滾動(dòng)箭頭是一種常見(jiàn)的設(shè)計(jì)元素,許多網(wǎng)站使用小圖標(biāo)來(lái)幫助用戶向下導(dǎo)航頁(yè)面。這不是什么新鮮事,它作為一個(gè)視覺(jué)指示器已經(jīng)存在了幾十年。
幸運(yùn)的是,更多的設(shè)計(jì)師正在嘗試更有創(chuàng)意的方式來(lái)使用這些元素來(lái)創(chuàng)造更多的參與度和視覺(jué)興趣。無(wú)論是滾動(dòng)箭頭本身的設(shè)計(jì),還是它的擺放,還是動(dòng)畫(huà)和視覺(jué)效果。工作中有很多創(chuàng)意!
這里有一個(gè)創(chuàng)造性的滾動(dòng)箭頭設(shè)計(jì)的趨勢(shì)和方法,使它在您的項(xiàng)目中能更好地視覺(jué)表達(dá)。
創(chuàng)意卷軸箭頭設(shè)計(jì)趨勢(shì)是什么?

創(chuàng)造性的滾動(dòng)箭頭設(shè)計(jì)趨勢(shì)是一個(gè)共同的元素有趣的扭曲。設(shè)計(jì)師們所做的不僅僅是在家庭英雄區(qū)的底部中間插上一個(gè)小箭頭。