上次講到小程序的一些自帶的JS方法,下面我們講一講小程序中我們可能經常會用的一些自義定方法,所謂自定義方法,就是我們需要用到時,直接調用就可以了,與JS的方法類似,一般自定義方法我們放在utils/util.js文件里面,并在每個頁面的js文件引入這個文件,引入方法:var util = require('../../utils/util.js'),這樣使用util.方法名稱就可以調用utils文件里的自定義方法了。
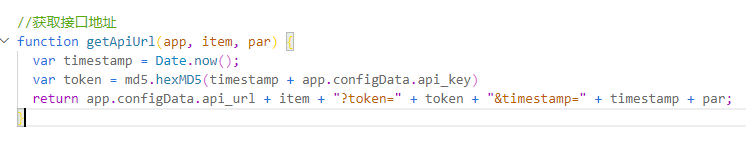
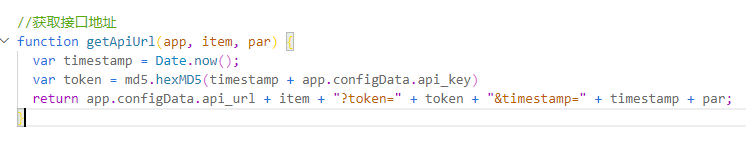
自定義方法一,調用API接口地址,這個方法可以說是做小程序時必需的,如下圖所示:

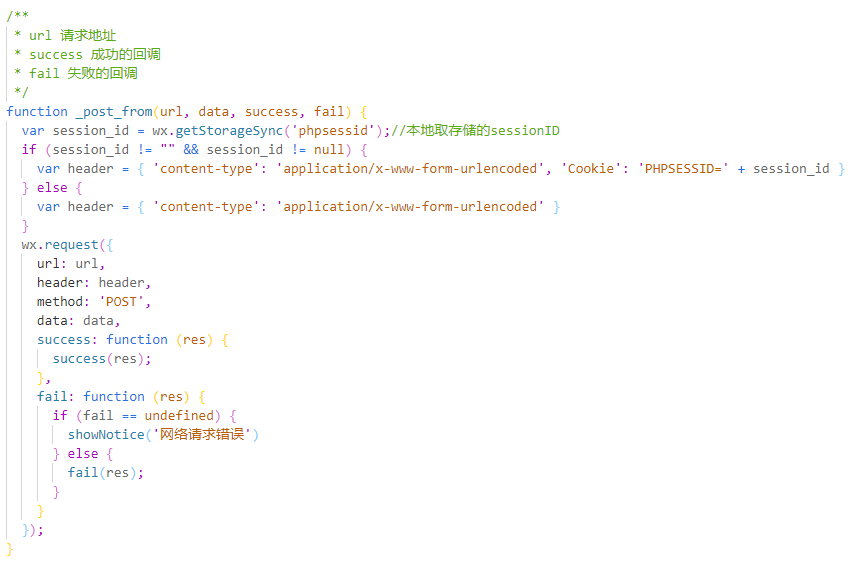
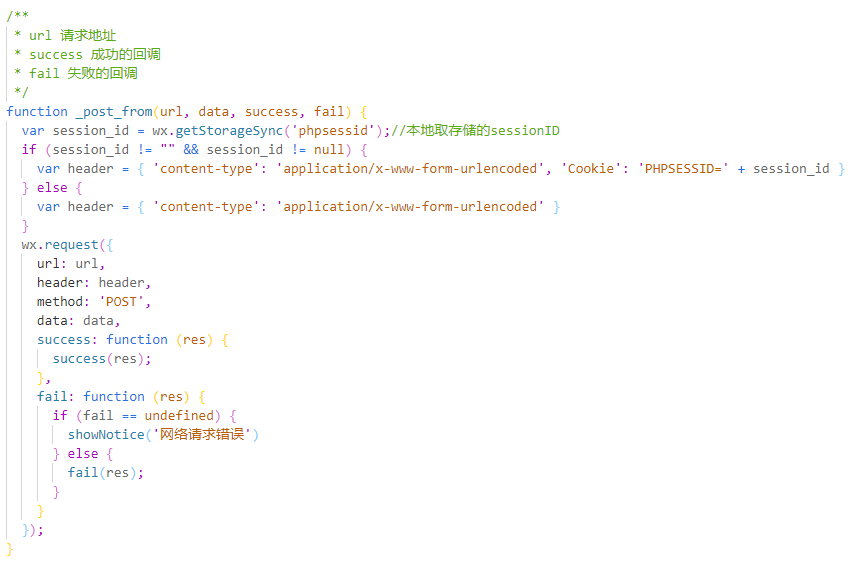
自定義方法二,調用API有幾種方式,一種是以POST方法調用,如下圖所示:

