在網站的開發中,經常遇到的前端頁面的css樣式問題的一些記錄。
- 當子元素設置浮動的時候,父元素不設置高度的話,就會撐不開,那么父元素則需要清除浮動的;
第一種方法是父元素設置overflow: hidden; 內容增加得多的時候,容易令內容被影藏,不能顯示溢出元素,例如子元素有設置box-shadow ,有一側的陰影則會被影藏掉了。
第二種方法,用clear:both;需要在最后一個浮動的子元素后面添加一個新的標簽,設置它為clear:both; 即需要添加沒有意義的標簽。
第三種方法如下圖, 利用設置偽元素after來實現浮動的清除。設置*zoom: 1;是在ie6清除的;這種方法是相對其他更好的。

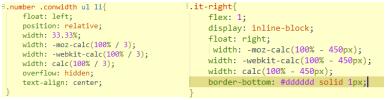
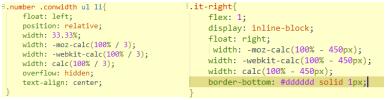
2. –calc,有時候網站內容有需要做幾個寬高相同的自適應內容盒子,例如三個,每個均等分,寬度33.33%的時候,還有0.01%間隙,這時可以用–calc,例如下圖:就能把100%均等分成三份。

在使用–calc需要注意在運算符的前面和后面都需要添加一個空格,如上圖。除了上圖的“/”、“-”, 還能用“+”的和“*”的,而且可以用圖上的百分比和像素作為單位,此外還能用em和rem。
方維網絡為客戶提供網站建設一條龍服務,但如果貴公司有設計師,已經做好了設計圖,我們也可以承接前端制作和后端開發的工作。