他們正在設(shè)計(jì)動(dòng)畫(huà)、顏色、形狀和其他元素,將箭頭與設(shè)計(jì)的其余部分聯(lián)系起來(lái),同時(shí)幫助指導(dǎo)用戶。
當(dāng)談到他的趨勢(shì)時(shí),沒(méi)有規(guī)則,箭頭被用于各種類(lèi)型的方式。在這里的所有例子中,你應(yīng)該點(diǎn)擊查看每一個(gè)設(shè)計(jì)的功能,從懸停狀態(tài)到動(dòng)畫(huà)到縮放和放置。
如何識(shí)別這種設(shè)計(jì)趨勢(shì)

如果你仔細(xì)觀察,這是很容易發(fā)現(xiàn)的趨勢(shì)之一。有很多網(wǎng)站使用滾動(dòng)箭頭;這里的箭頭有一個(gè)特殊的設(shè)計(jì)天賦,使他們脫穎而出。
由于顏色、形狀、大小、動(dòng)畫(huà)效果或位置,您會(huì)注意到這些滾動(dòng)箭頭。所有這些都有助于設(shè)計(jì)元素的創(chuàng)造性。
如何讓它為你工作

如果你想利用這種設(shè)計(jì)趨勢(shì),讓創(chuàng)意成為你的向?qū)В?br />
