網站改版的背景和目的
1.1網站改版背景
隨著行業市場需求的發展,以及公司戰略業務的轉型,舊的網站頁面和功能不能支撐公司新型業務和企業戰略的對外宣傳。另外,由于舊網站建設時間較早,在設計和風格上都給人陳舊、結構混亂等不好的感覺,因此網站需要進行改版。
1.2網站改版的目的
此次網站改版的目的是為了更好的展示公司的實力和形象,豐富官網的功能,從而讓訪問者快捷方便獲取相關的信息。讓公司的產品和服務更好的展示在互聯網平臺,提升用戶對官網的瀏覽體驗。同時提高官網在網站搜索引擎的優化,便于更好的收錄和SEO排名,提升網站的點擊率。
網站搭建規劃
2.1網站的定位
企業官網的主要功能是展示公司企業形象和業務模式,向客戶傳遞公司核心文化理念、公司產品服務,告訴客戶我們的實力,可以解決什么問題、提供什么樣的客戶價值。
2.2網站搭建原則
①可靠性:提供穩定可靠的官網及程序,實現用戶快速打開官網頁面
②靈活性與可擴展性:可以根據不斷增長的業務處理需要,很容易地進行系統處理能力、存儲容量和網絡規模的擴充;提供技術升級,方便官網更新,提升設備性能。
③易操作、維護性:網站在設計上將需提供智能用戶管理和使用界面,便于官網的管理維護。
④安全性:提供較強的管理機制和修復手段,具備事故監控和網絡安全監控等技術;嚴格的安全管理措施,確保官網持續安全運行。
⑤規范性:對官網展現進行統一規劃,統一的界面風格、規劃設計標準、功能區劃分、統一的色調搭配等,體現企業標志形象。
