功能需求:將產品導出成pdf手冊,用于產品收藏與宣傳
所用框架thinkphp3.2
所用庫類Mpdf,下載地址:
https://github.com/mpdf/mpdf
將mpdf庫類放入ThinkPHP\Library\Vendor\ 文件夾中
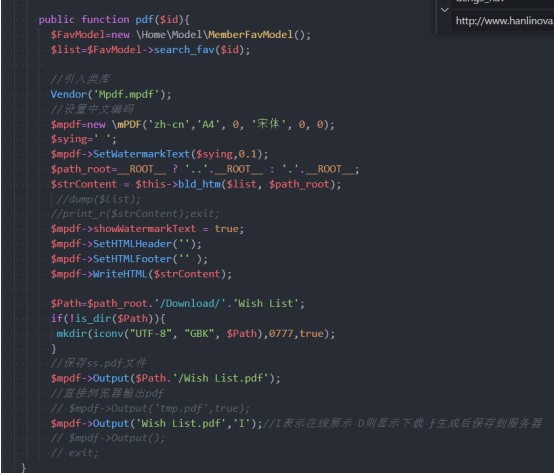
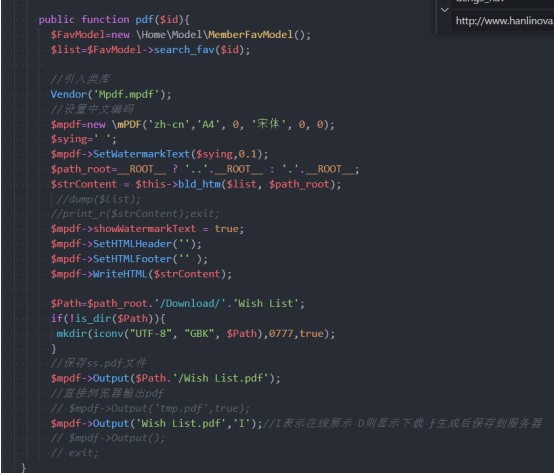
1.控制器方法
public function pdf($id){
$FavModel=new \Home\Model\MemberFavModel();
$list=$FavModel->search_fav($id);/獲取數據列表
//引入類庫
Vendor('Mpdf.mpdf');
//設置中文編碼
$mpdf=new \mPDF('zh-cn','A4', 0, '宋體', 0, 0);
$sying=' ';
$mpdf->SetWatermarkText($sying,0.1);
$path_root= ? '..'. : '.'.;
$strContent = $this->bld_htm($list, $path_root);//創建html內容
//dump($list);
//print_r($strContent);exit;
$mpdf->showWatermarkText = true;
$mpdf->SetHTMLHeader('');
$mpdf->SetHTMLFooter('' );
$mpdf->WriteHTML($strContent);
$Path=$path_root.'/Download/'.'Wish List';
if(!is_dir($Path)){
mkdir(iconv("UTF-8", "GBK", $Path),0777,true);
}
//保存ss.pdf文件
$mpdf->Output($Path.'/Wish List.pdf');
//直接瀏覽器輸出pdf
// $mpdf->Output('tmp.pdf',true);
$mpdf->Output('Wish List.pdf','I');
//I表示在線展示 D則顯示下載 f生成后保存到服務器
// $mpdf->Output();
// exit;
}
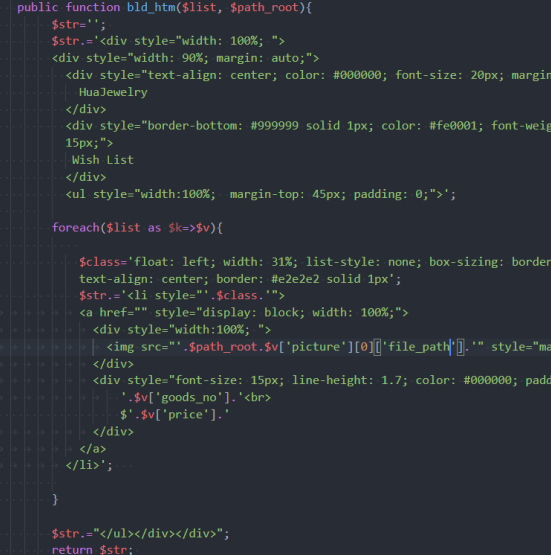
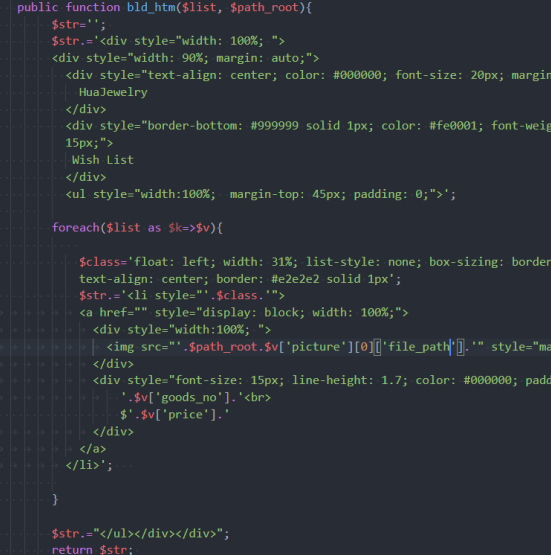
public function bld_htm($list, $path_root){
$str='';
$str.='<div style="width: 100%; ">
<div style="width: 90%; margin: auto;">
<div style="text-align: center; color: #000000; font-size: 20px; margin-bottom: 20px; ">
HuaJewelry
</div>
<div style="border-bottom: #999999 solid 1px; color: #fe0001; font-weight: bold; font-size: 18px; padding-bottom: 15px;">
Wish List
</div>
<ul style="width:100%; margin-top: 45px; padding: 0;">';
foreach($list as $k=>$v){
$class='float: left; width: 31%; list-style: none; box-sizing: border-box; margin-right:1%; margin-bottom: 2%; text-align: center; border: #e2e2e2 solid 1px';
$str.='<li style="'.$class.'">
<a href="" style="display: block; width: 100%;">
<div style="width:100%; ">
<img src="'.$path_root.$v['picture'][0].'" style="max-width: 100%;" />
</div>
<div style="font-size: 15px; line-height: 1.7; color: #000000; padding: 15px;">
'.$v['goods_no'].'<br>
$'.$v['price'].'