對(duì)于有大標(biāo)題的網(wǎng)站來(lái)說(shuō),滾動(dòng)箭頭是一個(gè)很好的方向提示,這使得標(biāo)題下的內(nèi)容不那么明顯。(這也是這個(gè)設(shè)計(jì)元素變得如此流行的原因。)
你可以擁有滾動(dòng)箭頭,讓它成為設(shè)計(jì)的一部分,而不僅僅是事后的想法。
這里沒(méi)有金科玉律;要有創(chuàng)意,創(chuàng)造一些與你要展示的主題相一致的東西。這個(gè)元素也可以是一個(gè)嘗試新技術(shù)的地方,例如一個(gè)有趣的動(dòng)畫(huà)或懸停狀態(tài),具有很高的上升空間和相當(dāng)?shù)偷娘L(fēng)險(xiǎn)(因?yàn)榇蠖鄶?shù)人知道滾動(dòng),即使沒(méi)有箭頭)。
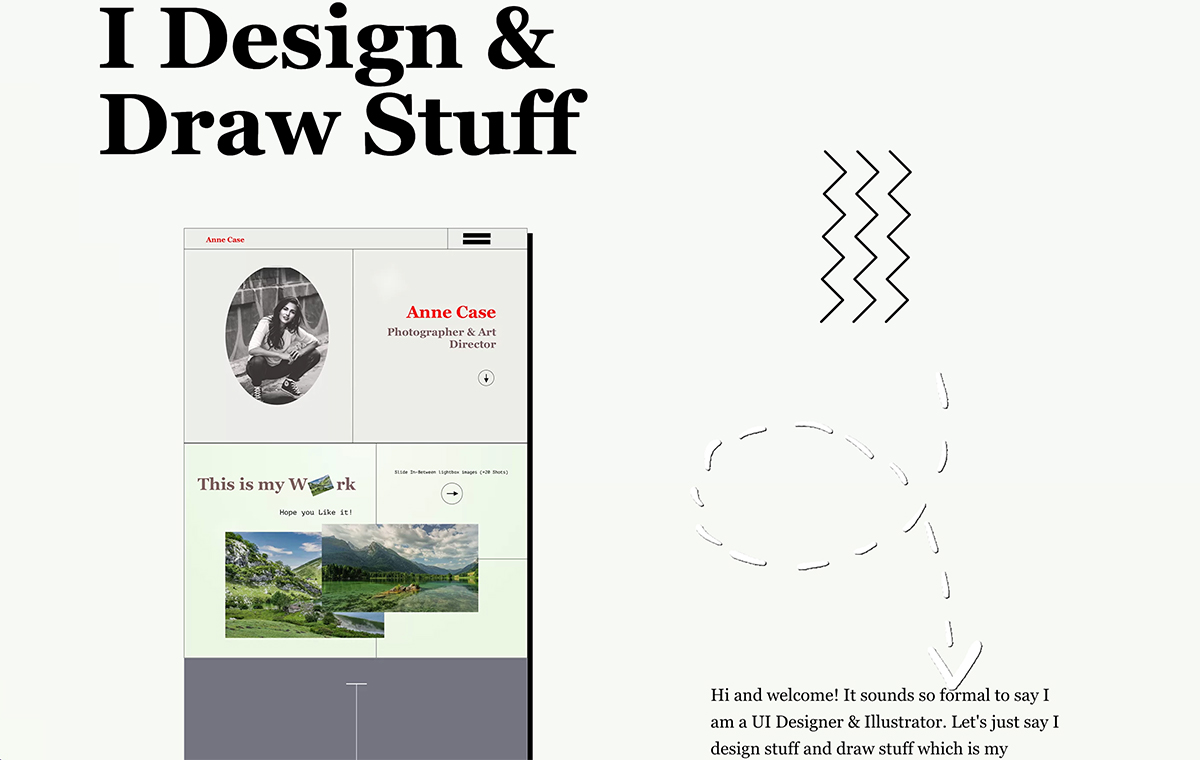
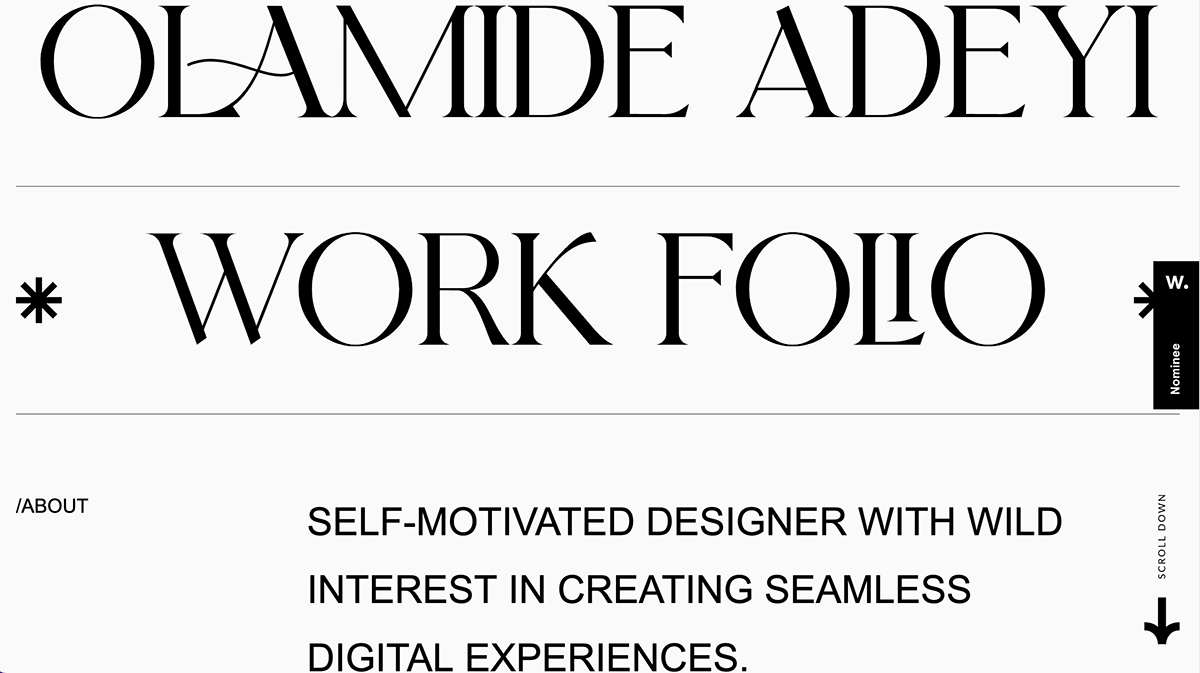
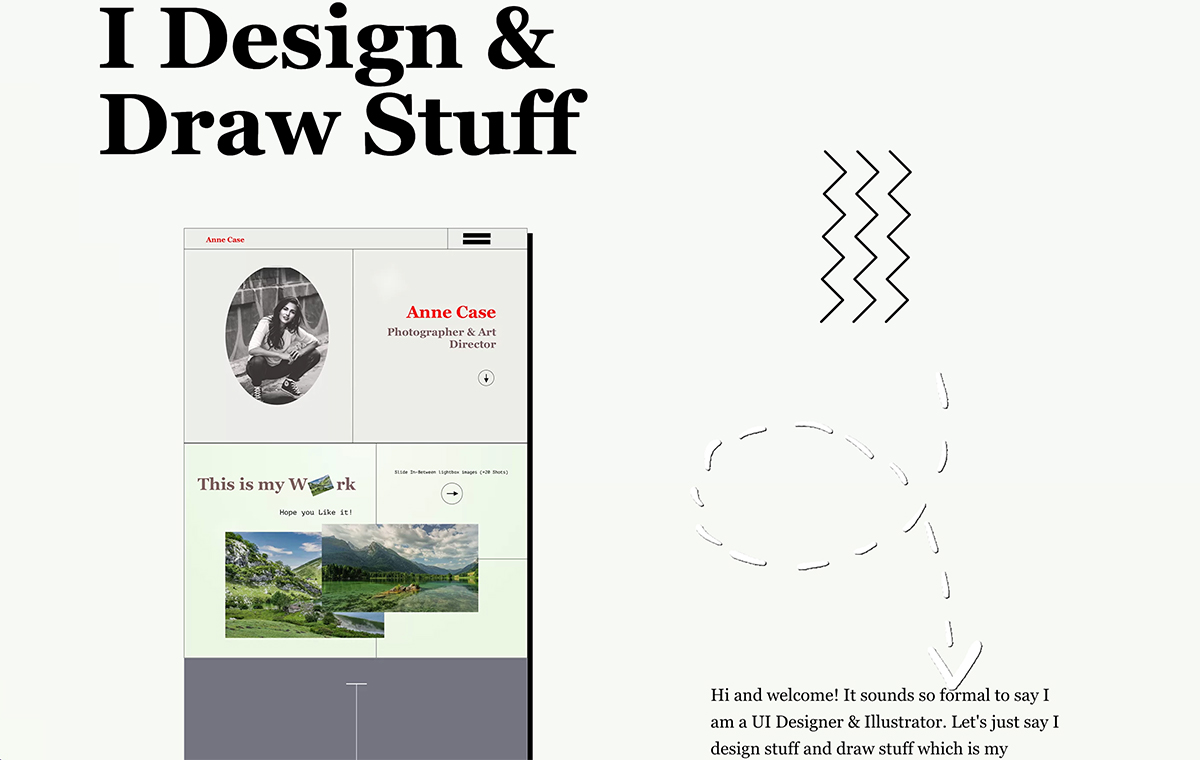