⑥兼容性:網站在系統開發時將充分考慮與其它業務平臺與應用系統兼容性,方便未來與其他業務系統的接入與整合,不需要進行大量二次開發。
網站的策劃與具體方案
3.1網站的外觀風格和視覺
企業官網風格應以“簡潔、大氣、專業”為主,視覺賦予用戶一種互聯網大數據的科技感。在網頁設計上配合行業的特色和公司的logo形象來開展,將設計融入到公司的企業文化理念中,尤其是重要信息需要重點突出,給用戶一種視覺沖擊感,讓用戶通過網頁快速獲得所需的信息。網站整體風格統一,貫穿全站,包括背景顏色、字體、注腳、區分線等,使網站體現大氣和數據中心行業特色,給人以穩重、誠信、專業、現代的感受。
欄目導航設計簡潔清晰、重點突出,以全面展示公司實力、數據中心服務等為主要目的,豐富而有實用性,方便訪問者瀏覽相關信息;
功能流程設置方面,遵循容易使用的原則,按照先進的“不要讓用戶思考”、“重要的內容要放在三次點擊之內”的原則來設計網站,方便用戶查找,避免復雜,追求簡單;
為受眾設置合理、人性化的信息瀏覽流程和信息瀏覽重點,使瀏覽者迅速獲得所需的信息。
通過適量運用Flash動畫等多媒體技術的運用增加網站活力,如充分運用Banner的形象宣傳功能
注重網站的服務和互動功能,通過網站實現部分目標客戶的服務。
3.2網站的色調
結合公司logo形象和公司文化理念,建議官網整體色調定為藍色。藍色也給用戶一種舒適、大氣的感覺
3.3網站模塊的展示效果參考
