自從Flash因為許多漏洞被谷歌禁用,現(xiàn)在的網(wǎng)站需要播放視頻時,一般都是使用
標簽,
標簽是 HTML 5 的新標簽。而且現(xiàn)代瀏覽器基本上都支持,如:Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持
標簽。
標簽有許多屬性可以使用,比如:autoplay(屬性):autoplay(值),如果出現(xiàn)該屬性,則視頻在就緒后馬上播放。controls(屬性):controls(值),如果出現(xiàn)該屬性,則向用戶顯示控件,比如播放按鈕。height(屬性):pixels(值),設(shè)置視頻播放器的高度。loop(屬性):loop(值),如果出現(xiàn)該屬性,則當媒介文件完成播放后再次開始播放。muted(屬性):muted(值),規(guī)定視頻的音頻輸出應(yīng)該被靜音。poster(屬性):URL(值),規(guī)定視頻下載時顯示的圖像,或者在用戶點擊播放按鈕前顯示的圖像。preload(屬性):preload(值),如果出現(xiàn)該屬性,則視頻在頁面加載時進行加載,并預(yù)備播放。如果使用 "autoplay",則忽略該屬性。src(屬性):url(值),要播放的視頻的 URL。width(屬性):pixels(值),設(shè)置視頻播放器的寬度。H5
標簽的出現(xiàn)和使用這些屬性極大方便我們前端處理視頻的工作。
H5
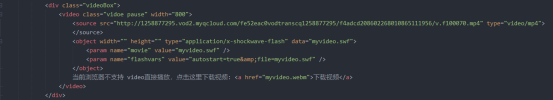
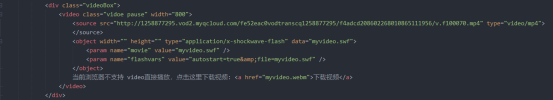
標簽還有兩個重要的對象方法播放和暫停,play()和pause()。html如下圖:
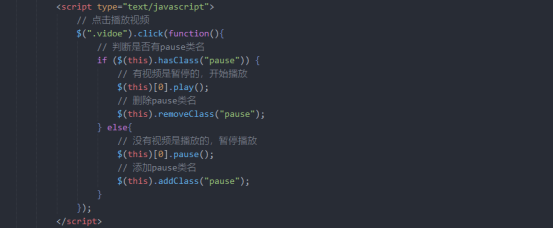
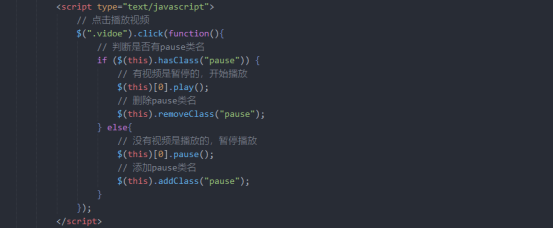
js如圖:


這樣一個簡單的用戶自己控制的視頻就出來了。
如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請注明來自http://www.sdlwjx666.com/news/6317.html