當(dāng)考慮如何在這里融入你的設(shè)計(jì)元素時(shí),不要害怕設(shè)計(jì)一些超大的東西,就像上面的例子。而不是滾動(dòng)箭頭如何占據(jù)屏幕的重要部分,并直接進(jìn)入“設(shè)計(jì)和繪制”主題。(還包括一個(gè)不能錯(cuò)過(guò)的動(dòng)畫(huà)。)這才是你應(yīng)該為之奮斗的那種理念。
例舉5個(gè)典型的例子
這種趨勢(shì)的例子還有很多,雖然不那么引人注目,但同樣令人印象深刻。這里有五個(gè)我們喜歡的網(wǎng)站設(shè)計(jì)趨勢(shì)的例子。
1、波普斯先生

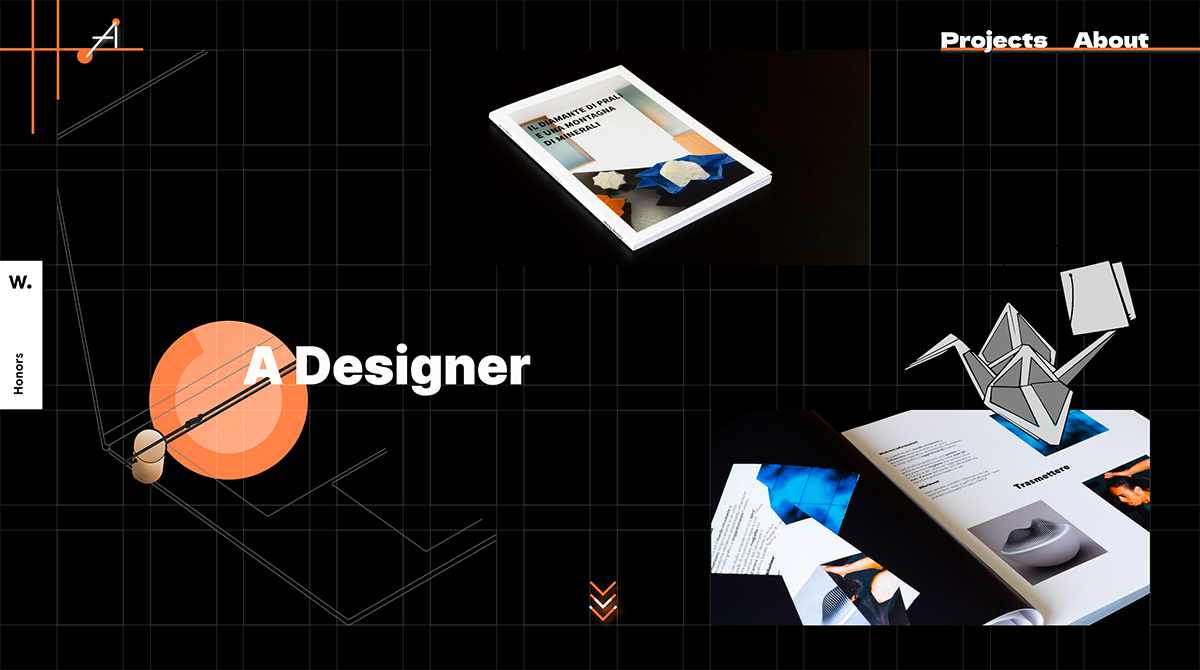
Pops先生還使用了一個(gè)更大的滾動(dòng)箭頭,整體風(fēng)格很時(shí)髦。右下角的彎曲箭頭幫助您從圖像移動(dòng)到文本,向下滾動(dòng)頁(yè)面查看更多內(nèi)容。
最右邊的位置是這種眼球追蹤運(yùn)動(dòng)或模式的理想位置。
2、藍(lán)色瀉湖
Blue Lagoon對(duì)滾動(dòng)箭頭采取了更傳統(tǒng)的方法,但強(qiáng)調(diào)了動(dòng)畫(huà)和不太標(biāo)準(zhǔn)的放置。