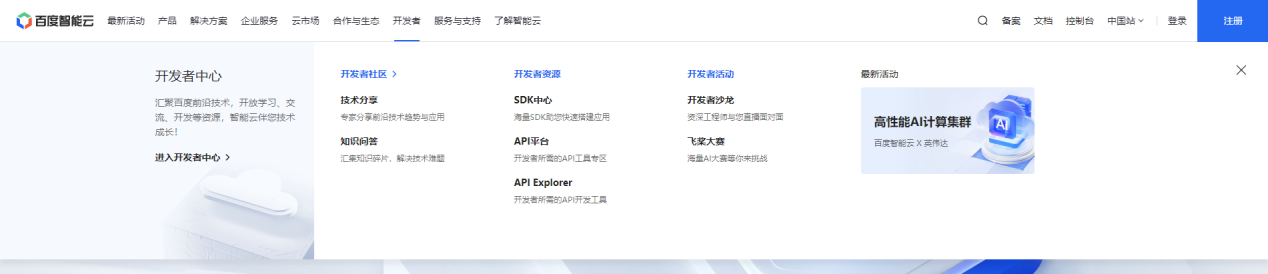
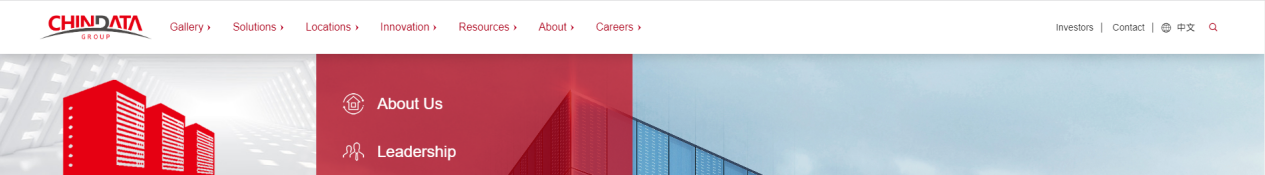
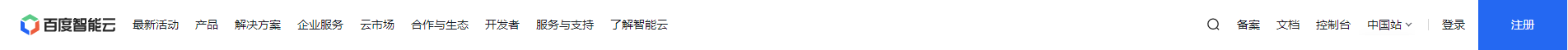
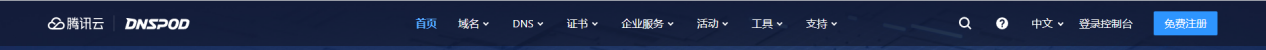
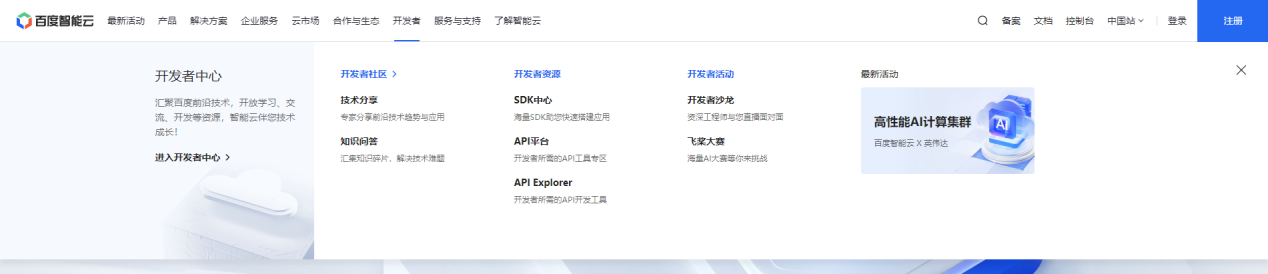
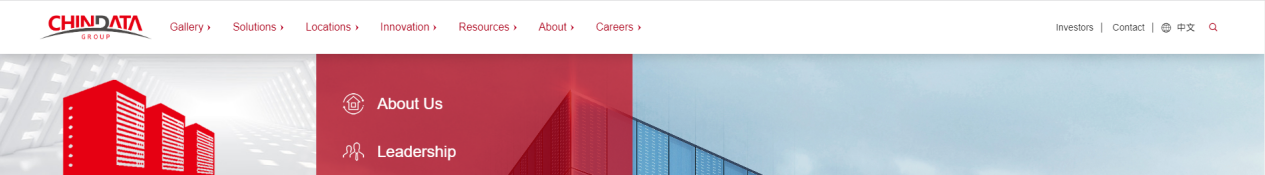
· 導航條及下拉樣式(僅參考交互樣式,顏色風格不予參考)





下滑網頁時導航條固定在頂部
