一,前端代碼:
<td class="am-text-middle edit_up" attr_url="{:U('site_order')}" attr_id="{$item.category_id}">
二.通過jq 加載html
$(".edit_up").each(function() {
var id = $(this).attr('attr_id');//獲取提交的id
var url=$(this).attr('attr_url');//獲取提交地址
var html = '<a class="am-btn am-btn-sm am-btn-default am-radius" title="點擊向上移動" onclick="edit_order(this,\'' + id + '\',\'' + url + '\')" attr-to="up"> <span class="am-icon-arrow-up"></span> </a><a class="am-btn am-btn-sm am-btn-default am-radius" title="點擊向下移動" onclick="edit_order(this,\'' + id + '\',\'' + url + '\')" attr-to="down"> <span class="am-icon-arrow-down"></span> </a>';
$(this).html(html);
});
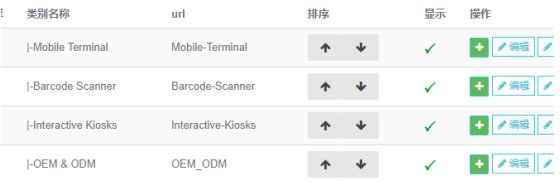
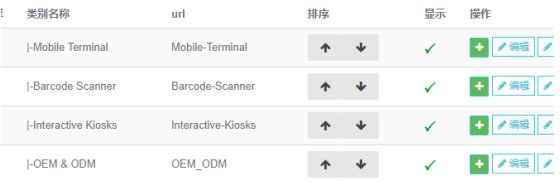
前端是樣式如圖(具體樣式自定):

三.Jq提交后臺并改變列表的順序
function edit_order(obj, t, id,url) {
var to = $(obj).attr("attr-to");//獲取是向上還是向下
var url = url + "?&i=" + id +"&to=" + to + "&ajaxedit=1";//提交地址;
var that=$(obj)
$.ajax({
url: url,
cache: false,
success: function(val) {
val = $.trim(val);
if(val>0){//后臺返回值
if (to == 'down' && val>0) {
var partentsDiv =that.parents('tr')//獲取父級
var next = partentsDiv.next();//獲取父級下一個
if(next.html() !== undefined){
next.fadeOut('slow',function(){
$(this).after(partentsDiv);
}).fadeIn()
}else{//
layer.msg('到底了')//已經當前頁最后一個,這里如果有分頁可以通過刷新頁面改變數據
}
}else{
var parentDiv = that.parents('tr');//獲取父級
var prev = parentDiv.prev()//獲取父級上一個
if(prev.html() !== undefined){
prev.fadeOut('slow',function () {
$(this).before(parentDiv)
}).fadeIn()
}else{
layer.msg('到頂了') //已經當前頁第一個,這里如果有分頁可以通過刷新頁面改變數據
}
}
}else{
if(to == 'down'){
layer.msg('到底了') //已經是最后一個
}else{
layer.msg('到頂了') //已經是第一個
}
}
}
});
}
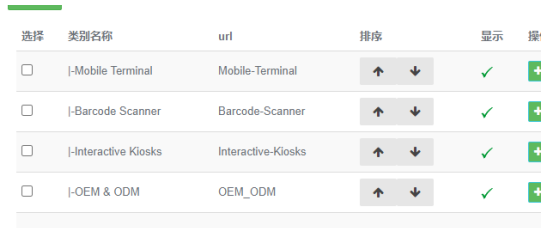
點擊前:

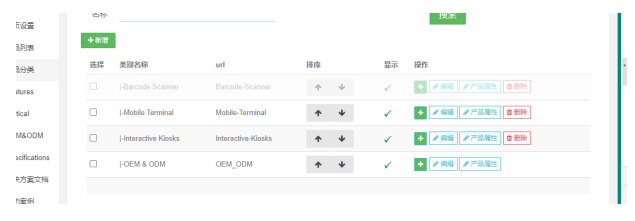
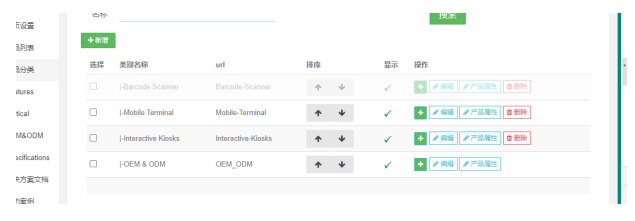
點擊后,改變順序并且有個淡入淡出的效果

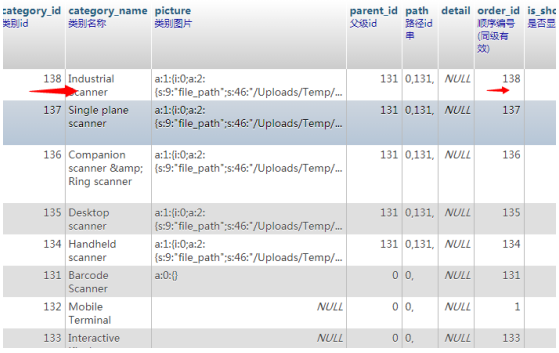
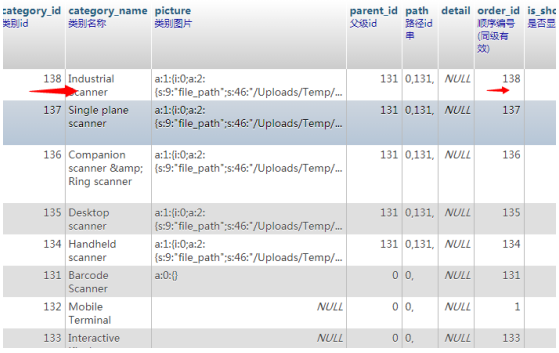
四、后臺改變數據的排序號,我的思路是保存的時候將id 保存為排序號,通過對調二個排序號,來改變排序,

后臺代碼:
public function site_order(){
$id=I('i');
$to=I('to');
$ModelObj = $this->ModelObj;
$old=$ModelObj->field('order_id,parent_id')->where(array('category_id'=>$id))->find();
if($to=='down'){
$new=$ModelObj->where(array('status'=>1,'parent_id'=>$old['parent_id'],'order_id'=>array('lt',$old['order_id'])))->order('order_id desc')->find();
}
if($to=='up'){
$new=$ModelObj->field('order_id,category_id')->where(array('status'=>1,'parent_id'=>$old['parent_id'],'order_id'=>array('gt',$old['order_id'])))->order('order_id')->find();
}
if($new){
$ModelObj->where(array('category_id'=>$new['category_id']))->setField('order_id',$old['order_id']);
$res=$ModelObj->where(array('category_id'=>$id))->setField('order_id',$new['order_id']);
}
$this->ajaxReturn($res);
}
}
查找出當向上或者向下的時候兩條數據的排序號對調一下就行
我的排序是從大到小排,
所有向下的時候,找出小于這個排序號數據中最大的那個,
反之找到找出大于這個排序號數據中最小的那個。