前言:我們雖然每天都看到很多廣告信息,但是真正記住的并不多,當我們看到復雜的事物的時候,心里會涌現一種不舒服的奇怪感受,而且還無法用語言來描述,為什么會有這些感受呢?
其實道理很簡單,我們設計的東西是給用戶用的,人的認知和記憶是有限的,視覺設計和心理是相互聯系的,并且相互影響。
接下來給大家分析下什么是格式塔原理,相信大家比較熟悉格式塔這個詞,但是格式塔到底是什么?
網上對于格式塔的解釋天花亂墜,簡單來說就是你的大腦有把信息化繁為簡的能力,當然化繁為簡不是目的,人腦會先通過簡化篩選信息,找到感興趣的信息了再了解具體內容。如果做不到簡化和引導,大家就會覺得這個設計說不清哪里有點怪,就是不舒服,相信你自己在看設計的時候也會遇到類似的情況,大腦處理信息的過程是無意識的,但是作為設計師要有意識的的用一些設計手段簡化引導用戶的注意力。
格式塔的七個基本原則:
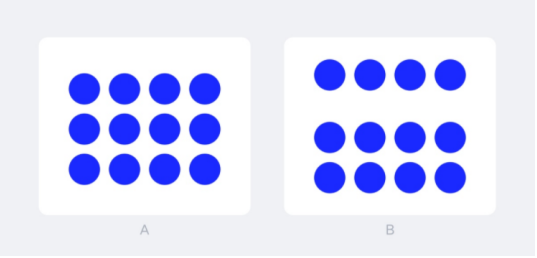
接近性原則 law of proximity
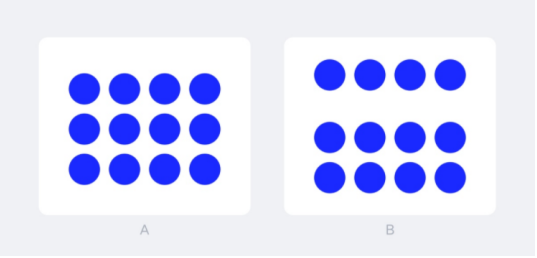
兩個元素越是接近,組合在一起的可能性就越大。說明它們之間關系更強。但是接近也是有對比的,簡單來說就是接近的元素更容易被看成一個整體,或者同一組信息。這個原則比較簡單。

相似性原則law of similarity
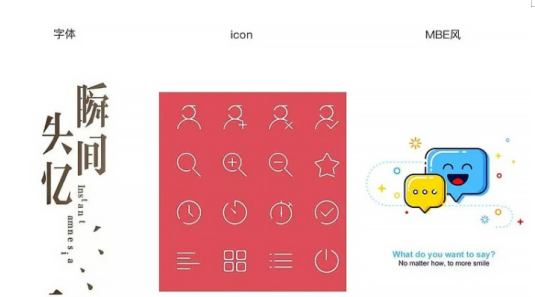
我們的眼睛很容易關注那些復雜環境中外表相似的東西,這點在 UI設計中運用非常多,因為 UI界面中的元素非常多,可以利用相似原則組織好界面中的信息和層級關系。
用戶會把那些明顯具有共同特性(如形狀、大小、共同運動、方向、顏色等)的事物當成一個整體。
 連續性原則law of continuity
連續性原則law of continuity
人的視覺有追隨一個方向上的連續性,以便把不關聯的元素聯系到一起,連續與閉合并存的情況很多,為了好區分,放一個閉合的例子做比較。
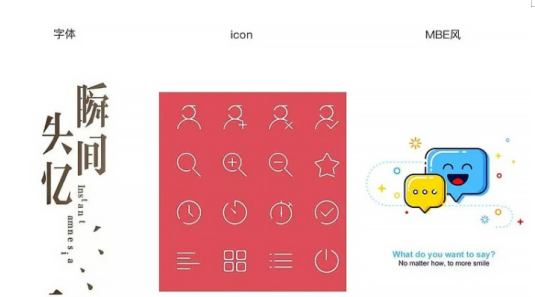
 閉合性原則law of closure
閉合性原則law of closure
閉合是一種完成某種圖形(完形)的行動。就算沒有外形的約束,我們也會自動把圖形腦補完全。比如半個形狀或者有缺口的形狀我們不會認為是一條線或各種零碎的圖形,而是一個完整的形狀。閉合是指一種完形的認知規律。
包括常見的 MBE風格 icon 其實也是這一原則的延伸。這樣去處理 icon 會讓 icon 更透氣,更具有趣味性,更有節奏感。
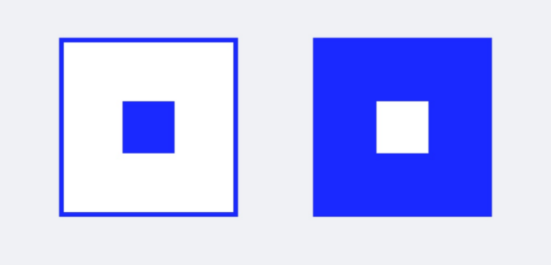
 主體/背景原則
主體/背景原則
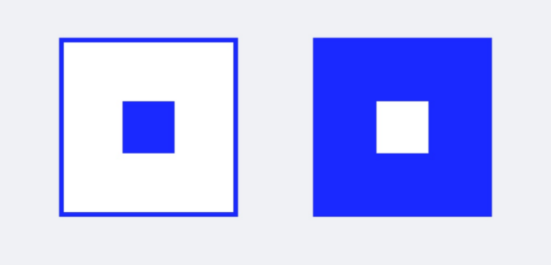
當小圖形重疊大圖形之上,我們的視覺會傾向于將小圖形歸為主體,大色塊為背景,這就是格式塔中的主體與背景原則。
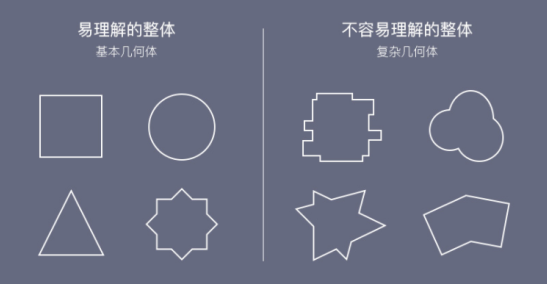
 簡單對稱性原則
簡單對稱性原則
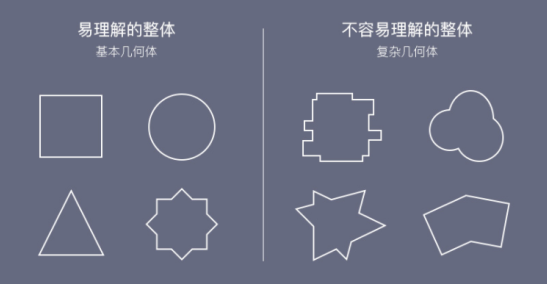
簡單原理適用于設計中的三角形構圖,均衡構圖,對稱構圖,向心構圖,攝影中的對角線,X型構圖等。這些構圖方式都是為了把復雜的信息元素通過簡單的方式讓觀者易于理解。
熟練運用這幾種構圖技巧,就可以牢牢抓住觀者的眼球,做出為人稱道的好設計&攝影&插畫,讓畫面更具視覺沖擊力和感染力。