我們依靠CSS 媒體查詢來根據目標條件選擇和設置元素樣式。這種情況可能是各種各樣的,但通常分為兩個陣營:(1) 正在使用的媒體類型,以及 (2) 瀏覽器、設備甚至用戶環境的特定功能。
因此,假設我們想將某些 CSS 樣式應用于打印文檔:

我們可以在特定視口寬度上應用樣式這一事實使 CSS 媒體查詢成為響應式網頁設計的核心要素。如果瀏覽器的視口寬度是某個大小,那么應用一組樣式規則,它允許我們設計響應瀏覽器大小的元素。

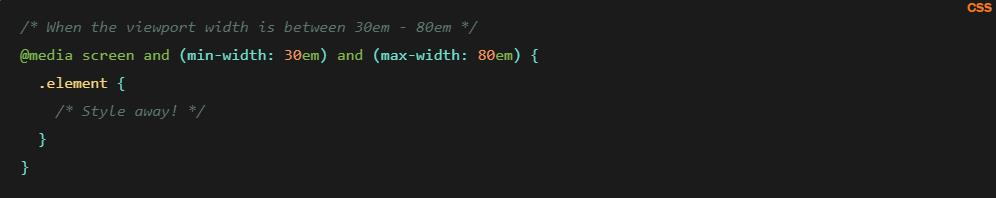
注意到里面了and嗎?這是一個允許我們組合語句的運算符。在該示例中,我們結合了媒體類型為 ascreen且其min-width功能設置為30em(或更高)的條件。我們可以做同樣的事情來定位一系列視口大小:

現在這些樣式適用于一個明確的視口寬度范圍,而不是單個寬度!
<但是 Media Queries Level 4 規范引入了一種新語法,用于使用常見的數學比較運算符(例如、>和)來定位一系列視口寬度,=這在語法上更有意義,同時編寫的代碼更少。
讓我們深入研究它是如何工作的。
新的比較運算符
最后一個例子很好地說明了我們如何通過使用and運算符組合條件來“偽造”范圍。Media Queries Level 4 規范的重大變化是我們有新的運算符來比較值而不是組合它們:
- <評估一個值是否小于另一個值
- >評估一個值是否大于另一個值
- =評估一個值是否等于另一個值
- <=評估一個值是否小于或等于另一個值
- >=評估一個值是否大于或等于另一個值
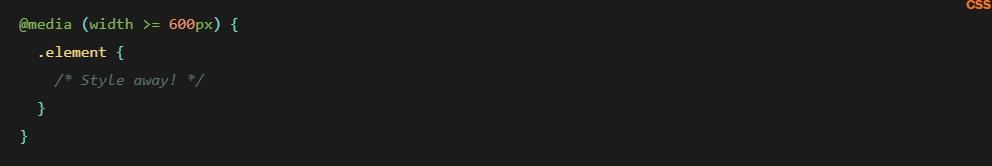
600px如果瀏覽器寬或更大,我們可能會編寫一個應用樣式的媒體查詢:

以下是使用比較運算符編寫相同內容的外觀:

定位一系列視口寬度
通常,當我們編寫 CSS 媒體查詢時,我們會創建所謂的
斷點——設計“中斷”并應用一組樣式來修復它的條件。一個設計可以有一堆斷點!它們通常基于兩個寬度之間的視口:斷點開始的位置和斷點的結束位置。
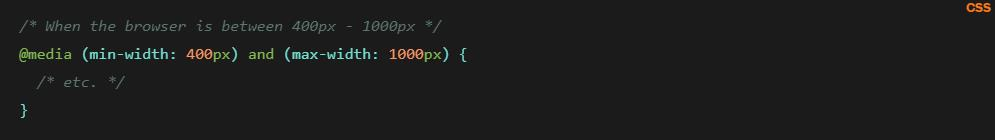
以下是我們使用and運算符組合兩個斷點值的方法:

