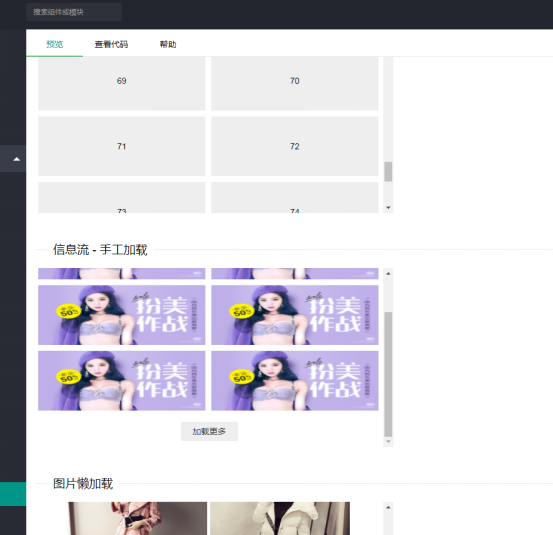
這個是官網的示例地址:https://www.layui.com/demo/flow.html

下面介紹一下我在使用中的一些問題:
前端js
function flow() {
layui.use('flow', function(){
var $ = layui.jquery; //不用額外加載jQuery,flow模塊本身是有依賴jQuery的,直接用即可。
var flow = layui.flow;
$('#newsBox').html('');// 清空容器
flow.load({
elem: '#newsBox' //放內容的容器
,isAuto: false
,isLazyimg: true
,done: function(page, next){ //到達臨界點(默認滾動觸發),觸發下一頁
var lis = [];
id="{$id}"
var arr=$('#search').serialize();//獲取form提交的數據
url= "{:U('Download/search')}?id="+id+'&page='+1+ '&'+arr
//id 分類id page / 頁碼 arr 其他的篩選條件
$.get(url, function(res){
//假設你的列表返回在data集合中
layui.each(res.data, function(index, item){
lis.push(item);//可在這里循環數據,也可以在后臺
});
//執行下一頁渲染,第二參數為:滿足“加載更多”的條件,即后面仍有分頁
//pages為Ajax返回的總頁數,只有當前頁小于總頁數的情況下,才會繼續出現加載更多
next(lis.join(''), page < res.pages);
});
}
});
});
}
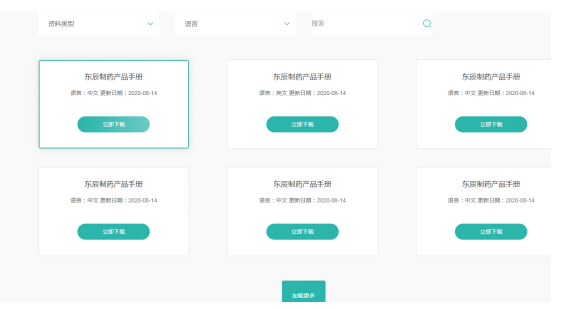
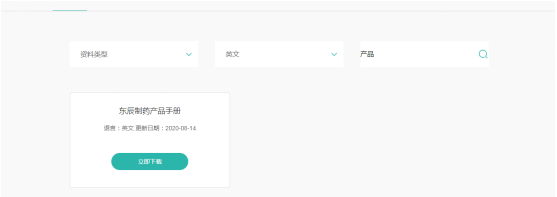
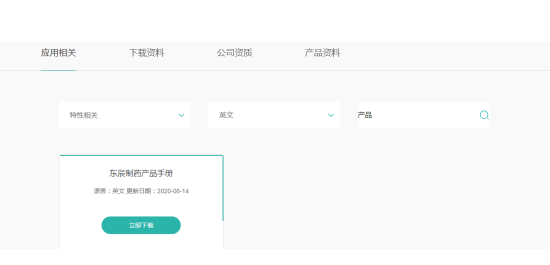
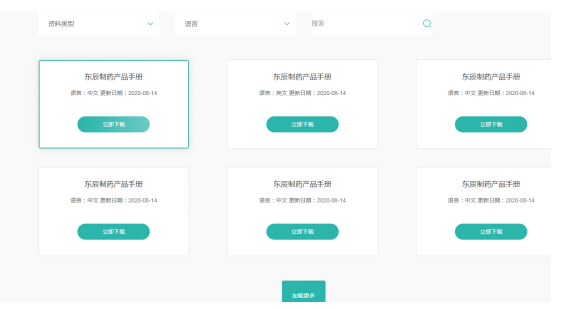
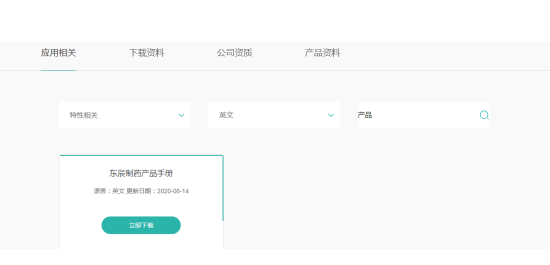
示例圖片:

$('#keys').blur(function(){
flow() //輸入關鍵詞后,重新加載數據
})
$('#select_sub').click(function(){
flow()
})
$('.select_item').change(function(){
//alert(1)
flow() //改變下拉選項的時候,重新加載數據
})
flow() //頁面加載時候,加載數據
后臺代碼就是接受到數據查詢數據
public function search(){
if (IS_AJAX) {
$pagesize=6;//每頁顯示個數
$currentpage= I('page',1);//當前頁碼
$recordstart=($currentpage-1)*$pagesize;//開始條數
$cid=I('id');
$map['category_id']=$cid;
$map['is_show']=1;
$map['status']=1;
$category=I('category');
$title=I('title');
if($title){
$map['title']=array('like','%'.$title.'%');
$this->title=$title;
}
foreach($category as $k=>$v){
if($v){
$map['model_id']=array('like','%,'.$v.',%');
}
}
$totalrows=M('download')->where($map)->order('title,create_time desc,id desc')->count();
$list = M('download')->where($map)->order('order_id,create_time desc,id desc')->limit($recordstart,$pagesize)->select();
$news_list='';
foreach($list as $k =>$v){
$url=$v['type_id']==1 ? .$v['file'] :$v['url'];
$news_list.='<a href="'.$url.'" target="_blank" class="wow fadeInUp">
<div class="d1 ones">'.$v['title'].'</div>
<div class="d2 ones">語言:'.$v['lang'].' 更新日期:'.date('Y-m-d',$v['create_time']).'</div>
<div class="d3">立即下載</div>
</a>';
}
$res["data"]=$news_list;
$all=ceil($totalrows/$pagesize);
$res['pages']=$all;
$this->ajaxReturn($res);
}
}
這樣就能解決 layui流加載,重新加載,篩選查找的需求,達到局部刷新的效果,比較適合手機端和響應式頁面


layui流加載其他應用可以去官網 ,滑動到指定位置加載圖片或內容 在移動端還是有很多的應用。