在網站的開發中,需要做的事情很多,仔細到編輯一個字或者一張圖片,而插入圖片的方式有多種,例如用<img>標簽、背景圖background。在網站建設中,圖片是必不可少的,因為有了圖片是網站頁面更加美觀實用,下面列舉一些關于網站圖片的用途,很常用到的,以此記錄。
當用<img>標簽的時候,設置高度和寬度和不設置在頁面加載的時候圖片的加載會有不一樣的效果,不設置高度的時候,頁面加載瀏覽器不知道圖片的尺寸就無法為圖片預留到空間,就可能導致頁面的布局發生改變,如果設置高度寬度頁面加載的時候瀏覽器就會為圖片預留到空間,不影響頁面布局。
<img>標簽沒有設置高度和寬度,無法顯示的時候,就會出現如下圖1的情況,設置高度寬度的如圖2,,有瀏覽器預留的空間,也會出現邊框。


<img>標簽添加alt 屬性,當圖片不能正常顯示的時候可以作為代替的值顯示,也可以用alt描述關于圖片的信息,而且添加了alt屬性,當圖片無法顯示的時候,瀏覽器顯示的內容會比沒有添加alt屬性的要美觀一些,不會出現一個邊框,而是一個替代的文本和一個小點。
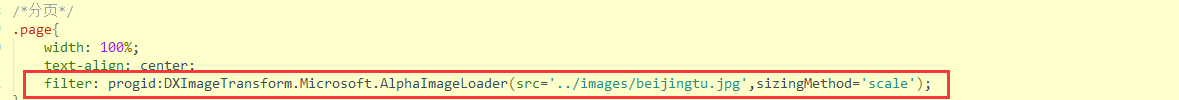
當使用背景圖background的時候,用background-image填寫圖片的路徑,引入背景圖片,用background-repeat設置是否需要重復背景圖,一般是默認重復。用background-position設置背景圖片的位置,用top、bottom、left、right,或者用像素,例如(0px 0px)第一個數值是水平方向的位移,第二個數值是垂直方向的位移。用background-size是設置背景圖片的尺寸大小,可以用background-size : cover; 覆蓋到整個背景區域,不會改變圖片的比例,但是有時候會裁剪部分圖片,另外background-size : cover; ie7和ie8的兼容可以如下圖

background-size : 100%; 是會改變圖片的尺寸比例,可能會變形。background-size也可以用像素,例如background-size:100px 100px; 第一個數值是代表寬度,第二個數值是設置的高度。設置background-size: contain的時候背景圖片會等比縮放到可以全部在容器里顯示,可能會出現留有空白的地方。