哪些網頁設計趨勢將主導 2022 年?您應該熟悉哪些風格和技術,以便您的作品全年保持新鮮和現代感?
設計趨勢可以塑造一切,從設計師的創作方式到用戶界面設計,再到從網站到包裝設計的一切未來迭代。它們還可以快速放大或淡出,因此關注現在的流行趨勢很重要,這樣您的設計就不會很快過時。
讓我們深入探討
2022 年的一些
頂級網頁設計趨勢。我們將著眼于 2021 年末開始出現的趨勢,這些趨勢是來年奠定基礎的明確候選者,以及一些即將流行的趨勢設計。
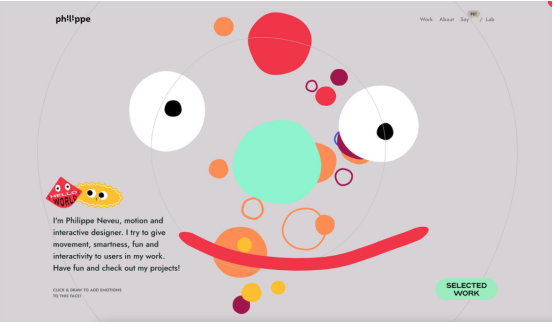
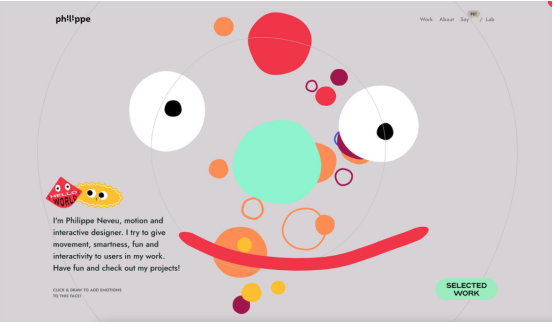
1.有趣、樂觀的設計

時髦的形狀、顏色,甚至面孔都可以帶來很多樂趣。設計師正在使用網頁設計趨勢,為從投資組合網站(如上面的示例)到電子商務的所有內容提供有趣、樂觀的設計。這些設計的共同點是它們為世界注入了一點額外的快樂。
2.
漸變色+文本


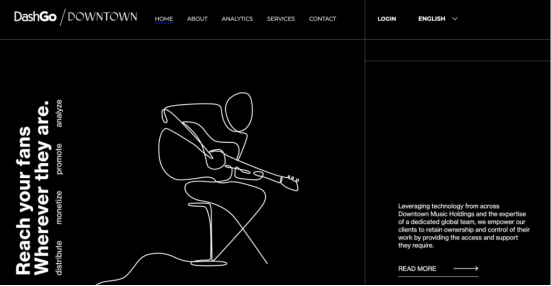
黑色和白色配色方案是今年最鮮明、最美麗的設計趨勢。沒有顏色,你真的必須在限制范圍內思考和設計。雖然這聽起來有點嚇人,但它可以釋放并幫助激發創造力。另外,結果絕對是驚人的。


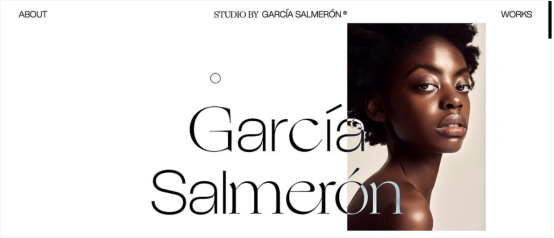
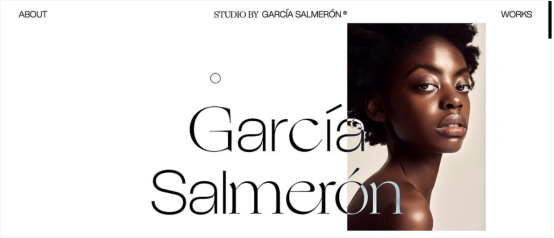
在 2022 年,沒有錯誤的字體排版方式。大粗體——甚至是襯線——無處不在。他們看起來棒極了。在玩弄這種網站設計趨勢時,請考慮字體將如何響應(在移動屏幕上一切看起來都不同)以及如何最大限度地對訪問者產生影響。許多實驗性字體不僅設計有天賦,還包括動畫或 flex 選項等元素。
從輪廓到彩色字體,再到不斷變化的形狀和填充,粗體和實驗性字體選項在網站設計中占據主導地位。談到今天的網絡排版,真的沒有規則,設計師們在玩弄一切。
Garcia Salmeron 的設計在主頁上使用了多種字體效果來體現這一趨勢:混合和匹配主標題中的字符、有點實驗性的字體選擇以及帶有圖像和背景的彩色填充層。