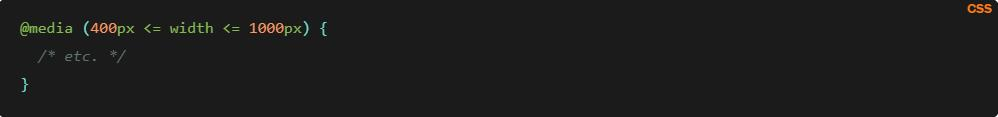
and當我們放棄布爾運算符以支持新的范圍比較語法時,您開始很好地了解編寫媒體查詢是多么的短和容易:

容易多了,對吧?并且很清楚這個媒體查詢在做什么。
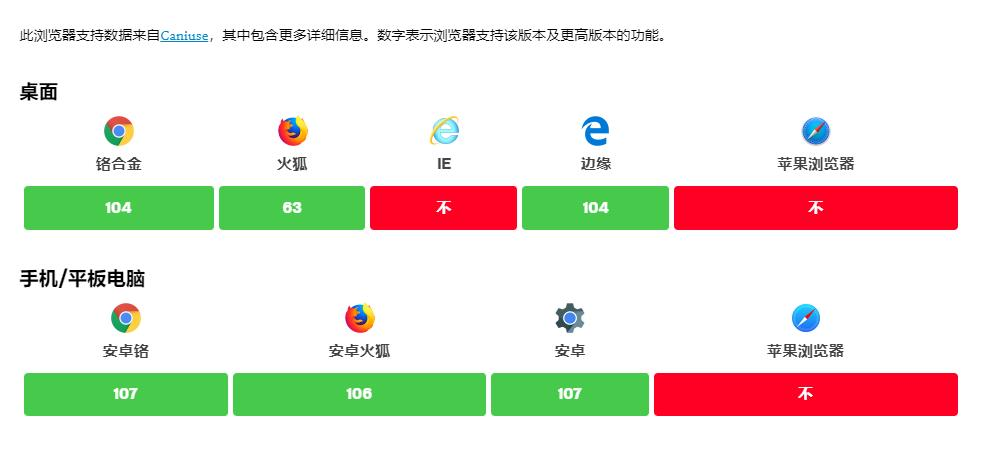
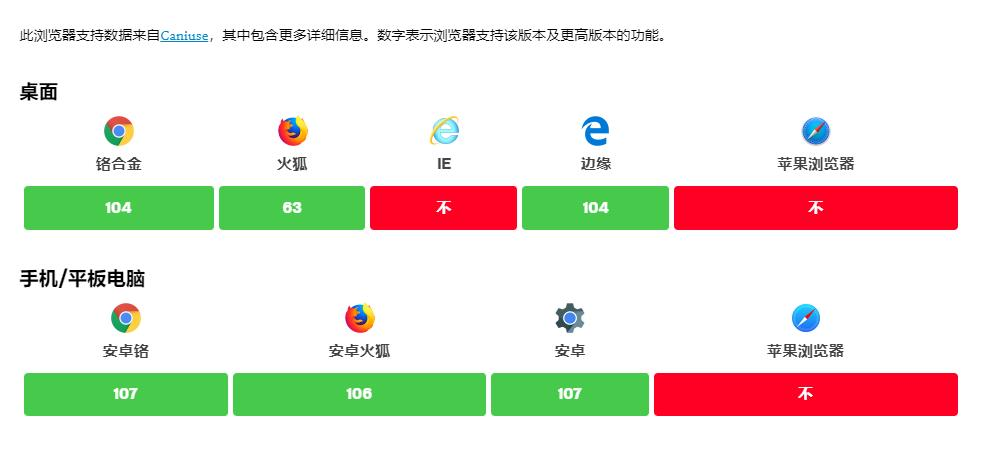
瀏覽器支持
在撰寫本文時,這種改進的媒體查詢語法仍處于早期階段,目前還沒有像結合min-width和max-width. 不過,我們越來越近了!