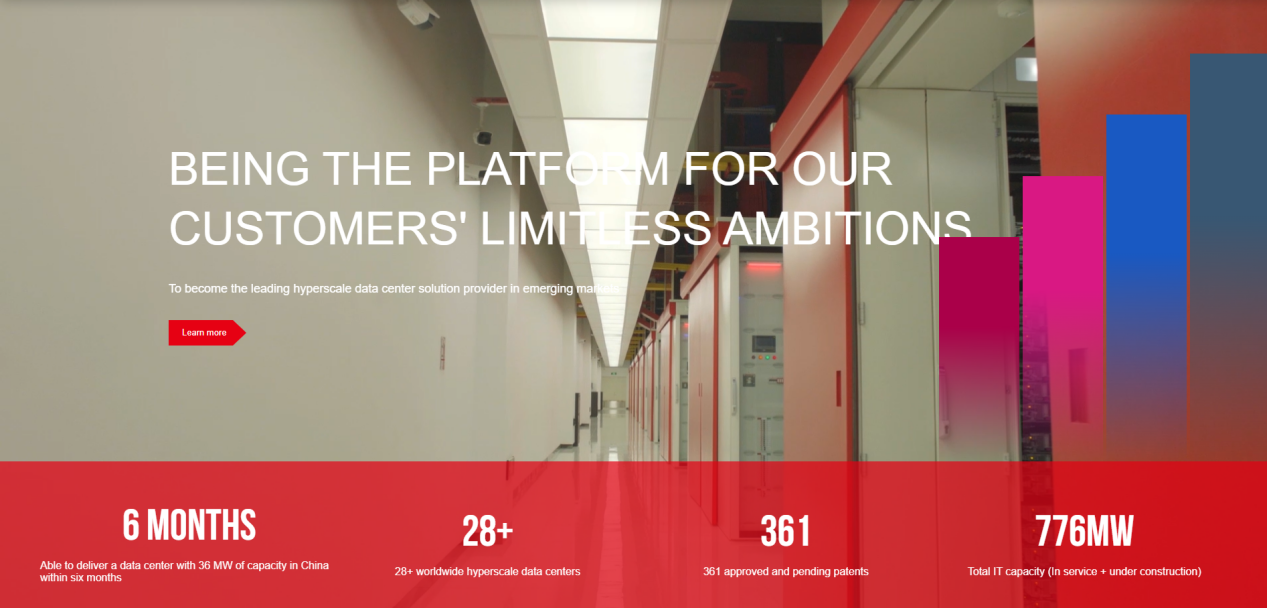
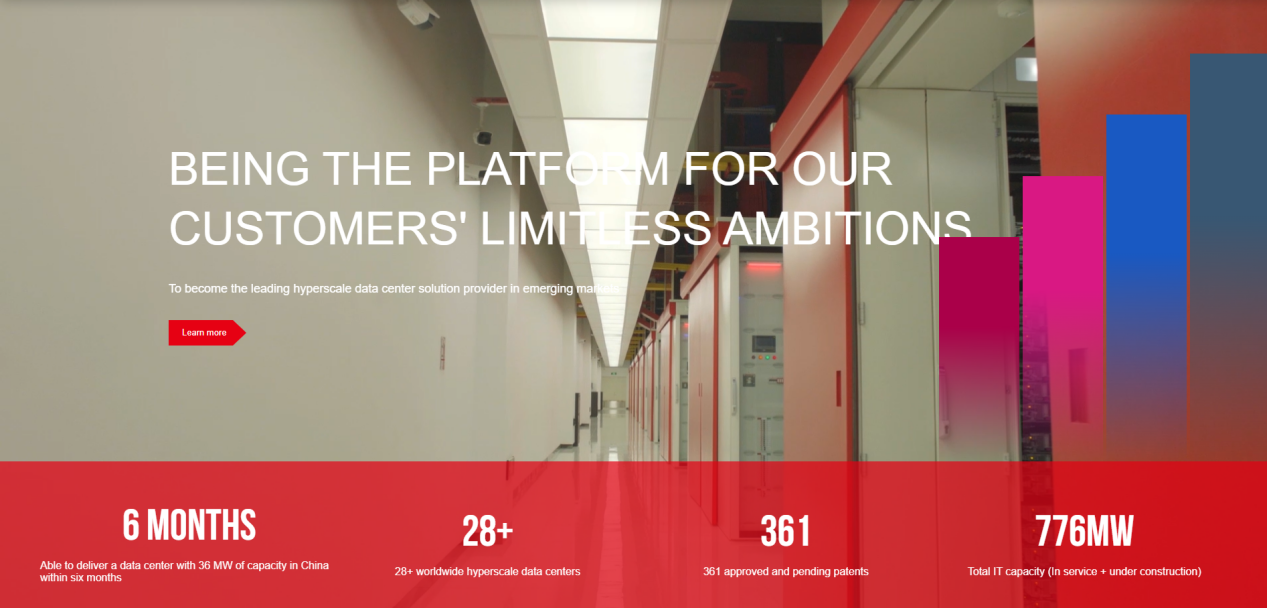
· Banner樣式(僅參考交互樣式,顏色風格不予參考)



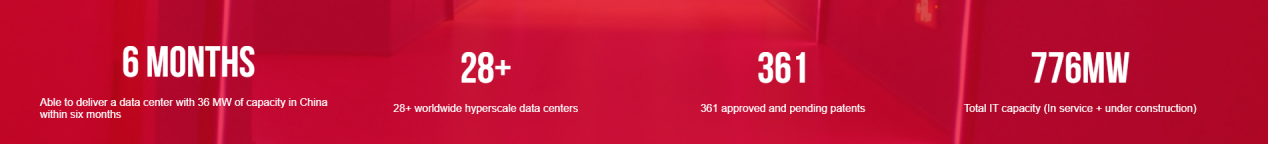
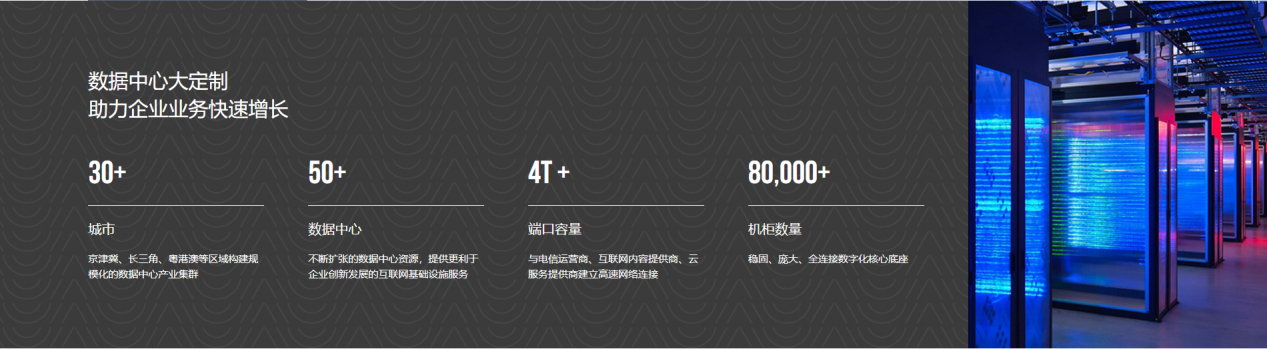
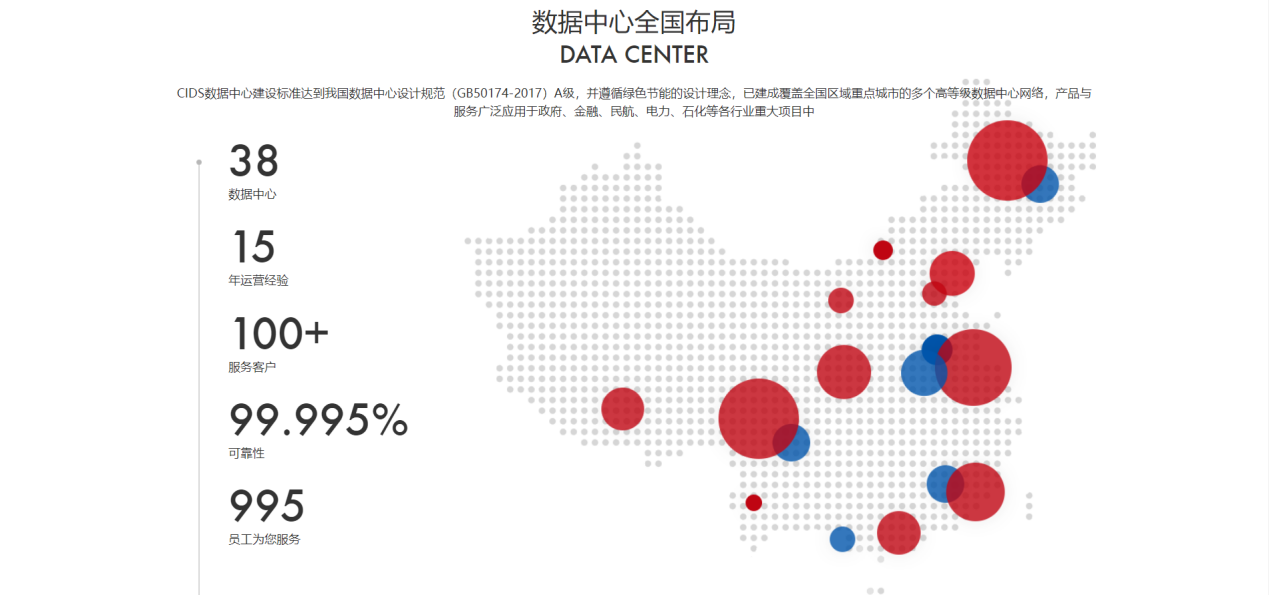
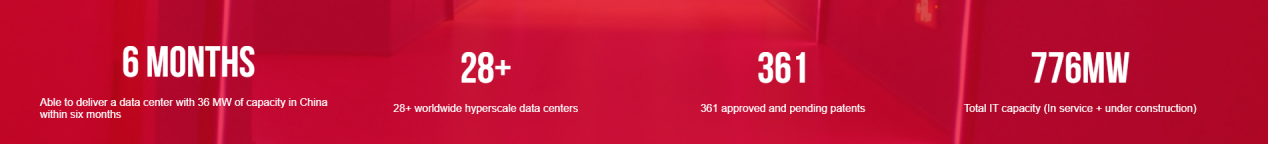
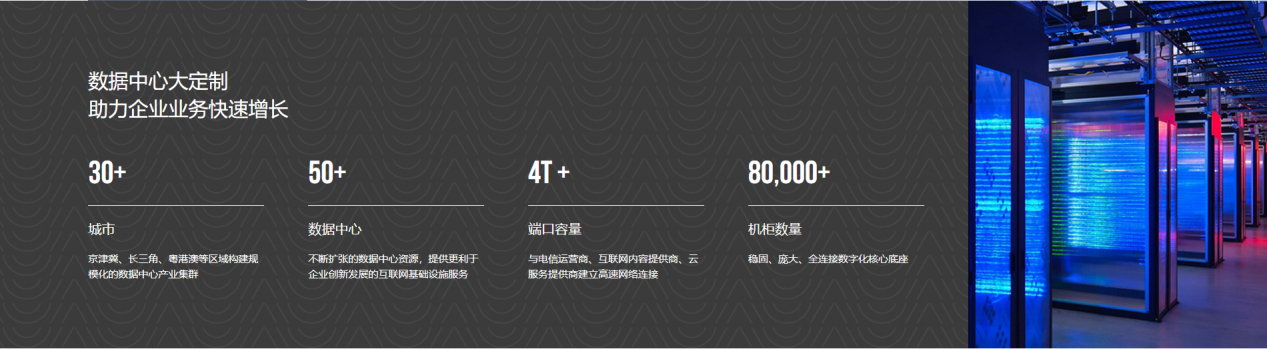