其中url就是接口的地址,success是調用接口成功時的回調處理,fail調用接口失敗時的回調處理,data就是參數的數組,例如我們提交表單時經常會用到,就是參數名:參數值的形式。
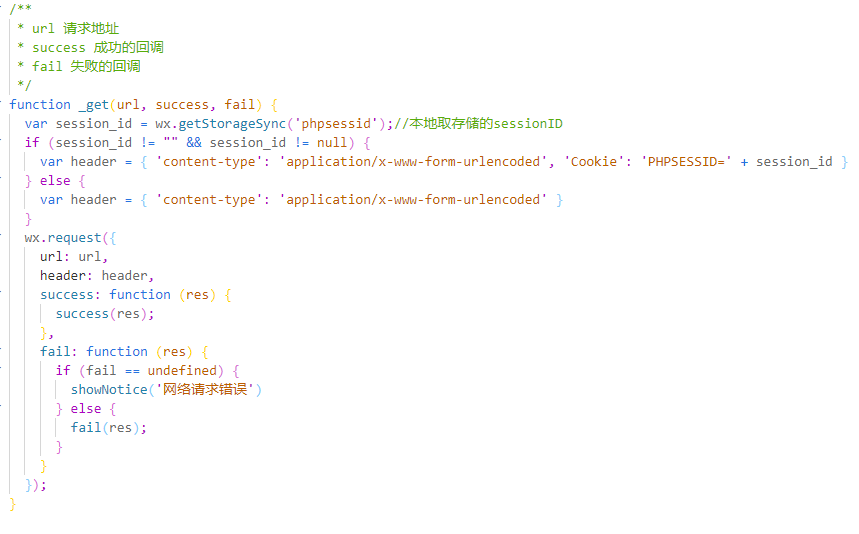
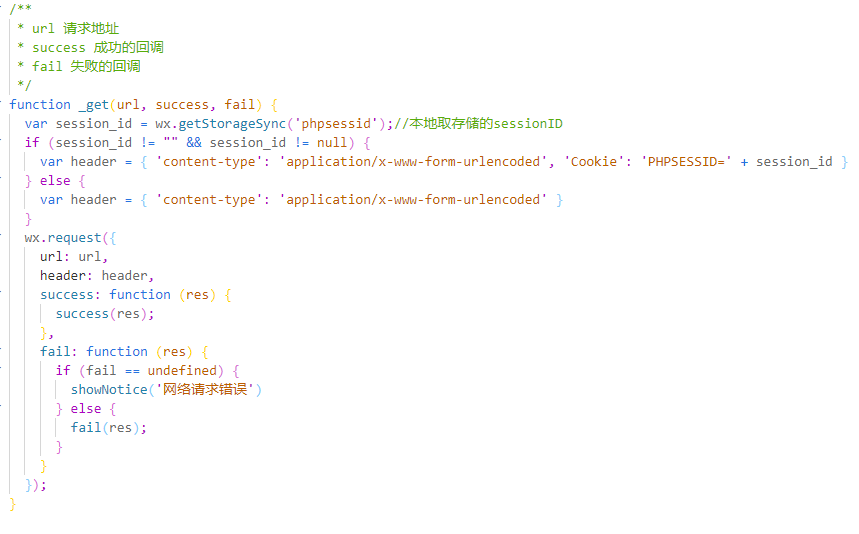
一種是以GET方法調用,如下圖所示:

該方法與上面的POST方法差不多,但它傳遞參數是通過url的方式傳遞的,不需要填寫data參數的數組。
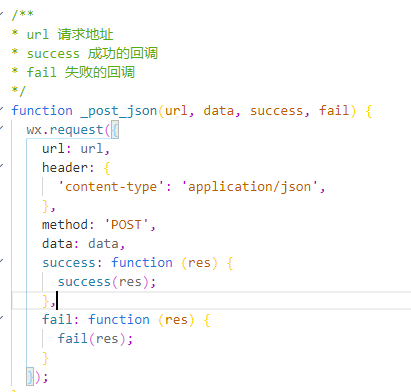
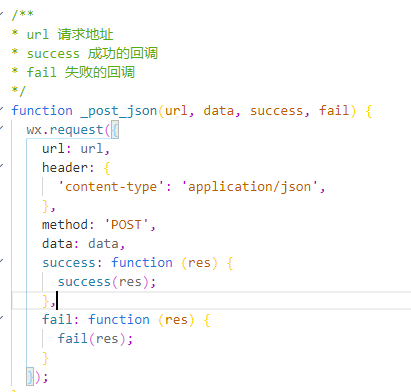
還有一種是以json方式調用,如下圖所示:

該方法使用較少,就是header: {
'content-type': 'application/json',
}, 發送請求時攜帶的頭部信息是json。
自定義方法三:彈窗的提示,例如自動關閉的提示的方法,如下圖所示:

這里的wx.showToast其實也是微信自帶的函數,title是提示的內容,duration是彈窗時長,單是毫秒,彈窗如下圖所示:

默認提示兩秒后消失,一般情況下我們還會有跳轉頁面的動作,如下方法:
setTimeout(function () {
wx.navigateBack({
delta: 1
})
}, 2000);
即兩秒后返回上一個頁面,跳轉的方法有很多種,我們將在后面的文章中會講到。
自定義的方法有很多,而且很多方法直接把我們經常用的JS方法復制過來就可以使用了,所以我們只講一些比較重要的自定義方法,對了,上面有個md5.hexMD5的方法,其實就是引入了一個md5.js文件,然后調用md5.js文件里的hexMD5方法而已,下次有可能會繼續講一些自定義的方法或微信常用的方法,或者講一些其他的知識。