這里好的是箭頭與周?chē)叵嗪魬?yīng)的簡(jiǎn)單性。請(qǐng)注意標(biāo)題、副標(biāo)題和箭頭是如何落在同一個(gè)左側(cè)網(wǎng)格上的。
箭頭的顏色與網(wǎng)站設(shè)計(jì)的其余部分相匹配,文本右邊的所有分層元素幫助你回到左邊的元素。它簡(jiǎn)單且極具吸引力。
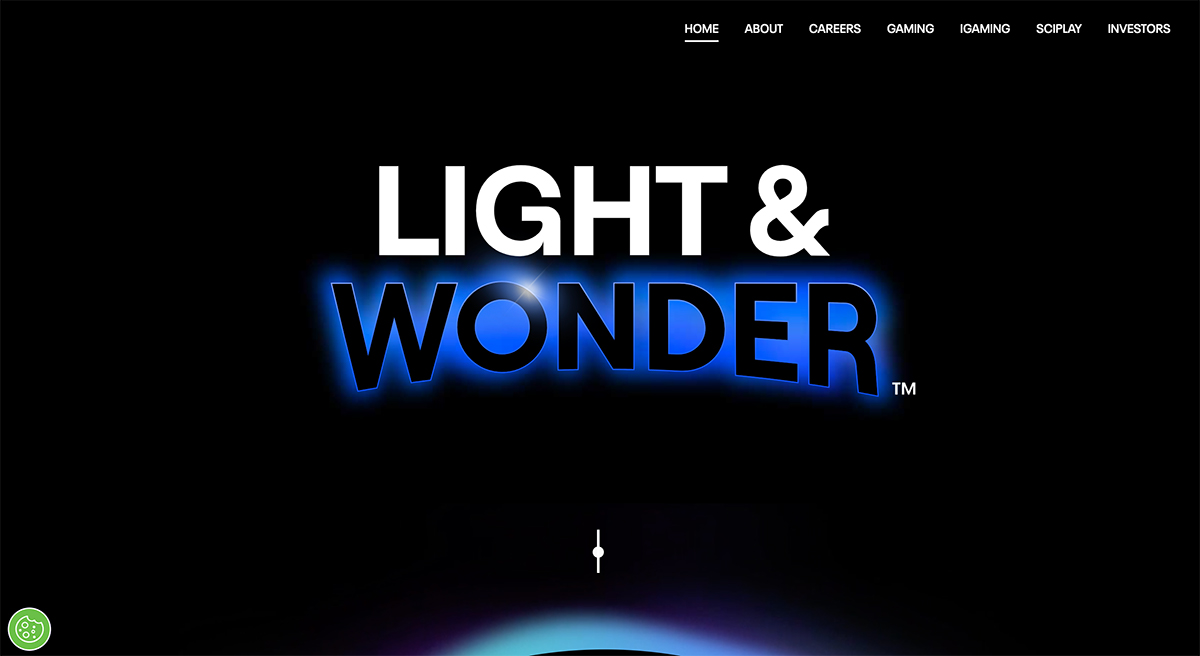
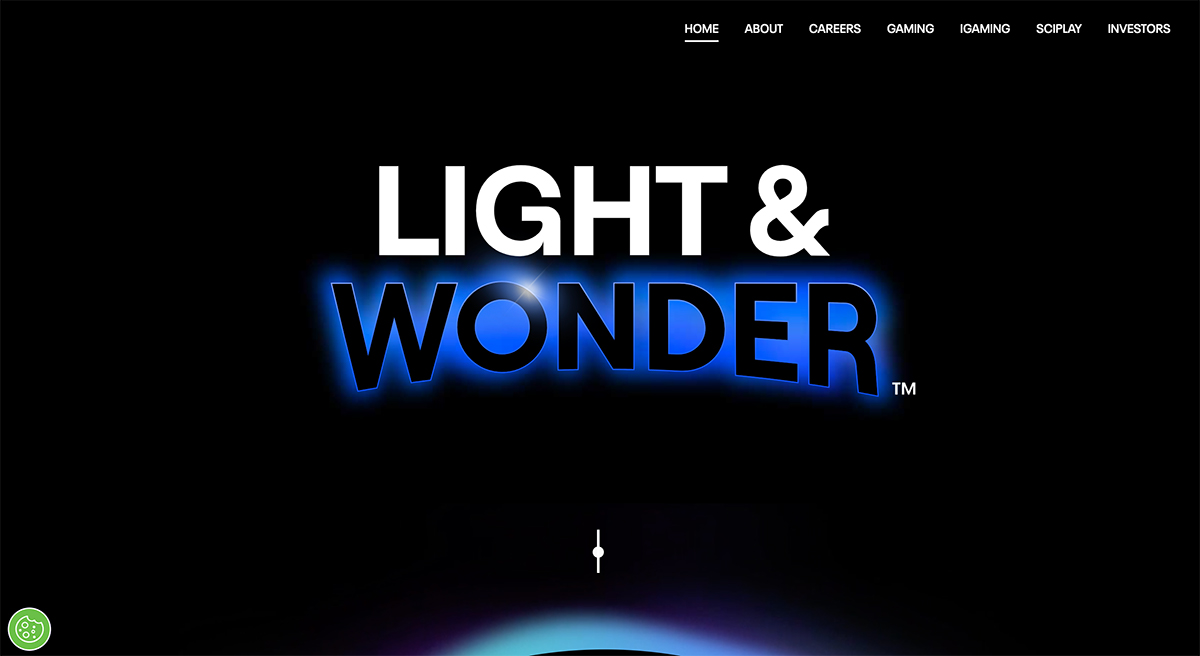
3、光與奇跡

有時(shí)滾動(dòng)箭頭根本不包括箭頭。Light & Wonder就是這種情況,它使用一條帶移動(dòng)點(diǎn)的線來(lái)表示滾動(dòng)交互。
雖然這里沒(méi)有使用傳統(tǒng)的箭頭,但是用戶應(yīng)該做什么是毫無(wú)疑問(wèn)的。這是知道你的滾動(dòng)箭頭設(shè)計(jì)是否有效的關(guān)鍵因素。從設(shè)計(jì)元素來(lái)看,下一步應(yīng)該采取什么行動(dòng)是顯而易見(jiàn)的嗎?(就算它有一個(gè)不超級(jí)普通的觀感?)
