一個網站,點擊打開之后最先呈現的第一屏是頭部區域。這個區域呈現給瀏覽者的是這個網站是做什么的,賣什么產品,提供什么服務等重要信息。這一屏確認了網站的基調,在整個網頁中起到的引導和承上啟下的作用。如果第一屏做的有吸引力、高端大氣,那么給瀏覽者的感官認知這個網站的公司是一個上檔次的公司,公司的產品值得信賴。這樣瀏覽者才會有興趣繼續往下瀏覽網站。相反,如果這一屏做的隨隨便便,內容空虛,那么瀏覽者就會失去興趣,關閉掉網站。那么這個網站就是一個很失敗的網站。
在互聯網盛行的時代,各行各業競爭都很激烈。如何讓您的網站在行業中脫穎而出?同樣的產品,高端的設計很容易給瀏覽者帶來好感,選擇的天平就很容易就向好看的網站傾斜。如果把首屏設計的高端大氣,這就很考究設計師的功底和首屏的架構了。下面,我們就從首屏的架構來聊一聊。

一個有沖擊力的首屏包含什么元素呢?
第一、頭部logo和導航欄
一般瀏覽者打開網站,都會注意到logo和導航區域。一般都是logo在左,導航在右。但是有些行業,設計師為了打破常規,突出logo品牌,會設計成別的形式。

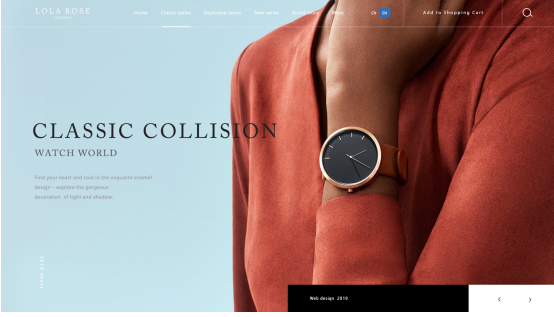
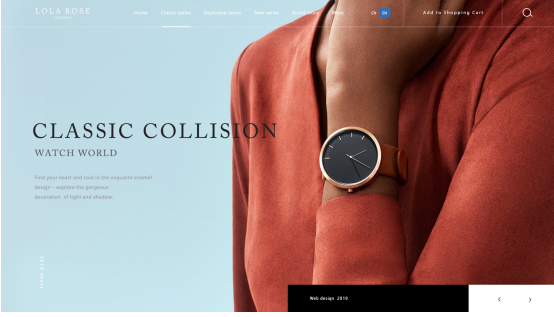
第二、輪播圖片/視頻
輪播圖片和視頻是最有視覺沖擊力的。打開的一瞬間,最吸引我們的是banner部分的設計,這一部分設計很關鍵。一般設計師都會把客戶的產品跟客戶提供的服務通過圖片+文字的形式展現出來,讓瀏覽者能夠知道網站的業務。

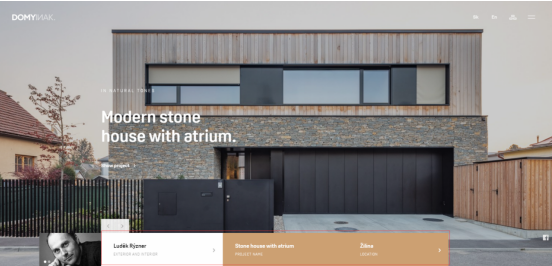
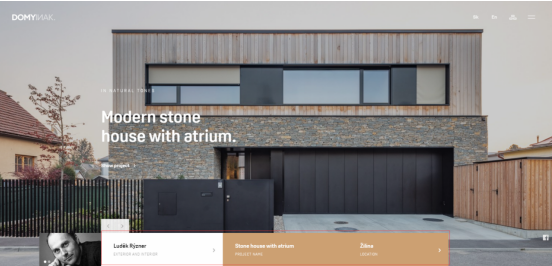
第三、懸浮按鈕、內容
有時候,設計師會把一些重要的服務內容或者快捷按鈕等要突出的內容設計在首屏區域。這樣做的目的是更加的突出想要表達的內容,客戶在瀏覽首屏的時候能夠起到一個引導作用。

結語:網站的首屏相當于一本書的序言,相當于網站的名片。所以我們要花很大的心思去設計好這個名片,而且還要不定期的更新這個內容,讓瀏覽者感覺到這是一個專業的,有活力的網站。