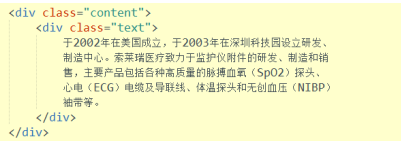
為了提高知名度,展示企業的形象、企業的實力,推廣企業的發展理念,越來越多企業做起了自己的網站,通過網站,在互聯網上達到營銷企業自身的目的。隨著互聯網的飛速發展,企業越來越多都做起了網站,網站就猶如企業的一張名片,需要精心設計和構建的。那么,在設計制作網站頁面的時候,也許會遇到各種各樣的問題,或大或小,但是總是會盡可能的去完善這一系列的問題。下面是我在網站項目的制作中遇到的一個小問題點。如下圖:

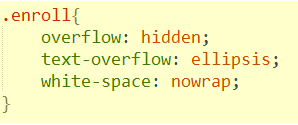
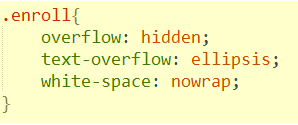
當標題文字是需要超過設置的行數就顯示省略號的時候,如若是單行省略,用到這三行樣式即可,而且各大的瀏覽器兼容性也很好,只是只支持單行顯示省略。

當需要做到多行省略的時候,就沒有單行省略那么簡單便捷。下面這種方式可以在不過多要求兼容性的時候可以用,因為-webkit-line-clamp不是一個規范的屬性,只能兼容webkit內核的瀏覽器,兼容性不太好。但是多行顯示省略的效果很不錯。

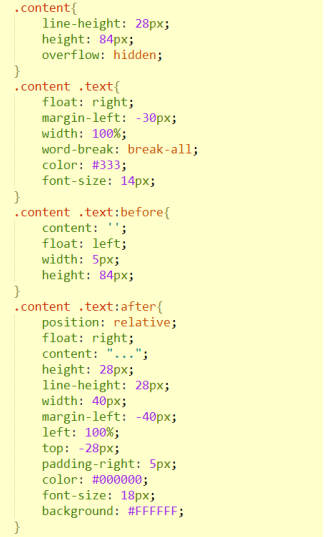
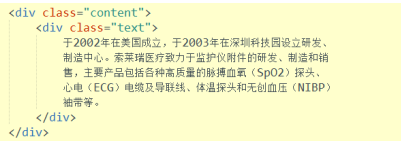
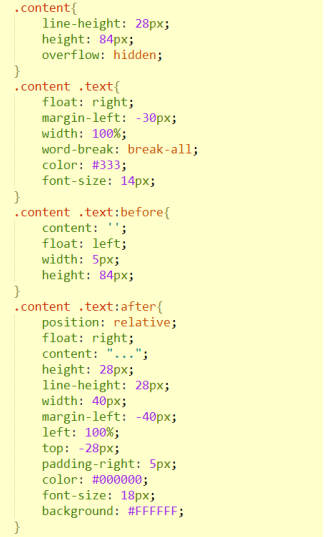
而如下的這種是用css 處理的巧妙的方式,個人認為是挺不錯的。兼容性也挺好的,ie瀏覽器也能兼容,而且可以根據不用分辨率做出省略的調整,沒有超出范圍也不會顯示省略號。顯示省略號的時候可能有點不夠美觀,可以設置.text:after的背景圖做的省略,就這樣就會好很多了,具體需要的樣式還需調整一些。