),就會(huì)發(fā)生不匹配的對(duì)齊,從而導(dǎo)致視覺混亂和混亂。為避免這種情況,請(qǐng)確保相關(guān)元素共享公共水平或垂直對(duì)齊方式。例如,將左對(duì)齊的標(biāo)題與居中的正文文本混合在一起會(huì)中斷視覺流,使用戶更難掃描內(nèi)容。
設(shè)計(jì)元素之間的對(duì)齊不一致
設(shè)計(jì)元素之間的不一致對(duì)齊會(huì)造成混亂的用戶體驗(yàn)。為了保持和諧和有凝聚力的布局,請(qǐng)將一致的對(duì)齊策略應(yīng)用于所有設(shè)計(jì)方面。例如,如果標(biāo)題左對(duì)齊,請(qǐng)確保正文文本和圖像遵循相同的對(duì)齊模式,以加強(qiáng)設(shè)計(jì)層次結(jié)構(gòu)并提高可掃描性。
過分強(qiáng)調(diào)一致性
雖然對(duì)齊至關(guān)重要,但過分強(qiáng)調(diào)它而犧牲其他設(shè)計(jì)原則可能會(huì)導(dǎo)致界面僵化、不吸引人。通過考慮其他設(shè)計(jì)原則(如對(duì)比度、鄰近性和空白)來努力實(shí)現(xiàn)平衡。例如,確保設(shè)計(jì)在對(duì)齊的元素之間保持足夠的空白空間,以防止界面感到雜亂或壓倒性。
對(duì)齊的最佳實(shí)踐和示例
跨界面一致對(duì)齊:在一個(gè)界面內(nèi)的不同頁面或屏幕上保持一致的對(duì)齊策略,以營(yíng)造一種熟悉感和可預(yù)測(cè)性——例如,將整個(gè)網(wǎng)站或應(yīng)用程序中的所有標(biāo)題、正文和圖像左對(duì)齊。
根據(jù)目的對(duì)齊元素:使用對(duì)齊方式來加強(qiáng)不同設(shè)計(jì)元素之間的層次結(jié)構(gòu)和關(guān)系——例如,使用左對(duì)齊標(biāo)題和正文來創(chuàng)建清晰的視覺層次結(jié)構(gòu),并使用居中對(duì)齊的號(hào)召性用語按鈕來強(qiáng)調(diào)。
利用網(wǎng)格保持對(duì)齊:使用網(wǎng)格系統(tǒng)確保整個(gè)設(shè)計(jì)的對(duì)齊和間距一致,從而促進(jìn)布局的連貫性和組織性——例如,使用模塊化網(wǎng)格以視覺上令人愉悅和結(jié)構(gòu)化的方式對(duì)齊圖像、文本和 UI 組件.
平衡與其他設(shè)計(jì)原則的對(duì)齊:在保持適當(dāng)對(duì)齊的同時(shí),不要忘記考慮其他重要的設(shè)計(jì)原則,例如空白、對(duì)比度和接近度——例如,確保對(duì)齊元素之間有足夠的空白,并使用對(duì)比度來區(qū)分主要元素和元素次要內(nèi)容。
針對(duì)不同的設(shè)備和屏幕尺寸調(diào)整對(duì)齊方式:確保對(duì)齊策略具有響應(yīng)性并適應(yīng)各種屏幕尺寸和設(shè)備,以保持一致且可用的界面——例如:在移動(dòng)設(shè)備上,垂直堆疊元素并將它們居中對(duì)齊以創(chuàng)建清晰整潔的界面布局,同時(shí)為大屏幕保持左對(duì)齊。
如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來自http://www.sdlwjx666.com/news/6805.html