動畫使元素逐漸從一種樣式變為另一種樣式。
您可以隨意更改任意數量的 CSS 屬性。
如需使用 CSS 動畫,您必須首先為動畫指定一些關 鍵幀。
關鍵幀包含元素在特定時間所擁有的樣式。
配置動畫 創建動畫序列,需要使用 animation 屬性或其子屬性,該屬性允許配置動畫時間、時長以及其他動畫細節,但該屬性不能配置動畫的實際表現,動畫的實際表現是由 @keyframes 規則實現,具體情況參見 使用 keyframes 定義動畫序列 小節部分。 animation 的子屬性有: animation-delay ...
使用 keyframes 定義動畫序列 一旦完成動畫的時間設置,接下來就需要定義動畫的表現。 通過使用 @keyframes 建立兩個或兩個以上關鍵幀來實現。首先編寫我們想要的動畫

要創建 CSS 動畫,您首先需要了解 @keyframes 規則,@keyframes 規則用來定義動畫各個階段的屬性值
瀏覽器會對CSS3動畫做一些優化,導致CSS3動畫性能上稍有優勢(新建一個圖層來跑動畫)。
CSS3動畫的代碼相對簡單。 CSS缺點:
動畫控制上不夠靈活。
兼容性不佳
部分動畫無法實現(視差效果、滾動動畫)
關鍵幀有兩種寫法:
@keyframes
dot {
from {
background-color: red;}
to {
background-color: yellow;}
}
上下效果同等。
@keyframes
dot {
0% {
background-color: red;}
100% {
background-color: yellow;}
}
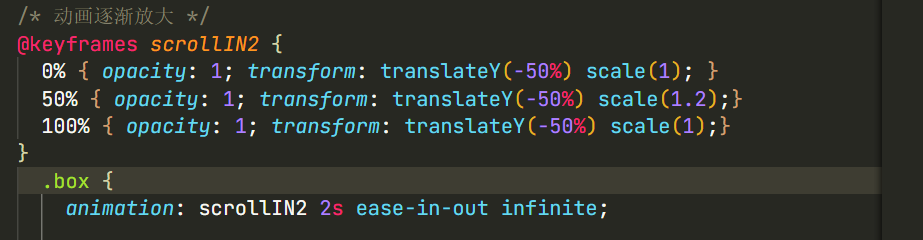
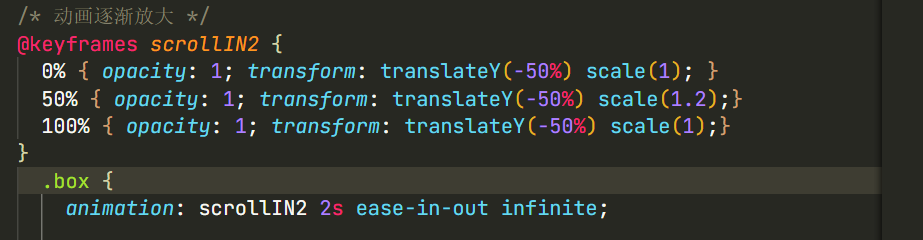
接下來編寫完動畫,需要使用該動畫。


animation-name:設置需要綁定到元素的動畫名稱;
animation-duration:設置完成動畫所需要花費的時間,單位為秒或毫秒,默認為 0;
animation-timing-function:設置動畫的速度曲線,默認為 ease;
animation-fill-mode:設置當動畫不播放時(動畫播放完或延遲播放時)的狀態;
animation-delay:設置動畫開始之前的延遲時間,默認為 0;
animation-iteration-count:設置動畫被播放的次數,默認為 1;
animation-direction:設置是否在下一周期逆向播放動畫,默認為 normal;
animation-play-state:設置動畫是正在運行還是暫停,默認是 running;
animation:所有動畫屬性的簡寫屬性。
- CSS的形體變化 —— Transform API 只能轉換由盒模型定位的元素。
- Translate(移動)
- Scale(縮放)
- Rotate(旋轉)
- Skew(傾斜)