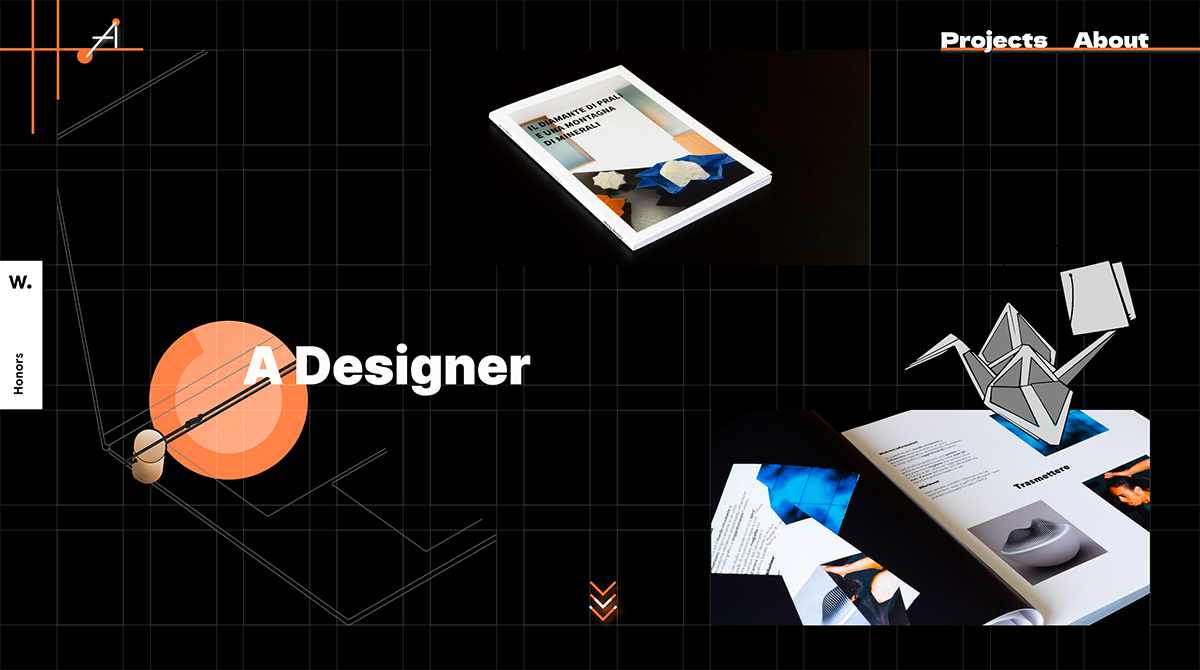
4、世界醫(yī)師協(xié)會(huì)

這個(gè)滾動(dòng)箭頭是顯而易見(jiàn)的,也是網(wǎng)站設(shè)計(jì)方向主題的一部分。這里的好處是箭頭被放在一個(gè)更大的有顏色的元素中,這樣它就不會(huì)丟失。你可能會(huì)遇到很多有滾動(dòng)箭頭的網(wǎng)站,但是看起來(lái)他們似乎試圖在設(shè)計(jì)中隱藏它。
大膽去做吧。如果滾動(dòng)箭頭是你設(shè)計(jì)計(jì)劃的一部分,不要覺(jué)得你需要隱藏它。擁有該元素,并使其與設(shè)計(jì)的其余部分一起工作。
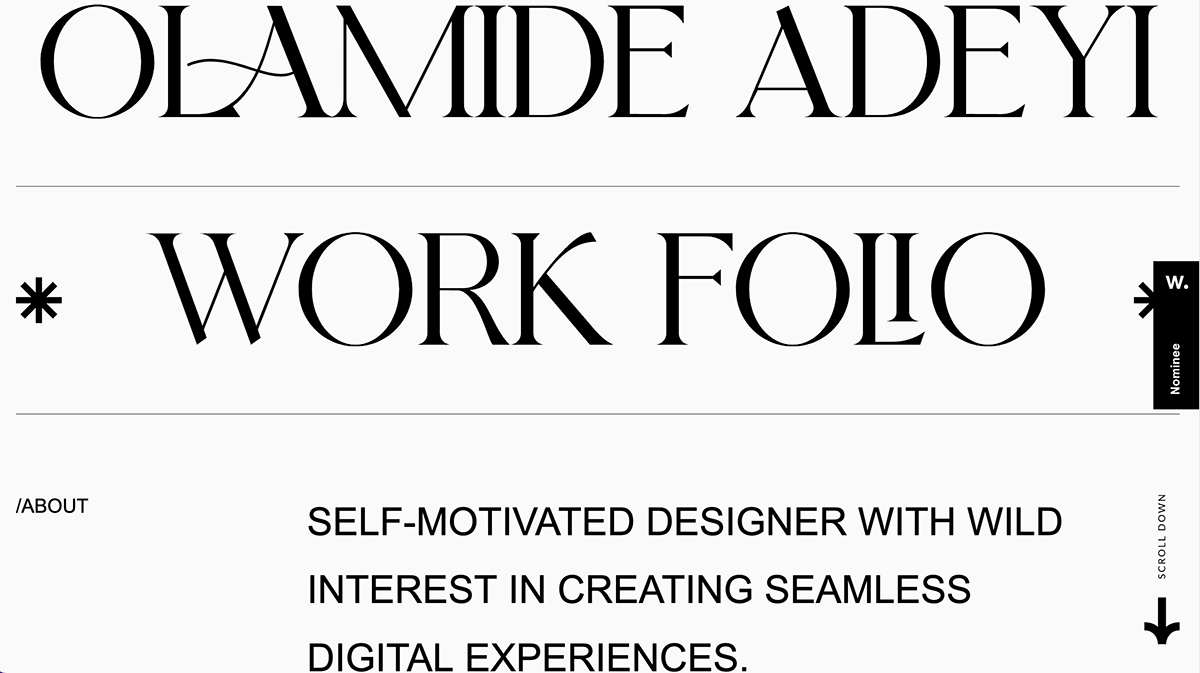
