在網頁制作中,頁面有些部分內容往往會有很多要展示,而為了頁面美觀或展示位置不夠多,需要類似選項卡切換效果來展示更多的內容。
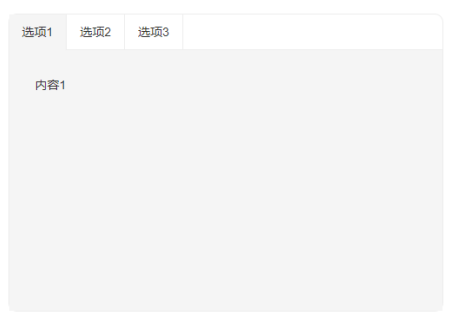
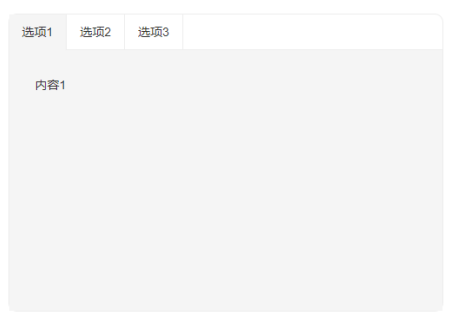
頁面效果如圖:

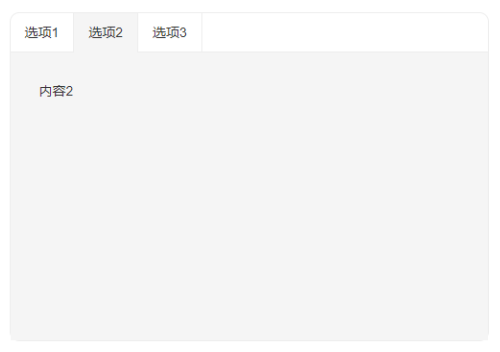
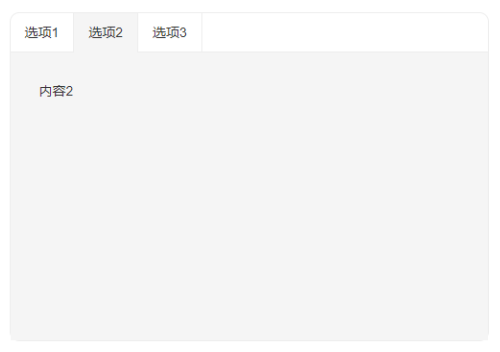
點擊切換后效果如圖:

html結構如圖:

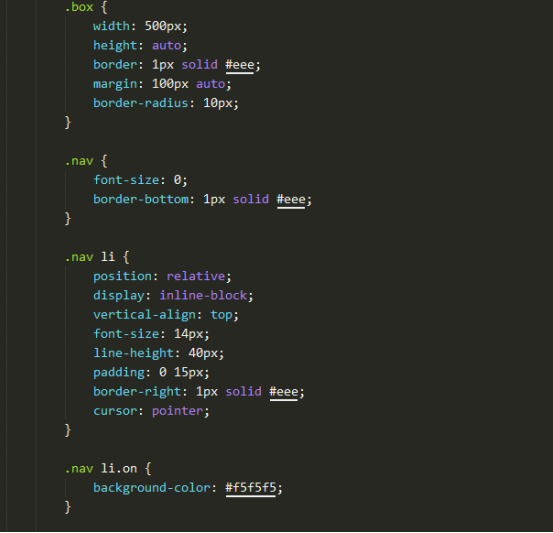
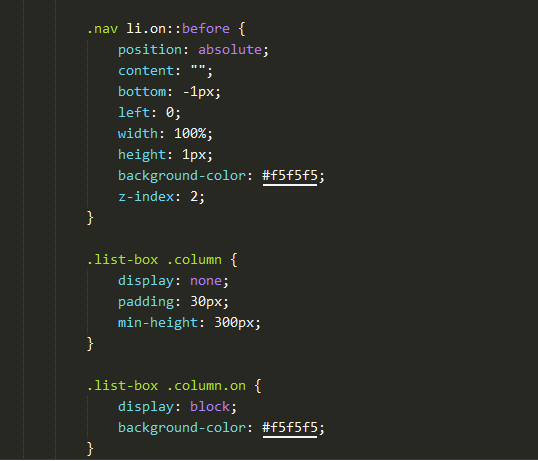
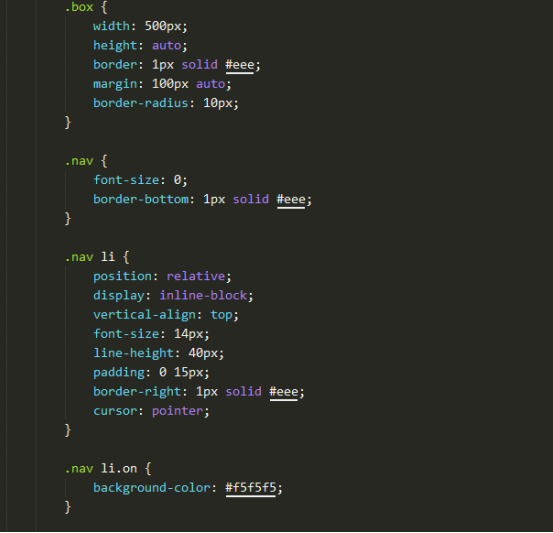
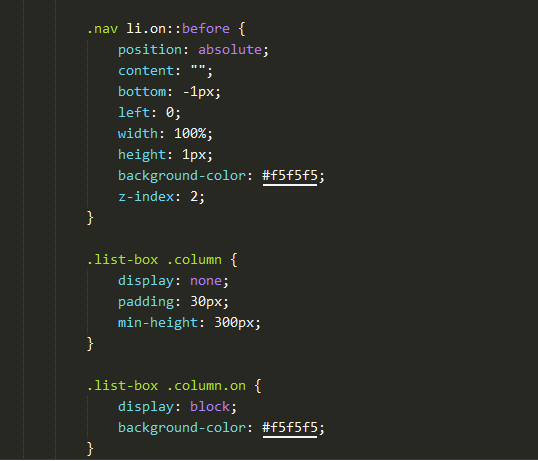
css如圖:


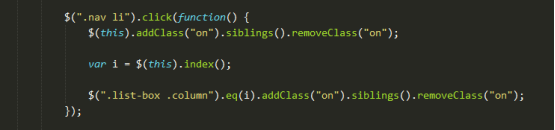
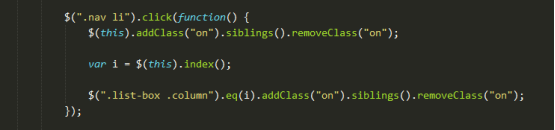
js如圖:

demo引入了jQuery插件,選項卡切換只寫了三個便于好理解,頂部的導航分類默認第一個選中效果(類名on),對應下面的內容塊第一個(類名on),點擊導航分類時,為當前點擊的標簽li添加默認的類名on(addClass),其余的同級標簽li(siblings)刪除類名on(removeClass),在獲取當前點擊的li標簽的下標($(this).index()),通過下標值為三個內容塊中對應的內容塊添加類名on(addClass),其余的(siblings)刪除類名on(removeClass)。