在一次項目中需要做一個電子書,然后再網(wǎng)上找了一個電子書的模板,但是我所做的項目時電子版的圖刊,需要加載有很多圖片,當完成后上傳了100多張圖片,這個時候發(fā)現(xiàn)加載非常的慢 ,效果要很久才出來,這是我就想到了我以前一個項目當時也是因為網(wǎng)站首頁圖片太大太多,js插件也多導致首頁打開速度奇慢無比 ,后來用圖片懶加載稍微優(yōu)化了一下發(fā)現(xiàn)效果還不錯,當時是打算用jquery.lazyload.js 去做的,試了半天都發(fā)現(xiàn)沒有效果于是就自己寫了一個簡單的圖片的懶加載。
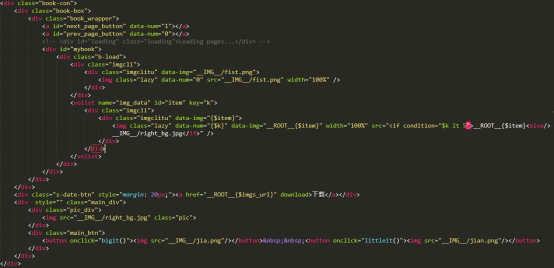
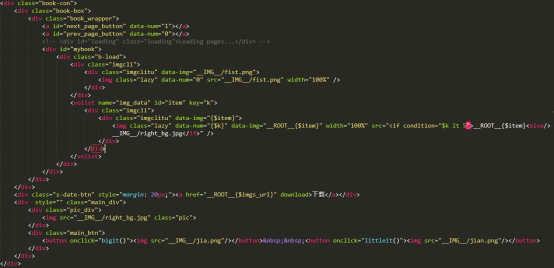
思路跟網(wǎng)上大家說的差不多,就是在img標簽上放一張臨時圖片 然后定義一個data-img 的屬性,然后自己更具網(wǎng)站的實際需求寫 替換圖片的事件, 我這里是電子書 做的點擊事件。


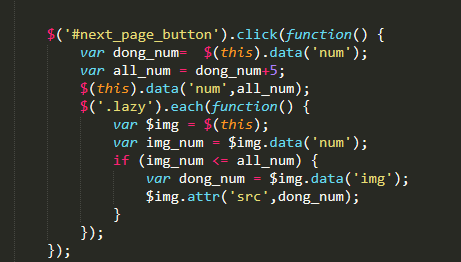
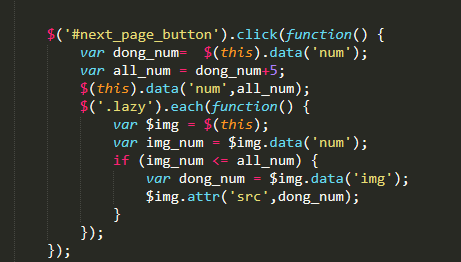
$('#next_page_button').click(function() {
var dong_num= $(this).data('num');
var all_num = dong_num+5;
$(this).data('num',all_num);
$('.lazy').each(function() {
var $img = $(this);
var img_num = $img.data('num');
if (img_num <= all_num) {
var dong_num = $img.data('img');
$img.attr('src',dong_num);
}
});
});
這里是想法是第一次加載只展示5張 然后沒觸發(fā)一次事件就去判斷當前的data-num值, 提前加載5張,把num的值小于當前數(shù)值num的img標簽內(nèi)的默認圖片都替換為需要展示的圖片。然后把點擊事件上的num值改成當前判斷的值,做好下次事件的數(shù)值判斷。這是一個簡單例子,希望能給你們一些解決問題靈感。
當然如果網(wǎng)站的布局有規(guī)律也可以嘗試使用jquery.lazyload.js
分享一個lazyload.js詳解
https://www.cnblogs.com/yzg1/p/5051554.html
lazyload.js下載地址是github上的
https://codeload.github.com/tuupola/lazyload/legacy.zip/1.9.3
如沒特殊注明,文章均為方維網(wǎng)絡原創(chuàng),轉(zhuǎn)載請注明來自http://www.sdlwjx666.com/news/5573.html