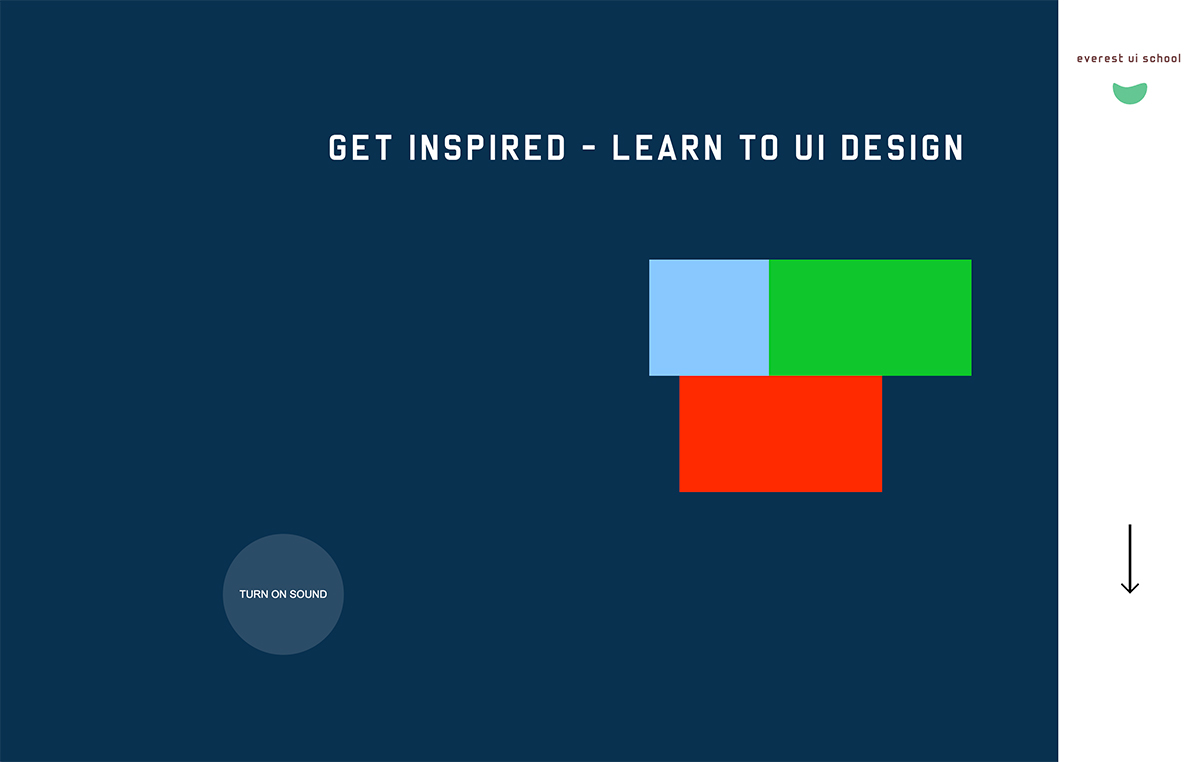
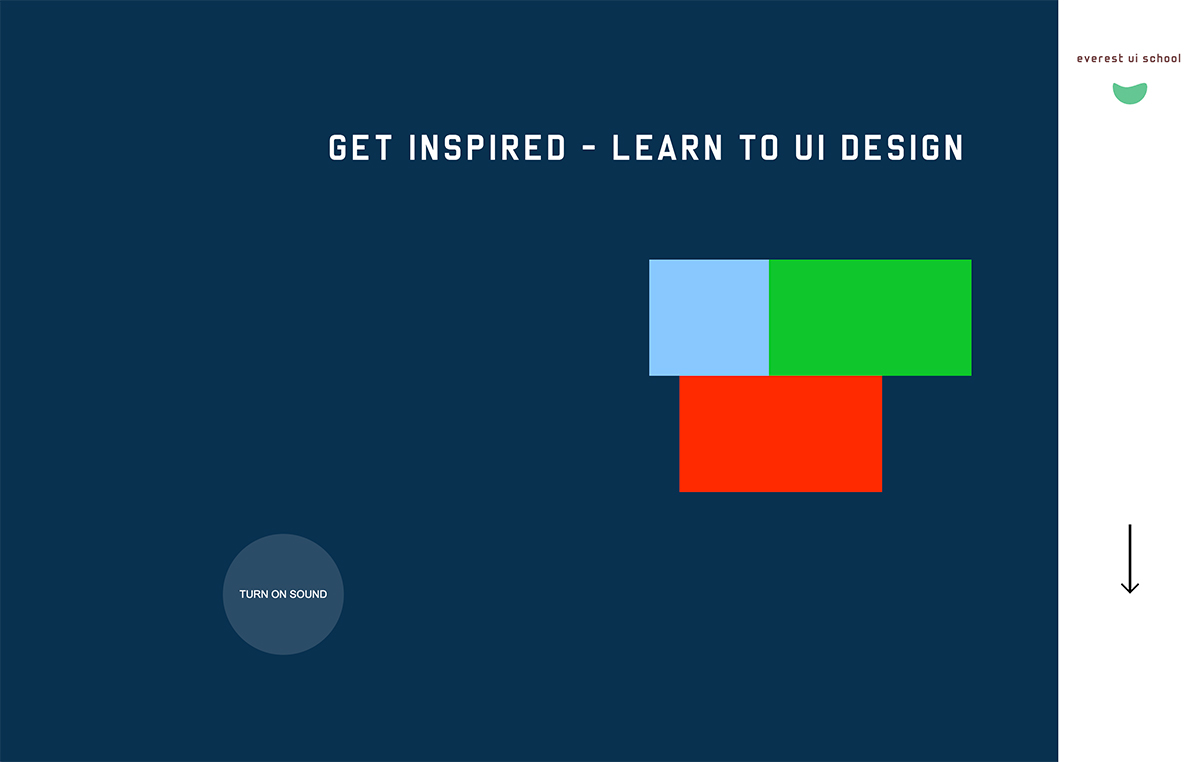
5、珠峰UI學(xué)校

乍一看,珠穆朗瑪峰UI學(xué)校的滾動(dòng)箭頭看起來(lái)并不壯觀。但是當(dāng)你滾動(dòng)的時(shí)候,右邊欄的箭頭會(huì)跟著你移動(dòng)。總是有運(yùn)動(dòng)和互動(dòng)的元素來(lái)幫助引導(dǎo)用戶的路徑。
這很有趣,讓你思考設(shè)計(jì)想要你做什么,或者交互應(yīng)該如何工作。復(fù)雜的動(dòng)作和動(dòng)畫(huà)與設(shè)計(jì)本身的簡(jiǎn)單性相結(jié)合。
結(jié)論
滾動(dòng)箭頭可以是一個(gè)有趣和創(chuàng)造性的設(shè)計(jì)元素。好的一面是,只要有頁(yè)面上的滾動(dòng)動(dòng)作,你幾乎可以將它用于任何設(shè)計(jì)或項(xiàng)目。
請(qǐng)記住,要讓元素本身的設(shè)計(jì)與整體美學(xué)相結(jié)合,以獲得一種定制的感覺(jué)。考慮交互性,如動(dòng)畫(huà)或懸停狀態(tài),以增加參與度。如果你嘗試了一段時(shí)間,沒(méi)有得到很好的反饋,這是一個(gè)設(shè)計(jì)上的調(diào)整,你可以繼續(xù)做,而不會(huì)破壞設(shè)計(jì)的其他部分。
如沒(méi)特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來(lái)自http://www.sdlwjx666.com/news/6555.html