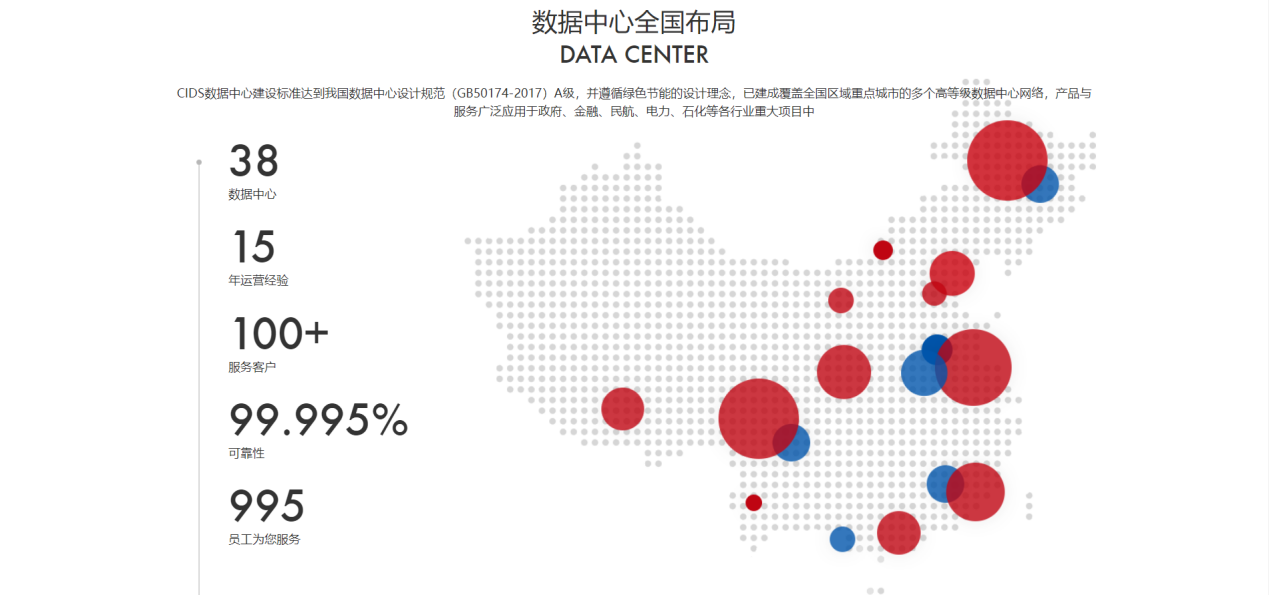
· 數據+內容樣式(僅參考交互樣式,顏色風格不予參考)


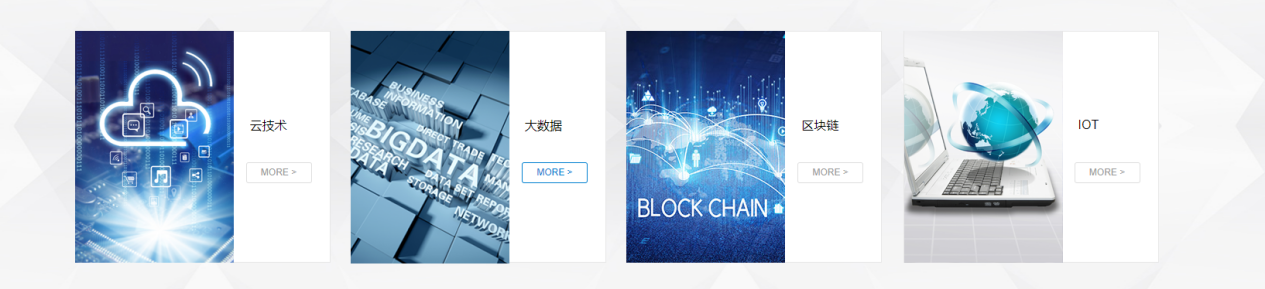
· 圖文樣式(僅參考交互樣式,顏色風格不予參考)









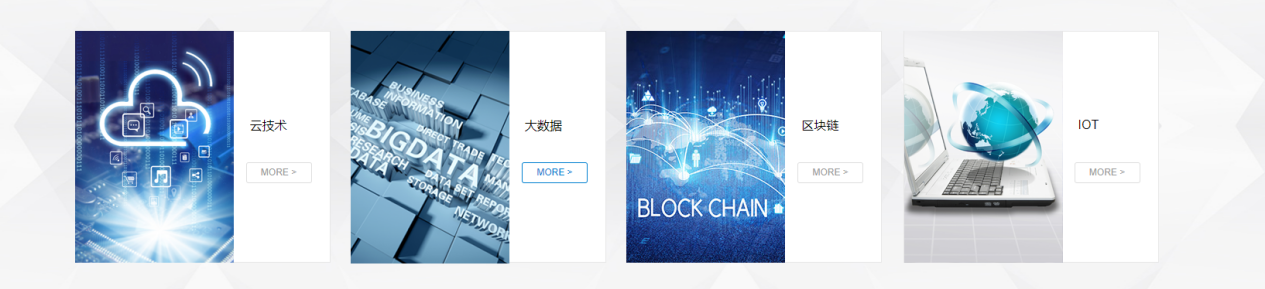
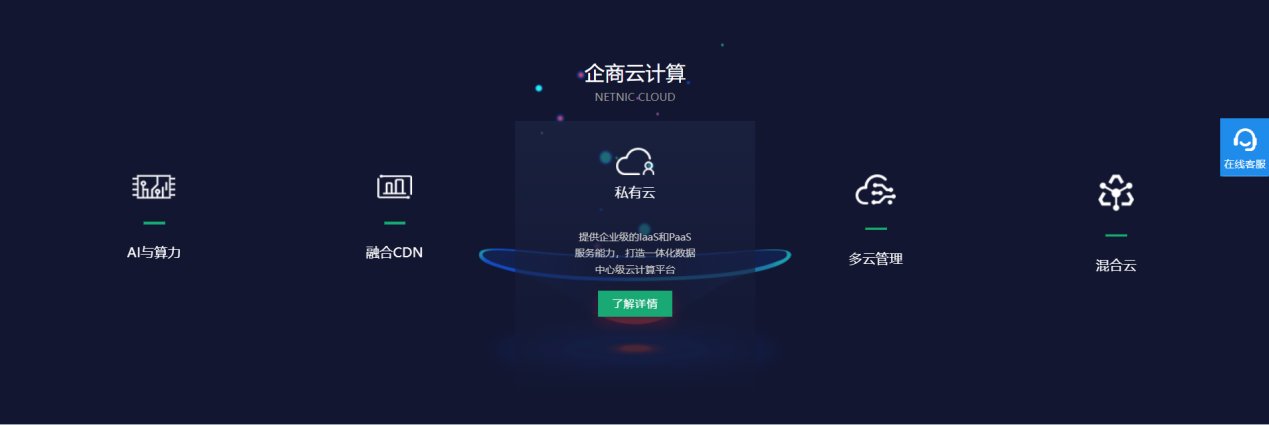
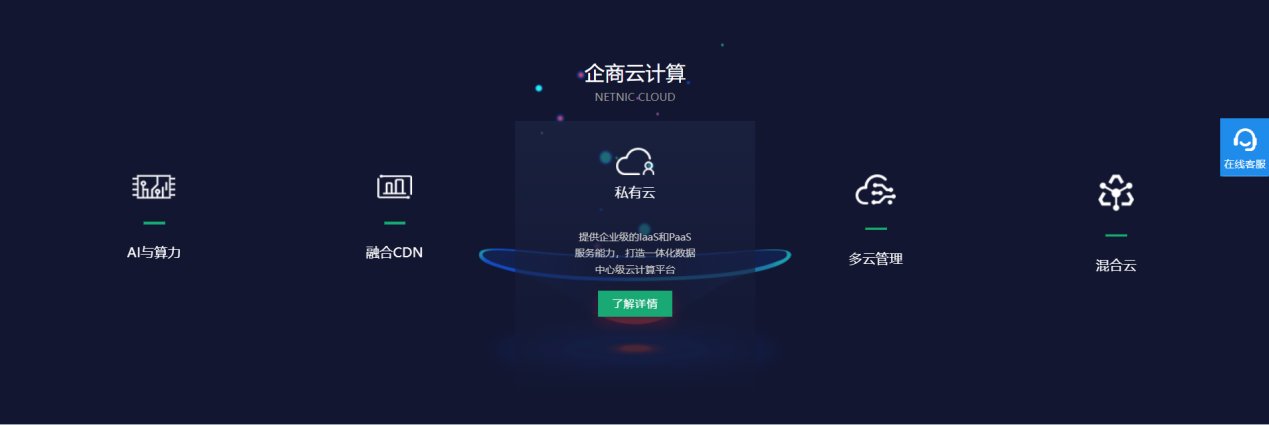
· 圖標樣式(僅參考交互樣式,顏色風格不予參考)



· 新聞樣式(僅參考交互樣式,顏色風格不予參考)