在響應(yīng)式網(wǎng)站中使用bootstrap的使用率是極大的,很多開發(fā)者都在使用它。那boosttrap的優(yōu)勢是什么了?在boosttrap出現(xiàn)前有很多網(wǎng)站的頁面排版命名重復(fù)、復(fù)雜、無意義,樣式重復(fù)、冗余、不規(guī)范、不和諧,頁面錯亂、不規(guī)范、不和諧,而boosttrap出現(xiàn)后各種命名都統(tǒng)一并且規(guī)范化,頁面風(fēng)格統(tǒng)一,畫面和諧。
Bootstrap的核心是柵格系統(tǒng),Bootstrap 提供了一套響應(yīng)式、移動設(shè)備優(yōu)先的流式柵格系統(tǒng),隨著屏幕或視口(viewport)尺寸的增加,系統(tǒng)會自動分為最多12列。它包含了易于使用的預(yù)定義類。
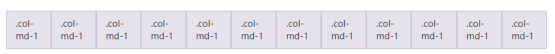
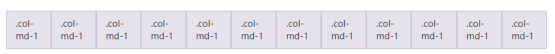
排列如圖:

柵格參數(shù)如圖:

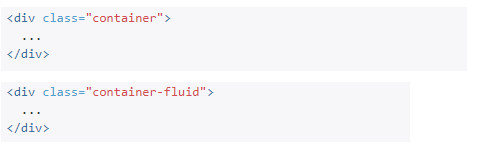
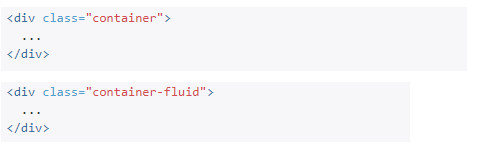
柵格系統(tǒng)是通過一系列的行(row)與列(column)的組合來組建頁面布局的,Bootstrap 需要為頁面內(nèi)容和柵格系統(tǒng)包裹一個.container容器。Bootstrap提供了兩個容器類(.container和.container-fluid),而這兩種容器類不能互相嵌套。
如圖:

當(dāng)屏幕寬度大于和等于1200px時.Bootstrap使用.col-lg-的類來組建頁面布局,當(dāng)屏幕寬度大于和等于992px時.Bootstrap使用.col-md-的類來組建頁面布局,當(dāng)屏幕寬度大于和等于768px時.Bootstrap使用.col-sm-的類來組建頁面布局,當(dāng)屏幕寬度小于768px時.Bootstrap使用.col-sm-的類來組建頁面布局,通過這些響應(yīng)式的類Bootstrap組建了一個在多種屏幕設(shè)備上的響應(yīng)式網(wǎng)站。
如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請注明來自http://www.sdlwjx666.com/news/5882.html