</div>
</a>
</li>';
}
$str.="</ul></div></div>";
return $str;
}
注意這個樣式要寫在行內才能有效果,不要用超出隱藏會丟失整個數據,而不是隱藏超出的部分,不知道是否是圖片的關系,我用超出隱藏就會少幾個產品。
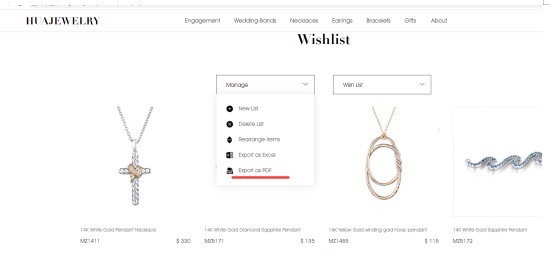
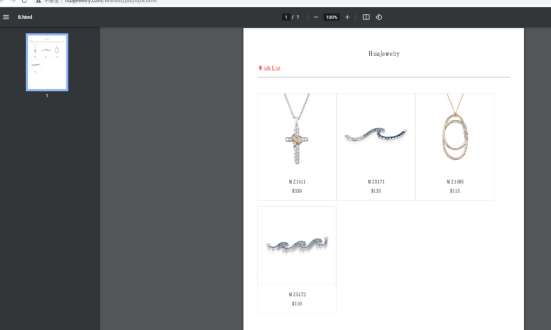
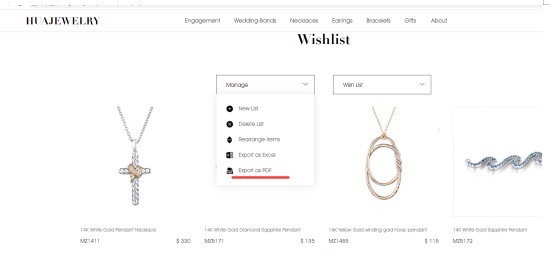
前端效果:這里是將個人收藏的商品導出成為excel或者pdf,pdf可以下載預覽,預覽需要瀏覽器支持,基本上的pc瀏覽器都是自帶插件的,手機需要安裝應用或者瀏覽器有帶插件才可以查看。

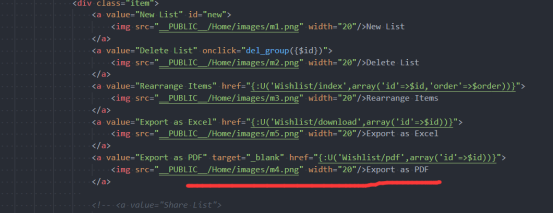
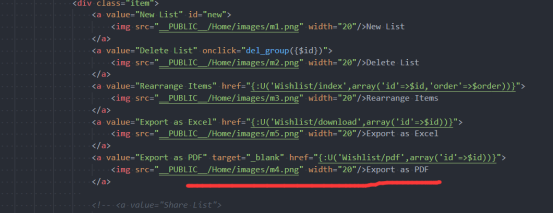
這里是直接用鏈接的形式帶上參數跳轉到方法pdf(帶參數id)

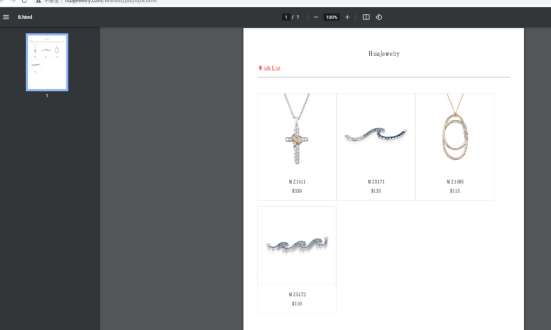
如圖:導出后的效果,因為這里是I 在線展示,如果需要可以設置成D下載文件。
$mpdf->Output('Wish List.pdf','I');
//I表示在線展示 D則顯示下載