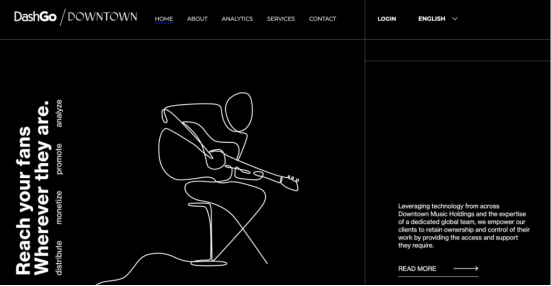
雖然 2020 年和 2021 年有很多設計師為完整的網站進行全面的 3D 設計,但新興趨勢是將 3D 元素與更扁平的整體美感結合起來。
具有 3D 風格的元素可能包括用于創建深度和維度的陰影、動畫或圖層效果。
在上面的例子中用一個插圖的發現來做到這一點,它伸出并修復了設計其余部分的文本。插圖使用陰影和動作來完成這種流行的設計風格。
從真實的網絡模型到具有深度的視頻或照片插圖,3D 元素有助于為設計提供額外的理解,例如上面的建筑渲染,或增強視覺興趣。


玻璃形態的最初暗示始于 2020 年末和 2021 年初的新形態,并演變成現在流行的更完整的玻璃效果。
上方案例設計元素的外觀讓人聯想到玻璃。可能有透明、冷淡或光澤的元素。
設計師們一直在 Dirbbble 上以一種主要的方式使用這種風格,并在大量已發布的網站設計中找到了一種方法。

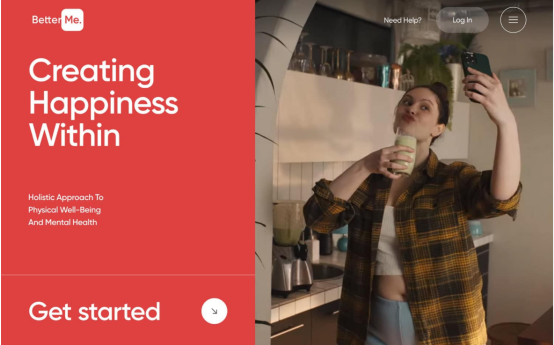
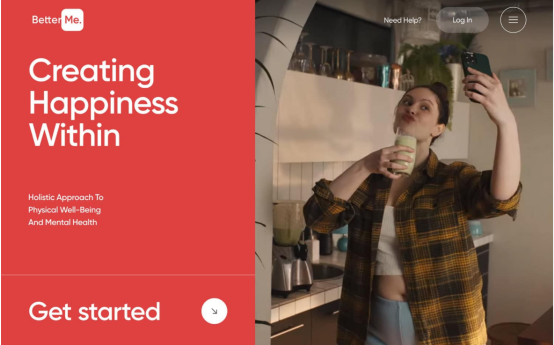
分屏美學重新流行。幾年前的趨勢是出于可用性和響應性的原因,現在它更像是一種設計。
這些視覺效果可以包括水平或垂直分割的屏幕,每一側具有相同或不同的功能或點擊動作。