網站的建立,往往伴隨著諸多的功能需求,制作網站的目的是什么?或者是因為業務的宣傳,為了提升業績,抑或是想要表達什么觀點、理念,傳遞什么價值。設計出來的網站能使瀏覽者在瀏覽的過程中能夠快速、便捷的獲取到想要的信息,并帶來愉悅的體驗。設計中的字體字號大小,內容的排版,甚至是內容之間的間距都有設定。那么,還原設計稿就很重要。例如上次提到的用css制作的小圖標,最近工作中,遇到一個需要制作卡券的效果。
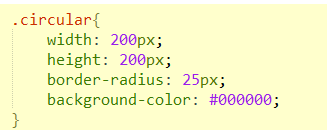
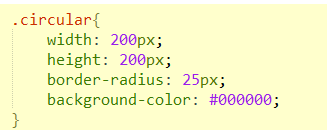
然而平時常見的是圓角用border-radius,可以設置成圓角邊框、繪制成圓、半圓的各種圓的圖形。

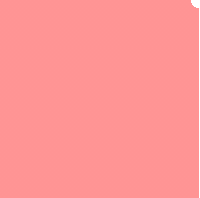
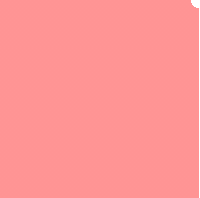
那么類似這樣的缺圓角就可以用background: radial-gradient 背景色徑向漸變來制作。

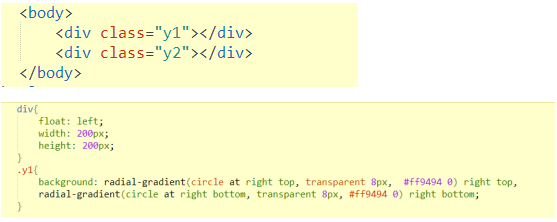
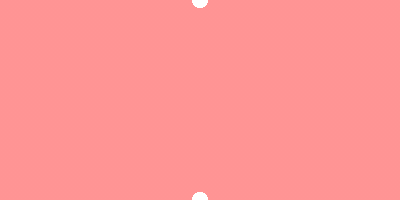
首頁,先制作一個例如寬高200px的圖形,填充顏色,然后在此圖形上用背景色徑向漸變創建一個圓,調整圓的位置到y1的方角位置,形成一個凹陷的圓角。就能形成上圖的邊角凹陷的圖形。

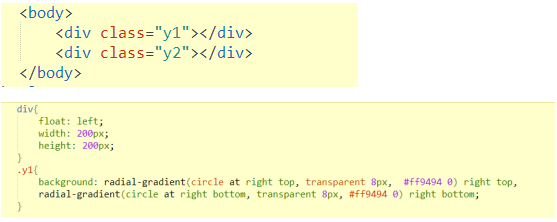
那么需要兩個并排形成的類似卡券的圖形,則多加制作一個相同寬高的圖形為y2.
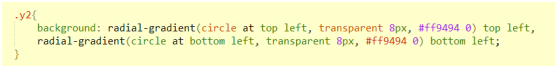
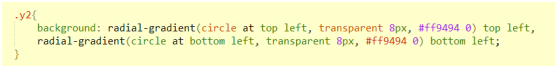
Y2的樣式設置為下圖

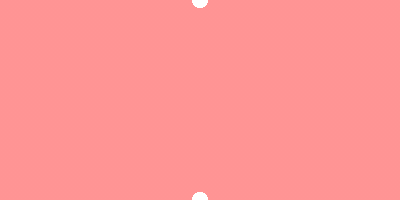
但是會發現,兩個圖形y1和y2上沒有看到缺圓角,是因為background默認是100%和repeat導致的, 將y1和y2設置background-size: 100% 50%; background-repeat: no-repeat;效果就出來了。如下圖:

關于background: radial-gradient的一些參數說明:circle 和ellipse (默認的)分別是圓形的線性漸變和橢圓形的線性漸變,at是位于,right top、right bottom、top left、bottom left是一些定義漸變的位置。Transparent是表示以父元素為準的背景顏色,8px是半徑。